Are you struggling with how to add code snippets to WordPress?
Code snippets unlock a whole heap of helpful functionality…but sometimes it seems like developers just magically expect you to know where to put each code snippet, right?

And because digging into source code is a serious thing, you definitely don’t want to trip up and accidentally make a mistake…
To help you avoid that unfortunate circumstance, I’m going to cover two things in this post:
- Where to add those code snippets you see flying around the WordPress community
- How to safely add those code snippets so that they don’t mess up your site and you won’t accidentally lose them if you update your theme (or switch themes)
The Two Types Of Code Snippets You’re Likely To Encounter
In most situations, you’re probably only going to deal with two types of code snippets:
- PHP – these code snippets often change the functionality of your WordPress site, either on the frontend or on the backend
- CSS – these code snippets affect how your site looks.
How can you tell them apart? Well, if the source of the code snippet hasn’t already told you, here are some examples of how they look.
PHP code snippets will look something like this:
|
1 2 3 4 5 6 |
add_action( 'after_setup_theme', 'yourtheme_setup' ); function yourtheme_setup() { add_theme_support( 'wc-product-gallery-zoom' ); add_theme_support( 'wc-product-gallery-lightbox' ); add_theme_support( 'wc-product-gallery-slider' ); } |
Whereas CSS code snippets will look more like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* WooCommerce 3.0 Gallery */ .single-product div.product .woocommerce-product-gallery .woocommerce-product-gallery__trigger { position: absolute; top: .875em; right: .875em; display: block; height: 2em; width: 2em; border-radius: 3px; z-index: 99; text-align: center; text-indent: -999px; overflow: hidden; } |
Both of these snippets are taken from our post on how to fix a broken WooCommerce photo gallery, in case you’re interested in more context.
Below, I’ll show you how to safely add both types of code snippets to your WordPress site.
How To Add PHP Code Snippets To WordPress
There are two general approaches you can take to adding a PHP code snippet to WordPress:
- Directly to your theme – you can place the code snippet directly in a file called functions.php in a child theme
- In a plugin – you can place the code snippet in a plugin
While both approaches end with the snippet being added to your WordPress site, there are some functional differences, namely this:
If you add the code snippet directly to your theme, that snippet will stop working if you ever change WordPress themes.
On the other hand, if you add your code snippet to a plugin, it will remain there no matter which WordPress theme you’re using.
So here’s a quick rule of thumb for where to put PHP code snippets:
- If the functionality you’re adding ONLY applies to your current theme, add it directly to your child theme’s functions.php file.
- If the functionality you’re adding needs to continue to work even if you switch WordPress themes, add it via the plugin method.
Sound good? Let’s jump into the specific methods…
How To Add Code Snippets To Child Theme’s functions.php File
Adding code snippets to your functions.php file is fairly simple. It’s basically a two-step process:
- Create a child theme (if you don’t already have one) – this ensures that the code snippets you add aren’t overwritten the next time you update your WordPress theme.
- Paste in the code snippet – this part is pretty easy!
If you already have a child theme, skip ahead to Step 2. Otherwise, let’s start at the beginning…
Step 1: Create A New Child Theme
A child theme won’t affect any of the current functionality on your site. But it will allow you to safely make new changes without the danger of those changes getting overwritten the next time you update your theme.
While it’s possible to manually create a child theme, to simplify the process you can use a free plugin called Childify Me. Here’s how to do it:
- Install and activate the Childify Me plugin
- Go to Appearance → Customize in your WordPress dashboard
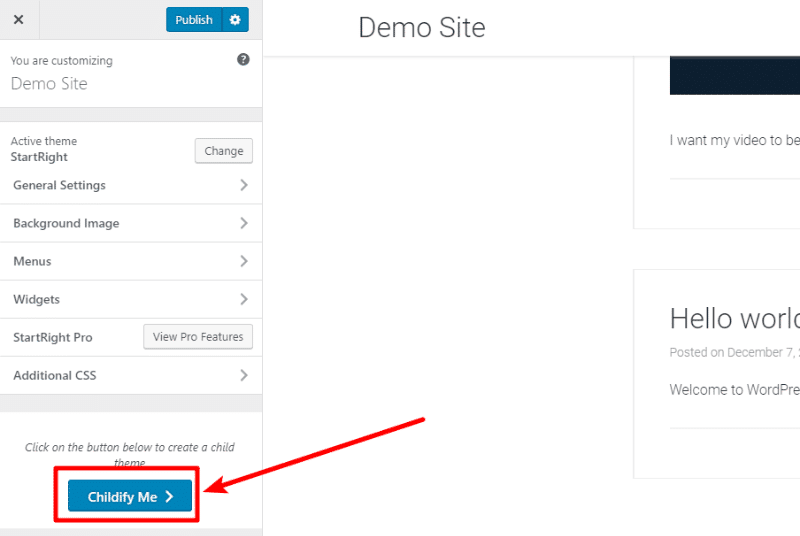
- Scroll down the left sidebar of the WordPress Customizer
- Click the Childify Me button at the bottom

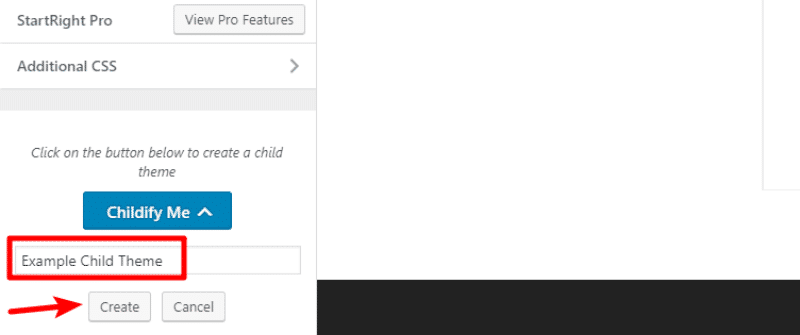
- Give your child theme a name
- Click Create

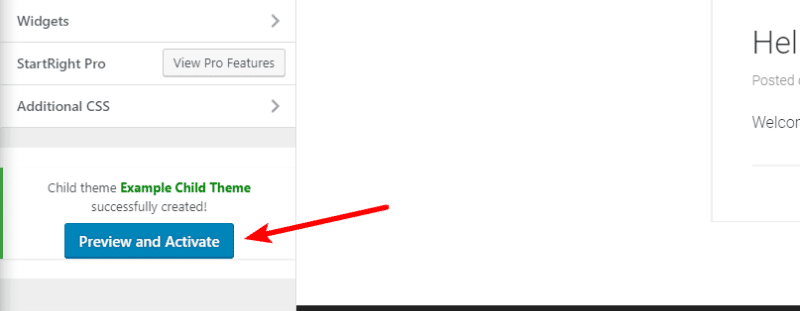
- Click Preview and Activate

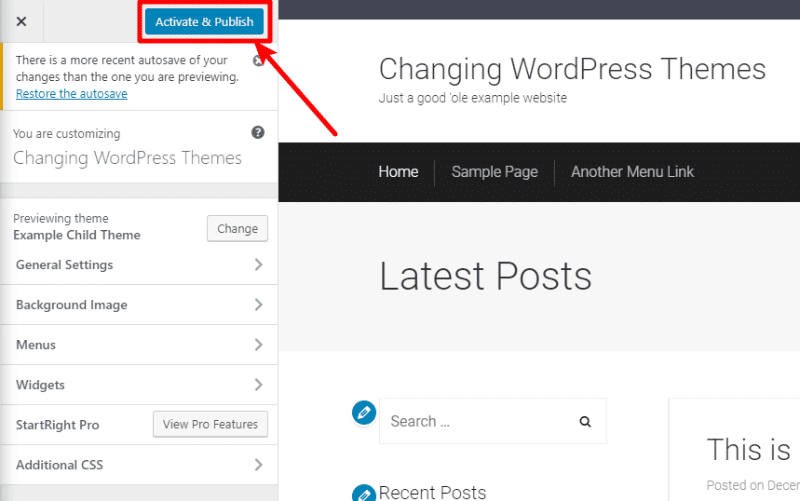
Make sure everything looks ok. Then, click the Activate & Publish button to activate your child theme:

Step 2: Add Code Snippets To functions.php File
Now, all that’s left to do is add the code snippet(s) to the new functions.php file in your child theme.
If you’re familiar with FTP, I recommend doing this via FTP for the safest approach (sometimes you might accidentally mistype the code, which can cause problems on your site. FTP lets you quickly fix things).
But if that’s confusing, you can also do it right from your WordPress dashboard:
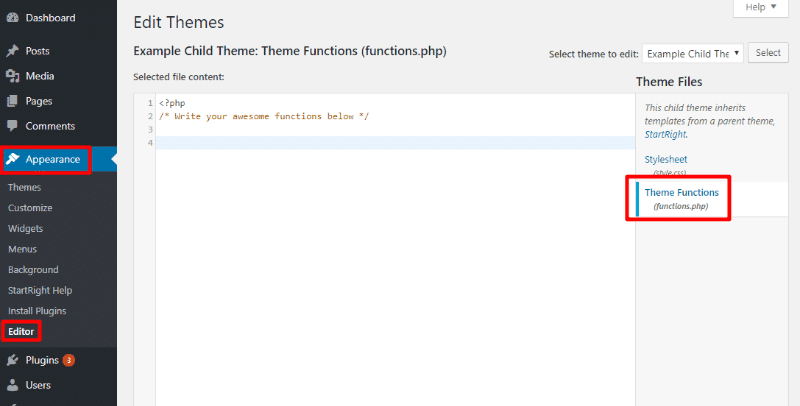
- Go to Appearance → Editor
- Choose the functions.php file under the Theme Files column
- Paste in your code snippet and save your changes

And that’s it!
How To Add PHP Code Snippets With Code Snippets Plugin
For code snippets that aren’t theme specific, you can use the aptly named Code Snippets plugin.
The snippets that you add here will function identically to the snippets you added with the previous method. The only difference is that your snippets will now remain active even if you switch WordPress themes.
Here’s how to use the plugin:
- Install and activate the free Code Snippets plugin
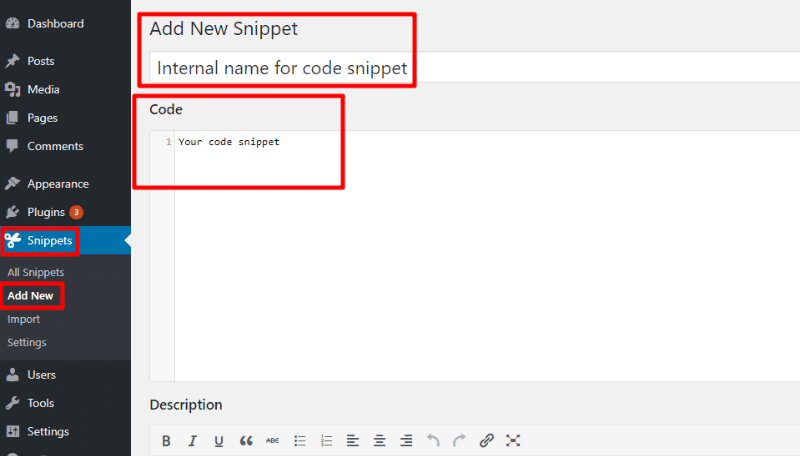
- Go to Snippets → Add New
- Name your snippet (this name is purely internal and helps you remember it)
- Paste in the code snippet in the Code box

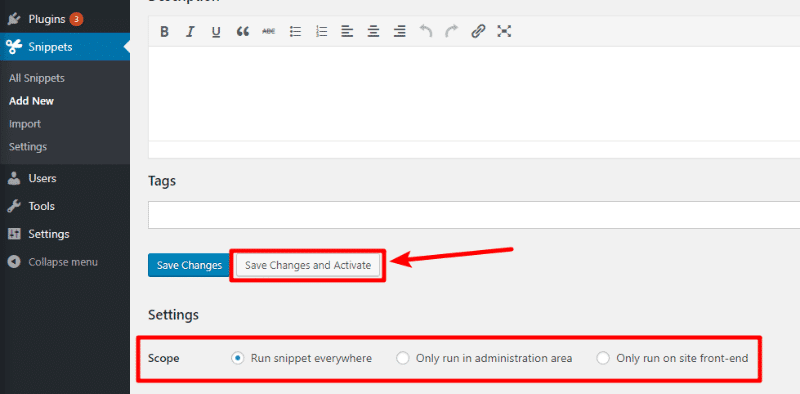
- Scroll down to the bottom of the screen
- Choose the Scope for your snippet (when in doubt, stick with the default Run snippet everywhere option)
- Click Save Changes and Activate

And that’s it! Your snippet is now active.
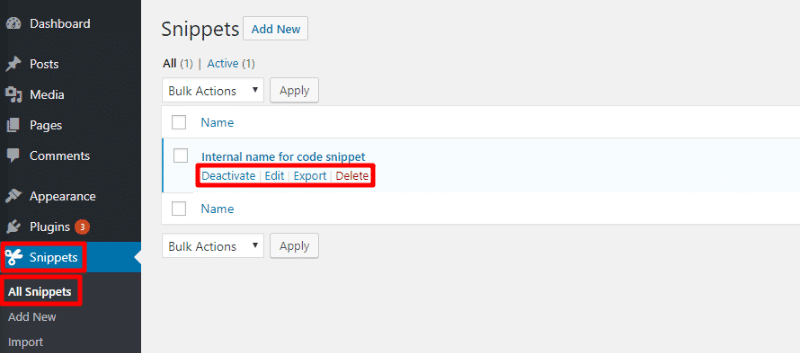
If you ever need to deactivate or edit the snippet at a later date, you can do that by going to the Snippets → All Snippets area:

How To Add Custom CSS Snippets To WordPress
In general, you have two easy ways to add CSS snippets to your WordPress site. In most situations, there’s no difference between the two methods – you should just use whichever you find most convenient.
Option 1: Add CSS To WordPress Customizer
Since WordPress 4.7, the WordPress Customizer has contained a spot to add custom CSS snippets.
Here’s how to use it…
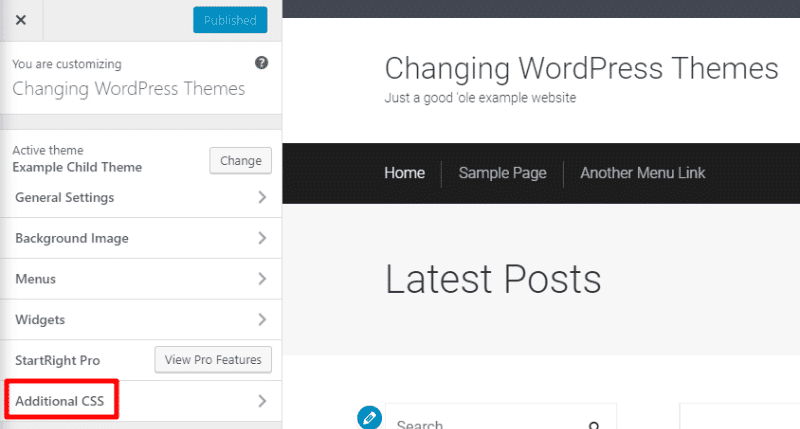
- Go to Appearance → Customize in your WordPress dashboard
- Click the Additional CSS option in the left sidebar

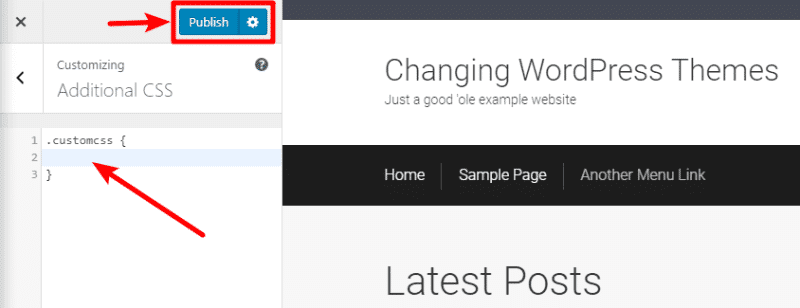
- Add your custom CSS to the box
- Click Publish to push your custom CSS snippet live

That’s all there is to it! And the neat thing about this method is that you can see the changes made by your custom CSS snippet in the live preview of your site on the right side of the screen.
Option 2: Add CSS To WordPress Child Theme
If you’d prefer not to use the WordPress Customizer, you can also add CSS snippets directly to your child theme’s stylesheet.
If you’re not already using a child theme, you can follow the same instructions from the PHP snippets section to create one (click here to jump straight to those instructions).
Once you have your child theme set up, here’s how to add your custom CSS snippets:
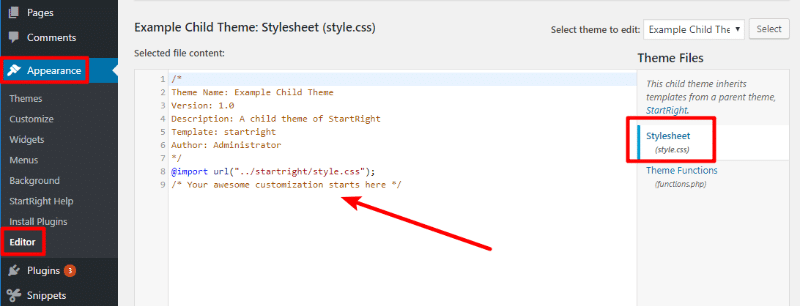
- Go to Appearance → Editor in your WordPress dashboard
- Select the style.css file for your child theme
- Add your CSS snippet to the file and save your changes

And that’s it! Your custom CSS should be live.
Wrapping Things Up
You should now have all the knowledge you need to start adding code snippets to your WordPress site!
Remember, for PHP code snippets:
- Use your child theme’s functions.php file for snippets with functionality specific to your theme
- Use the free Code Snippets plugin for snippets with functionality that’s independent of your theme
And for CSS snippets, you can either use:
- The WordPress Customizer’s Additional CSS option
- Your child theme’s style.css file
If you have any further questions, leave a comment and we’ll try to get them answered!


















Thank you Colin for this great post; it’s exactly what I was searching for, and seems to me you left nothing out.
I know I need to learn more about this stuff, but, for now I appreciate picking up good nuggets like this.
Keep up the great info!
Edwin
Thanks for the excellent post Colin! Very helpful and well written. Quick question – which method do you feel would have the least impact on load time, function.php or plugin?
Hi Lori, there wouldn’t really be any difference between either approach when it comes to speed. I’d typically suggest using a plugin – it’s easy to disable a function within the WP admin if there is any issue.
Hi Colin and thanks for this clear explanation of 2 things I’m trying to understand: php and css!
I need to add a code snippet to one section of my WooCommerce Memberships plugin. It would not go in functions-php, but in a different php file, which I can find on server.
I have installed and downloaded the Code Snippets plugin and activated it. I also activated the specific php snippet for the function I need to modify (Memberships helpfully includes these in a list of snippets).
Here’s where I am confused … from your article, it sounds as if the change will occur automatically once the plugin is activated, but it doesn’t seem to. Do I need to copy and paste the code snippet listed for that function into the correct template file on the server?
Thanks for your help on this,
Linda
Hi Linda, I’d get in touch with the WooCommerce Memberships support team and see what they advise. It may require a template override for example.
Hi again, Colin,
No need to answer my question above.
I was wrong: the code snippet had not been added automatically by WooCommerce. A support person who was helping me had pasted it in, but had used the wrong php snippet. He corrected it and now the change did happen automatically, just as your article suggested it would!
This is a great article and I’ve saved it for when I get to CSS!!
Linda
P.S. Just realized I replied using your wrong name! I know you’re Simon. Sorry: I’ve been back and forth with too many people today! And the advice you offered was what I’d followed, with the success you see in my second message. Thanks again and apologies for the name mixup!
Hehe, no problem Linda, very happy you got your issue solved 🙂
You could consier another plugin:
https://wordpress.org/plugins/ultimate-shortcodes-creator/.
You can inject whatever code through a custom shortcode, even ajax calls with php.