Ever wished that you could build entire WordPress themes just as easily as you build a single page with a WordPress page builder? Page builders have spoiled us when it comes to designs for single pieces of content…
But what about building your theme’s header? Or what about creating a template for how all of your individual posts display? While some tools do exist (though the largest has is dying a slow death), WordPress theme builders are nowhere near as ubiquitous as page builders.

But things are looking up with the recent release of Beaver Themer from the same team behind Beaver Builder. And in my Beaver Themer review, I’ll give you a hands-on look at everything this powerful WordPress theme builder has to offer.
Beaver Themer Review: What Does It Do?
You know how page builders let you build complex designs without needing to know how to code? Beaver Themer is like that…except for your entire theme, rather than just a single post.
Let’s parse that out a little more…
You use page builders like Beaver Builder or Elementor to build designs for a specific, single page.
Beaver Themer is different because you can use it to build post templates, headers, footers, and more that you use across your entire site. So instead of building out each post individually, you could use Beaver Themer to create a new post template that you use across multiple posts.
That means you can use the same familiar drag and drop Beaver Builder interface to build your post templates, headers, footers, archive pages, and more.
And to accomplish that, you can link the templates that you create up with dynamic data pulled directly from each type of content.
Beyond allowing dynamic data, Beaver Themer also includes helpful rules that allow you to:
- Choose exactly when the template you create should be used (or not used)
- Exclude certain user roles from seeing a template that you create
Do You Need The Beaver Builder Theme To Use Beaver Themer?
No…sort of. You can technically use Beaver Themer with any theme. But, most themes won’t work with the full set of theme building functionality out of the box.
That is, for most themes, you can use Beaver Themer to build archive, single post, and 404 layouts. But if you want to build headers, footers, and a couple other elements, you’ll need a theme that supports Beaver Themer. Currently, that list is:
- Beaver Builder Theme
- Genesis
- GeneratePress
- Astra
I should also note that, while you don’t need to use the Beaver Builder Theme, you do need the pro version of Beaver Builder. Beaver Themer is an add-on to the premium Beaver Builder – not a standalone plugin.
Hands-on With Beaver Themer
Alright – here’s the point at which I actually get my hands dirty and show you how this works. For this part, I will be using the Beaver Builder Theme. But remember – you don’t have to. Beaver Themer plays nice with other themes, too.
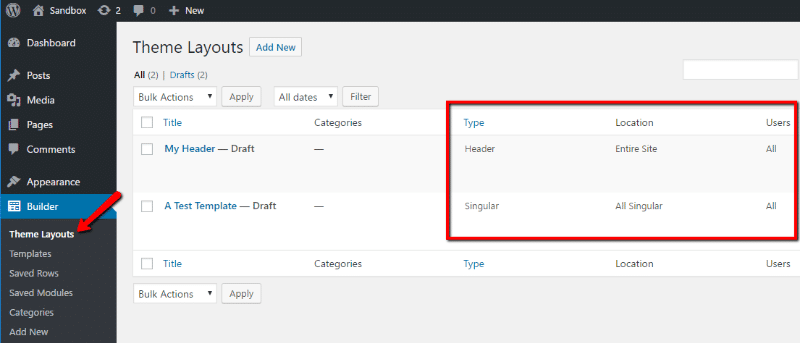
Once you tack on Beaver Themer to the normal Beaver Builder plugin, you’ll get a new Theme Layouts option in the Builder menu. Here’s where you can manage your existing Beaver Themer layouts as well as create new ones.
What’s nice here is that you can get a quick overview of each template, where it shows up, and which users can see it:

Creating Theme Layouts With Beaver Themer
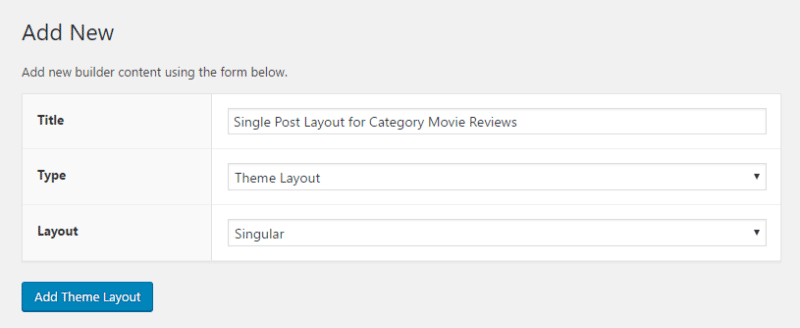
To create a new theme layout, all you need to do is give the Add New button a click. Your first step is to give it a name, choose the type, and pick where the layout should go.
Let’s say you want to create a new post template for the Movie Reviews category. You’d set it up something like this:

Then click Add Theme Layout.
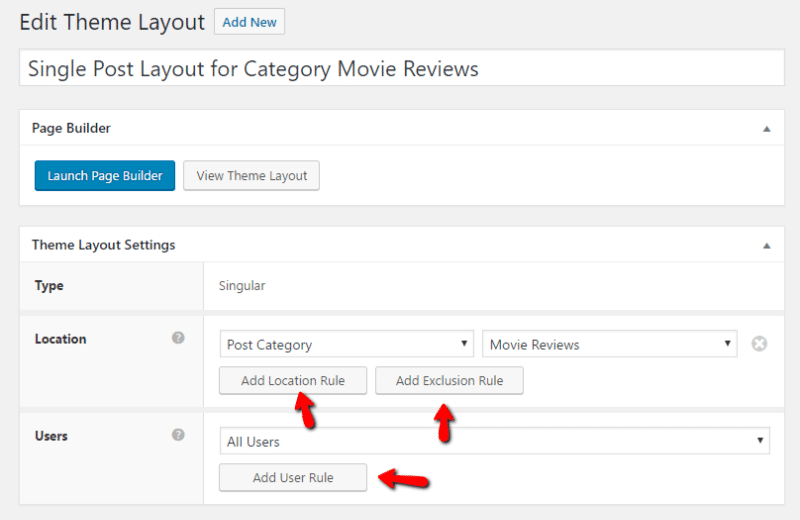
On the next page, you can set up two types of rules:
- Location – Choose which posts should use this template. You can set this up either positively or negatively (or both). That is, only show for X. Or show for all posts EXCEPT X.
- Users – Choose which users should be able to see the template. You can set it up either by user role or logged in status.
To stick with our example, you can set it up like below to only use the template for the Movie Reviews category and allow All Users to see it:

Then, when you’re ready to actually build your layout, you just need to click the Launch Page Builder button.
Building Your Theme Layout With the Builder
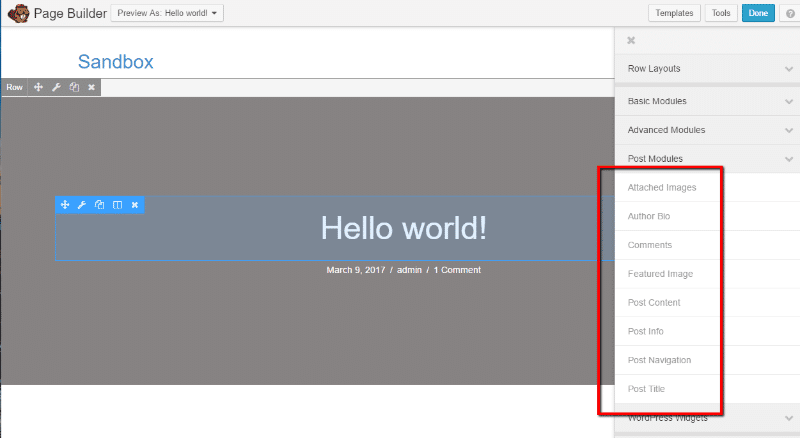
Now, you should see the familiar Beaver Builder interface…but with some new modules that allow you to build a template:

You can use any of the available Beaver Builder modules, but these Post Modules are what allow you to quickly insert dynamic content from individual posts. That is, if you drag over the Post Title module, it will display the actual post title for each individual post.
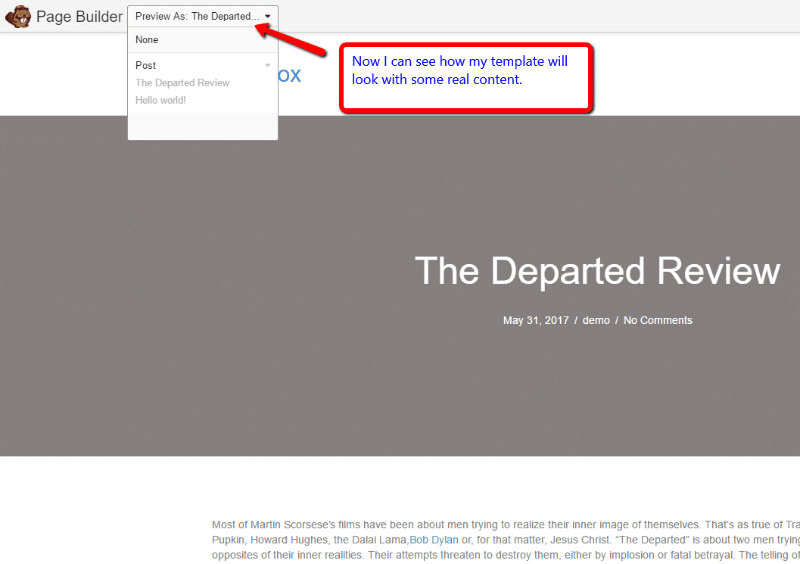
What’s neat is that you can choose to preview your design on a specific post. This eliminates the need to “guess” how a template will look for certain content:

Manipulating the design is as simple as drag and drop. If you’ve ever used a page builder, you know exactly how this works. For example, if you wanted to move the post meta information from under the title to above the content, you just drag and drop that element:

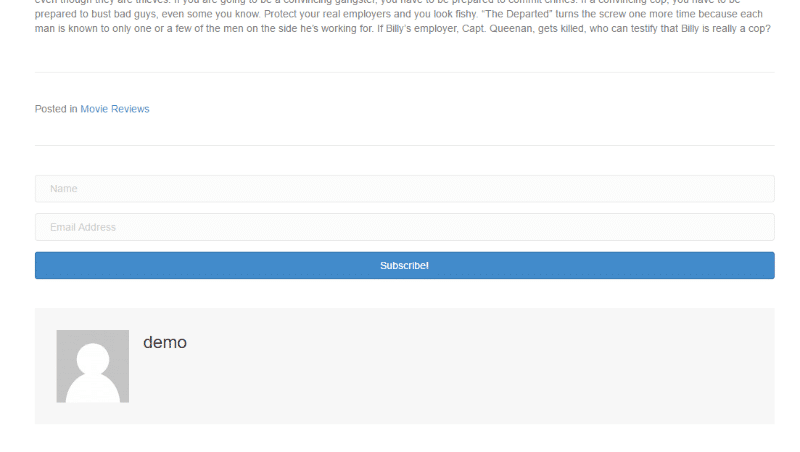
Ok – but what if you want to add something that isn’t one of the Post Modules? Let’s take a scenario where you want to add an email opt-in box above the author box.
Again, it’s as simple as drag and drop. Just pull in the normal Beaver Builder module:

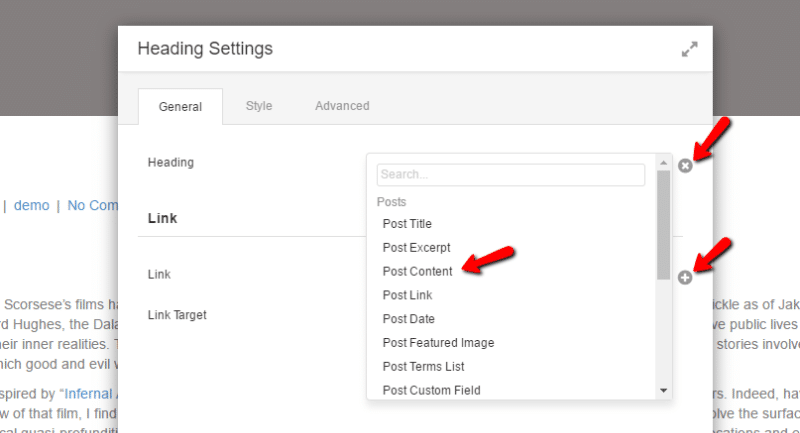
There’s also one more neat thing that I should show you. If you’re using a regular Beaver Builder module, you can connect it to a content field in your post. For example, you can drag a regular Heading module over and then connect it to any of the dynamic data associated with the post by clicking the + icon:
 If you’re using custom fields, you can get quite creative with this feature.
If you’re using custom fields, you can get quite creative with this feature.
Fairly simple, right? Other than the dynamic data and field connections, it’s pretty much exactly the same as the Beaver Builder interface you’re already familiar with. You’re just building a template instead of an individual page.
Builder a Header With Beaver Themer
Let’s just run through one more example quickly so you get to see Beaver Themer working in a different environment.
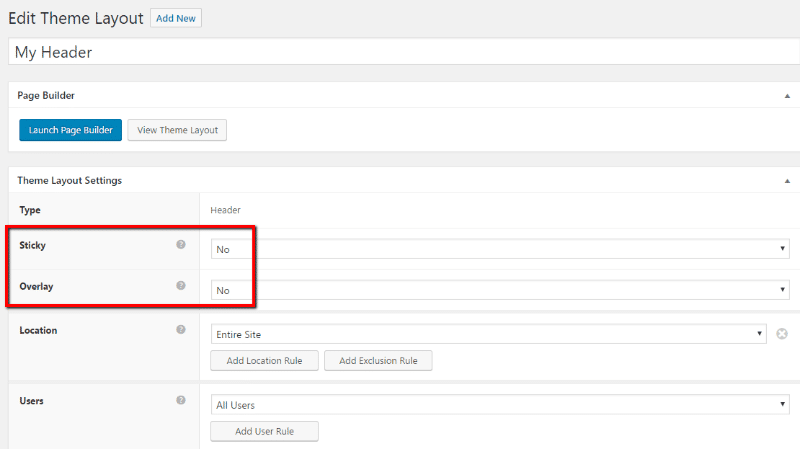
When you create a header, you get two additions to the settings menu:

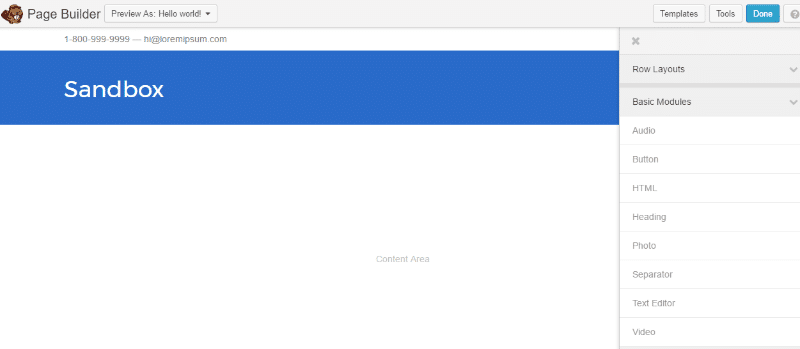
And when you launch the page builder, you can build your header using the same familiar Beaver Builder interface:

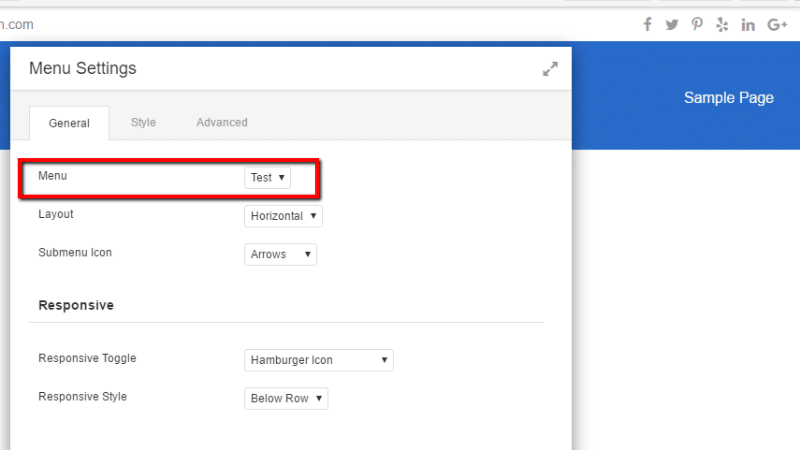
And if you edit a module in more detail, you can, for example, choose a different menu to use for each specific template:

This allows you to get creative and use different menus or sidebars for different types of content on your site.
Pricing and Final Thoughts
Beaver Themer is a standalone add-on that costs $147 for an unlimited site license. Remember – you’ll also need access to the premium Beaver Builder plugin for it to work.
All in all, Beaver Themer does exactly what it promises – you get to use the same user-friendly Beaver Builder interface to build out various layouts for your theme. While this is pretty awesome by itself, I think the true depth is the dynamic data connections.
Combine dynamic data with custom fields and you have a ton of control over your layouts. You can use Beaver Themer to build out designs for custom post types, showcase regular custom fields on your front-end site, and lots more. Or, you can use Beaver Themer to build your WooCommerce or Easy Digital Downloads product pages.
Tack on the display location and user rules, and you have one flexible setup.
If you’re ready to get started, you can take a test drive of Beaver Themer or just go straight to purchasing it.






















This looks good. Can we create real estate website using this ?
Hey, thank you! This is a very useful information =) WordPress is a huge universe and I feel we need to learn something new everyday… Actually, lots of new things everyday! So thank u for this post.