Social share icons, for better or worse, tend to be on most to-do lists when building websites for clients. However, they can be surprisingly difficult to implement in a light-weight fashion. Far too often, social plugins load far too much extraneous javascript, images and CSS, bogging down site speeds.
We’re going to look at a number of ways you can add social sharing links to your website without them having a majorly detrimental effect on your loading times.

On each occasion, we’ll be testing with a new install of WordPress with the default WordPress theme, twentyseventeen pre-installed using the excellent WebPageTest to measure the results. We normally have caching enabled on our server but for the nature of these tests, it has been turned off, to give a more accurate result set.
All three plugins we’re testing are free and available from the WordPress plugin directory.
What we will be testing
The plugins we will be testing are intended to add a ‘Share this post’ icon at the top of, or below, a single post. Also on some occasions, there is an option to add them to the post loop and on pages.
And what we won’t
We won’t be testing a plugin that adds social icons widget functionality and links simply to a social media profile without including the page or post reference. If that is what you’re looking for, I’d recommend taking a look at the Lightweight Social Icons plugin from Thomas Osborne of GeneratePress fame.
Base (2017 theme installed)
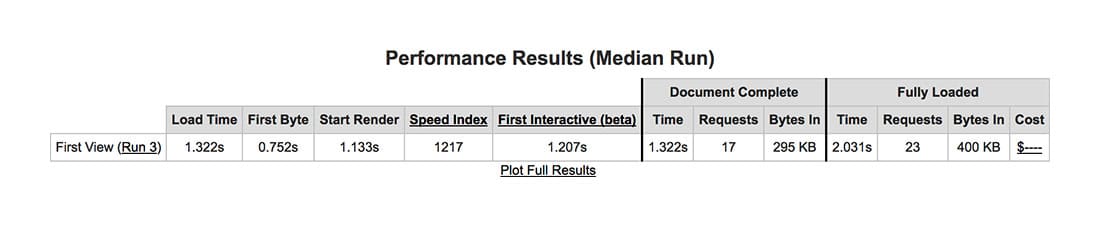
So the base metrics are as follows, with just the twentyseventeen theme installed with no caching and no social sharing plugins installed. We’ll be using this as a comparison base.

The load time is 1.322s and the first-byte rendering of 0.752s. Fully loaded, there are 23 requests. These are the numbers we’re interested in observing as we install each plugin.
1: Social Media Feather Plugin

The Social Media Feather plugin is a very popular choice with over 100,000 active installations on the .org plugin directory. Let’s take a look at the plugin features and then the page load speed metrics after initializing it.
Features
The settings page for this plugin is very comprehensive. You can display the icons before, after or before and after a post. You can also display them automatically on posts and/or pages or via a shortcode. There are even options to prefix the outputted markup with your own classes which is pretty nice for developers. Plus, with this plugin you can:
- Share with Facebook, Twitter, Google+, Reddit, Pinterest, Tumblr, Linkedin, and E-mail.
- Follow on Facebook, Twitter, Google+, Pinterest, Linkedin, YouTube, Tumblr, Instagram, Flickr, Foursquare, and Vimeo.
- Each social provider can be individually enabled or disabled.
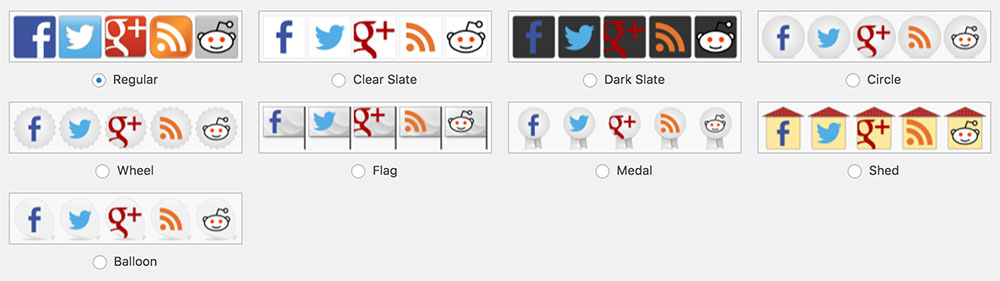
Design
Personally, I’m not wild about the design of these icons – they look pretty dated – a throwback to the early Web 2.0 look. Plus, for some reason, they load in individual PNG images for each icon which is bound to have an effect on speed rather than using sprites.
Using one large image containing all icons and some background-position CSS to select an icon would have been much more efficient when it comes to loading requests.

On the plus side, there is an option with the plugin settings to include retina versions of the images, and you can adjust the sizes and spacing very easily so you don’t need to know any CSS yourself.
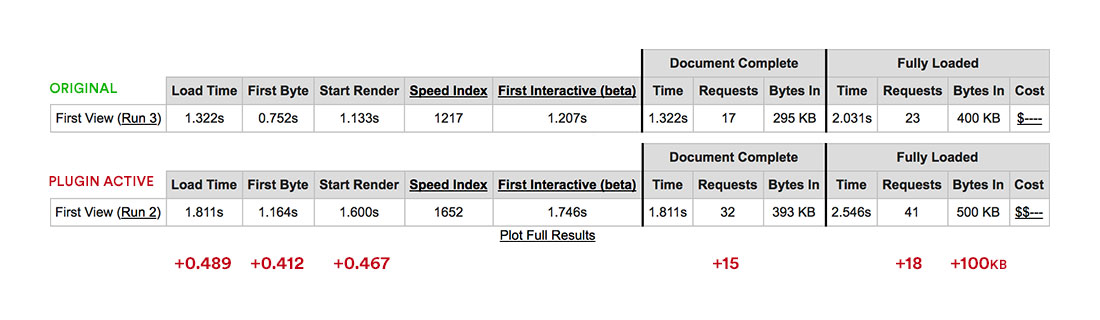
How did it do?

Not very well. Adding nearly half a second to load time, first byte and start render would be unacceptable to many sites. Plus, an extra 18 requests when fully loaded and an extra 100kb loads to quite a weighty plugin.
2. Ultra Light Social Share Buttons Plugin

From a plugin with over 100,000 active installs to one (at the time of writing), just 300. Despite the low install numbers, the Ultra Light Social Share Buttons plugin claims to be the fastest social sharing solution, a large part due to that it doesn’t load any javascript or images. Sounds good to me, let’s see how it does.
Features
Unlike the previous plugin, the settings page for this one is pretty basic.
- You can decide the location to display them – Top/Bottom/Both
- The templates – Posts, Page and/or the Blog Loop.
- You can select the services to show which include Facebook, Google+, Linkedin, Tumblr, Email, Whatsapp (Mobile only), Pinterest, Reddit
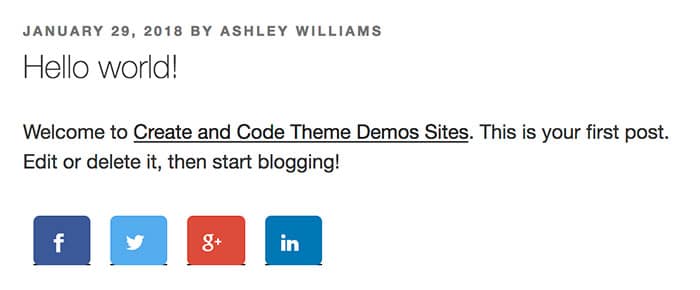
Design

To my eyes, the default icons need a little bit of design TLC. The plugin’s stylesheet also includes a number of !important declarations which aren’t good practice.
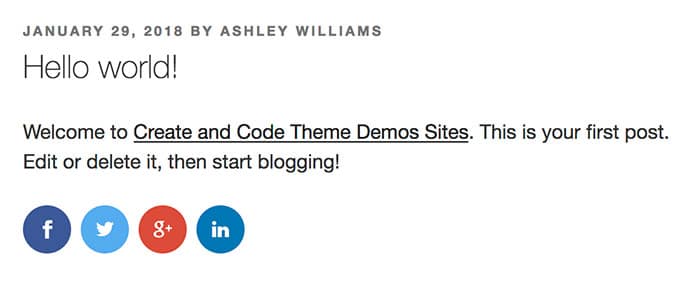
By adding some custom CSS to Appearance > Customize > Additional CSS – I created a neater looking result than the plugin defaults.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
.entry-content a.resp-sharing-button__link, .entry-content a.resp-sharing-button__link:hover { box-shadow: none; -webkit-box-shadow: none; } body .resp-sharing-button__link, body .resp-sharing-button__icon { position: relative; top: -2px; } body .resp-sharing-button { border-radius: 50%; } body .resp-sharing-button__link { margin: 0em 0.5em 0 0; } body .resp-sharing-button__icon svg { margin-right: 0px !important; } |

How did it do?

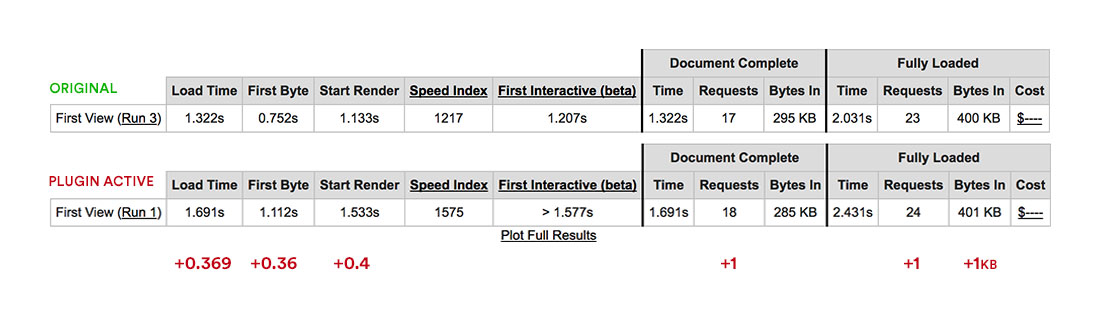
It’s better. Load time increases by 0.369 seconds, first byte and start render by a similar amount and it adds only one extra request which is impressive.
3. Social Warfare Plugin

I’ve seen a lot of people raving about the Social Warfare plugin so it’s been on my list for a while to take a look. They have a Social Warfare Pro version with even more social networks to choose from and more advanced options but for the purpose of this test, I’m running the free version. Design-wise, it appeared even from first glance, to be a cut above the rest, deploying a nice hover effect which expands the icon and displaying the number of shares. Showing the number of shares is a notorious speed logjam issue so I was curious to see if the developers found a way to incorporate this functionality without overly affecting performance.
Features
- Display Facebook, Twitter, LinkedIn, Pinterest, Google+ and StumbleUpon icons
- You can show individual button counts as well as a total count
- Lots of position options (above/below posts and pages) as well a floating bar option which can ‘stick’ to the footer on scroll.
Design
I really liked the out of the box design of these. I didn’t have to do anything, the defaults already looked great and the floating bar effect added a nice touch to the post. Hovering over an icon caused it to expand, revealing the label and shrinking the rest.

I turned off the number of shares from displaying in the first test as it was fairer to see a straightforward result set with just the icons enabled.

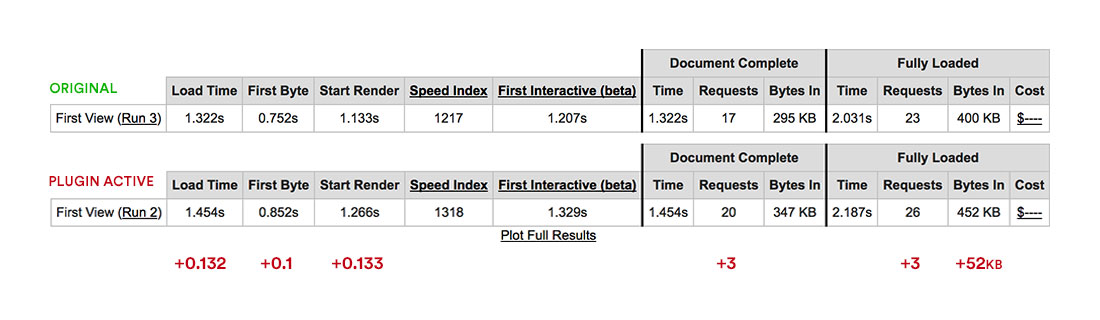
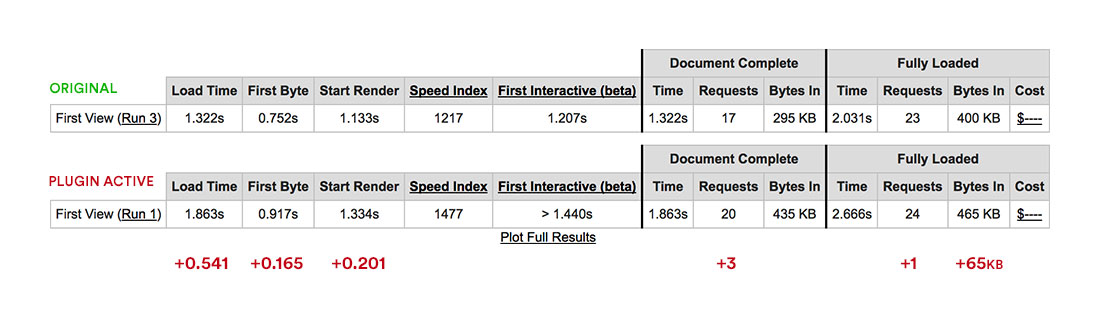
This is the best result so far. Load time, first byte and start render increases are minimal. It adds 3 requests and 52kb once loaded for the first time but with a decent caching plugin active this cost can be minimized on subsequent visits.
Now let’s try it with share totals active.

With share totals active the load time increases by over half a second. Interestingly, however, the start render and first byte numbers are only very slightly higher than the test without the totals active. This indicates that the page continues to load while the totals are being calculated so you see minimal disruption by the time the totals are rendered.
Recommendation
I was very impressed by Social Warfare. The design is clean and modern. It had the right number of settings and required no custom CSS to display correctly. Most importantly, it has excellent performance metrics, especially with the share totals feature turned off.
It works brilliantly with our Free WordPress themes and our Premium WordPress themes so you can try it today if you’re using any one of those.
Let us know in the comments if you’ve tried any of these plugins or have another one to recommend for us to include in future tests.


















Hey Simon! Thanks for the diligent and honest review. I am always happy to see Social Warfare listed in such well-thought articles.
I’m curious though, how many loads did you do with the Total shares active? The way Social Warfare is supposed to work is that it caches those total counts and only fetches them on the first load (if the cache is expired). You should have much faster load times after that one pageload that triggers the count update, all others after that would be cached in your own database (lowering the number of external calls made).
Thanks again for the compliments, and the testing. Cheers!
Hey Dustin!
I refreshed the post each time first but I’ll run the test with the count enabled again just to be sure – and update the post accordingly. Cheers for a great plugin!
Simon