You need your WordPress site to load fast. In my WP Rocket review, I’ll show you how WP Rocket can help you achieve that – it sped up my test site by 47%, which is pretty dang awesome.
This plugin offers an all-in-one approach to WordPress performance optimization that manages to remain beginner-friendly while still offering deeper functionality that advanced users will love.

It also got a huge facelift with WP Rocket 3.0, and my review is current to those changes.
Keep reading for a look at some real performance test data, a tour of the brand new, redesigned WP Rocket 3.0 interface, and my thoughts on whether it’s worth shelling out for a premium WordPress cache plugin when there are so many quality free plugins available.
WP Rocket Made My Test Site 47% Faster
Before I talk about WP Rocket’s features or show you the interface, I want to show you more about the juicy carrot that should motivate you to continue reading my WP Rocket review:
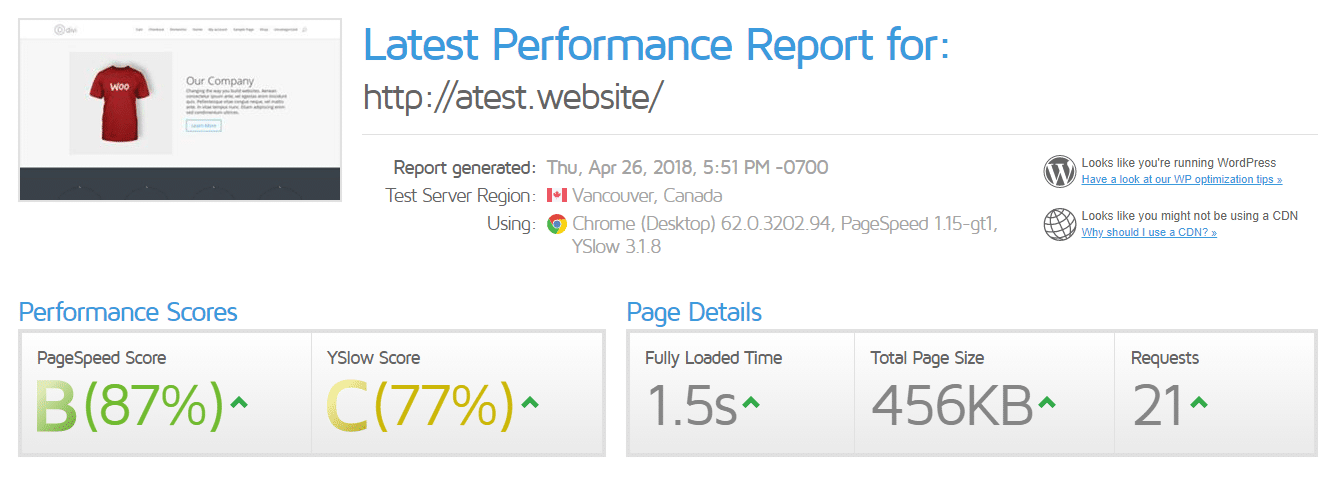
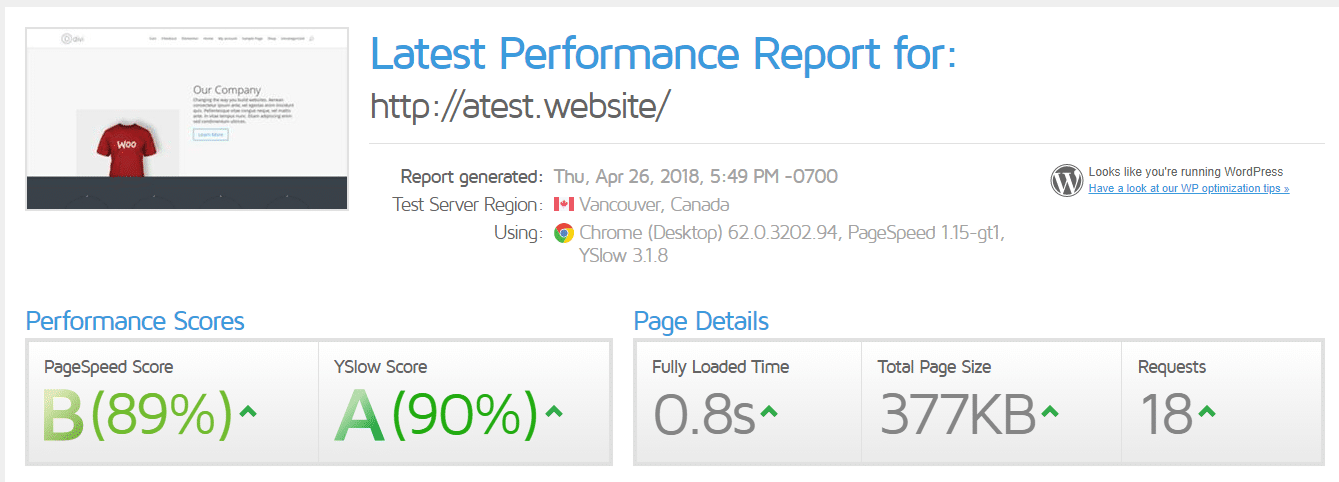
On my test website hosted on cheap Namecheap shared hosting ($10 per year – pretty low-quality!), WP Rocket was able to cut the page load times from 1.5 seconds to 0.8 seconds.
In case you don’t have a calculator handy, that means WP Rocket made my test site load 47% faster! Not only did it improve the raw page load times, it also shrank the file size by 17% and reduced the number of HTTP requests from 21 to 18.
Here’s GTmetrix data before WP Rocket:

And here’s what it looks like after:

Interested in achieving something similar for your site? Keep on reading!
*For more information on the test, my test site was using the Divi theme and a Divi Library template on the tested page.
WP Rocket Review: The Features That Speed Up Your Site
WP Rocket brands itself as a caching plugin, but it actually performs a lot of smaller optimizations that go beyond just caching.
While some other caching plugins do this as well (e.g. W3 Total Cache), WP Rocket’s differentiator is that it doesn’t really require any configuration. If you’ve ever tried to configure the monstrosity that is W3 Total Cache, that’s actually a pretty important differentiator.
That’s not to say you can’t get your hands dirty and configure things. It just means that you don’t have to. Basically, just clicking Activate is enough to significantly speed up most sites.
So what does WP Rocket do?
By default, it does these 5 things as soon as you activate it:
- Page caching (static HTML file cache)
- Browser caching (on Apache, if available on the server)
- GZIP compression (on Apache, if available on the server)
- Cross-Origin support for web fonts (on Apache)
- Detection and support of various third-party plugins, themes, and hosting environments
Then, you can use the settings area to control:
- Cache preloading – this helps you “build” the cache so that your site is consistently fast.
- Minification/concatenation – this helps shrink and combine your CSS/JS files.
- Remove query strings from static resources
- Lazy loading – this delays loading below-the-fold images or videos until a user starts scrolling down the page.
- Defer JS loading
- Disable emojis/embeds
- Combine Google Fonts files
How The WP Rocket Interface Works
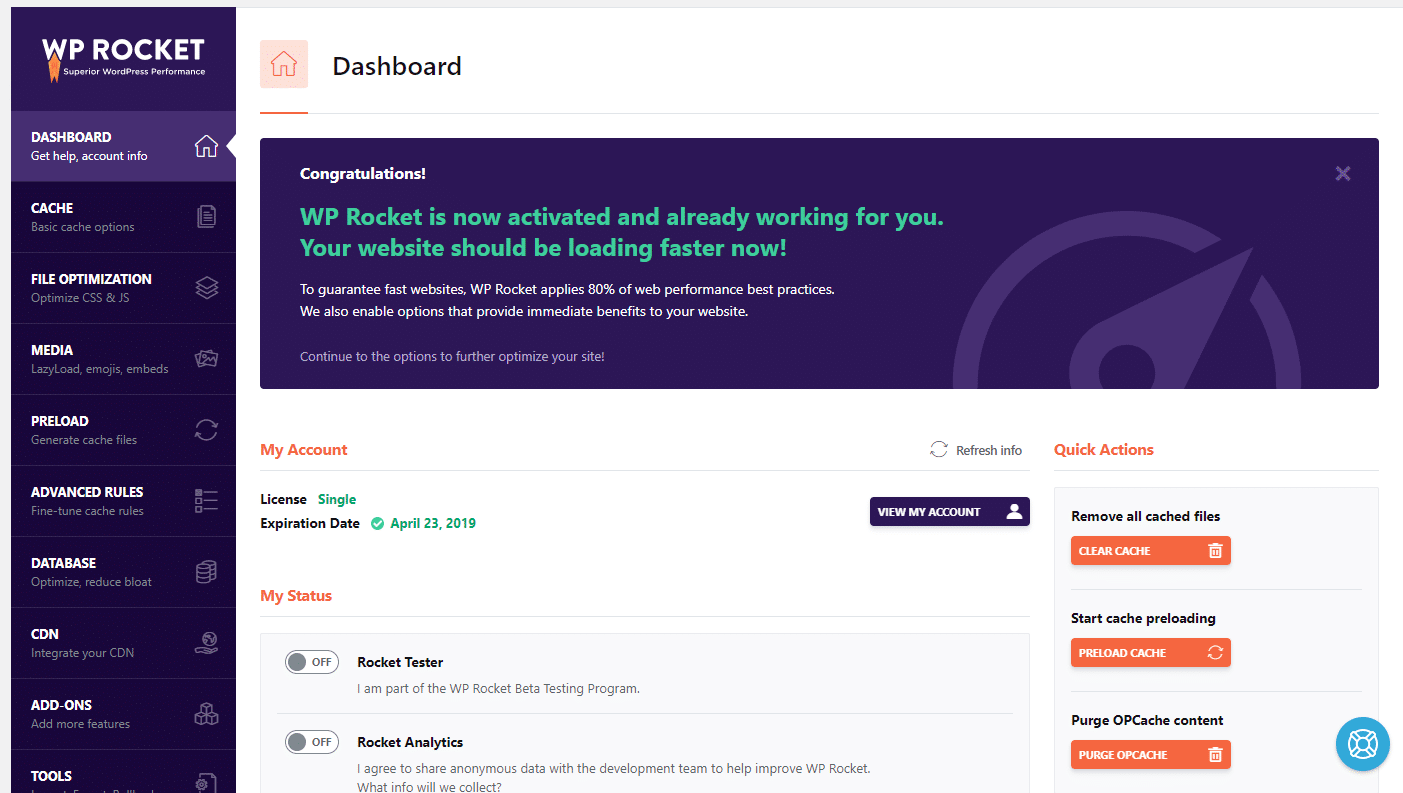
As soon as you activate WP Rocket, it will automatically implement the features that I listed above to start speeding up your site…which it makes quite clear in the interface:

This interface is brand new and redesigned for WP Rocket 3.0, so if you read an older WP Rocket review before this one, you might notice that things look a little different.
The main dashboard page lets you quickly clear your cache or preload your cache (more on this in a second). But otherwise, there’s not much going on. To configure WP Rocket’s more advanced settings, you’ll use the sidebar.
Let’s go through each configuration area…
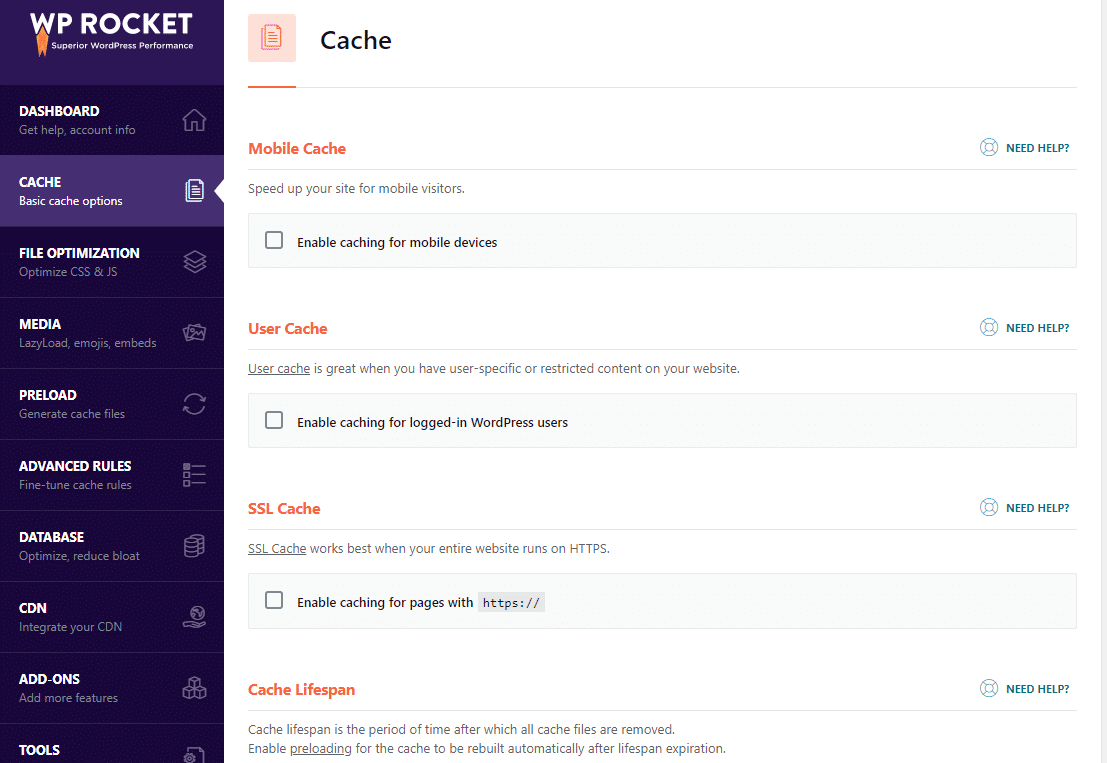
Cache – Basic Cache Options
The Cache tab lets you control how your page caching functions at a basic level. You can:
- Include/exclude mobile users from seeing cached pages.
- Include/exclude logged-in users from seeing cached pages.
- Enable caching on HTTPS pages.
- Choose how long a page remains cached before the cache gets cleared (the default is 10 hours).

Most of the time, you can leave these as the defaults.
File Optimization – Minification And Concatenation
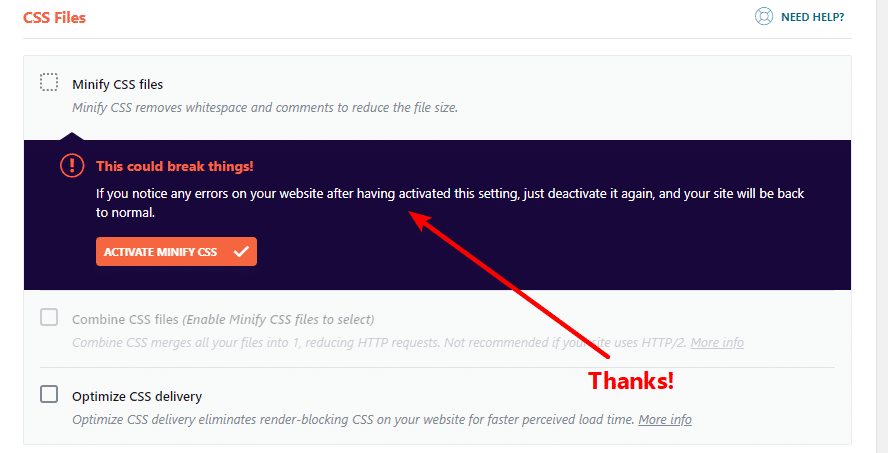
The File Optimization tab is where you can set up WP Rocket’s minification and concatenation functionality:
- Minification – shrinks the size of your site’s code by removing unnecessary characters (like whitespace) without changing any functionality.
- Concatenation – reduces the number of files on your site by combining multiple CSS/JS files into one.
You can also set up some other settings like:
- Eliminate render-blocking CSS/JS (PageSpeed Insights is notorious for yelling at you about this issue).
- Combining Google Fonts files (helpful if you use multiple Google Fonts on your site).
- Remove query strings from static resources (this one won’t have a big effect, but it can improve your GTmetrix score, if you care about that).
I recommend enabling as many of these settings as possible. I say as possible because some of the settings for CSS or JS might cause issues with your site (this isn’t WP Rocket’s fault – it’s always a potential issue with minification/concatenation).
What I like is that WP Rocket makes this clear when you go to activate one of those settings:

Three cheers for good UX design!
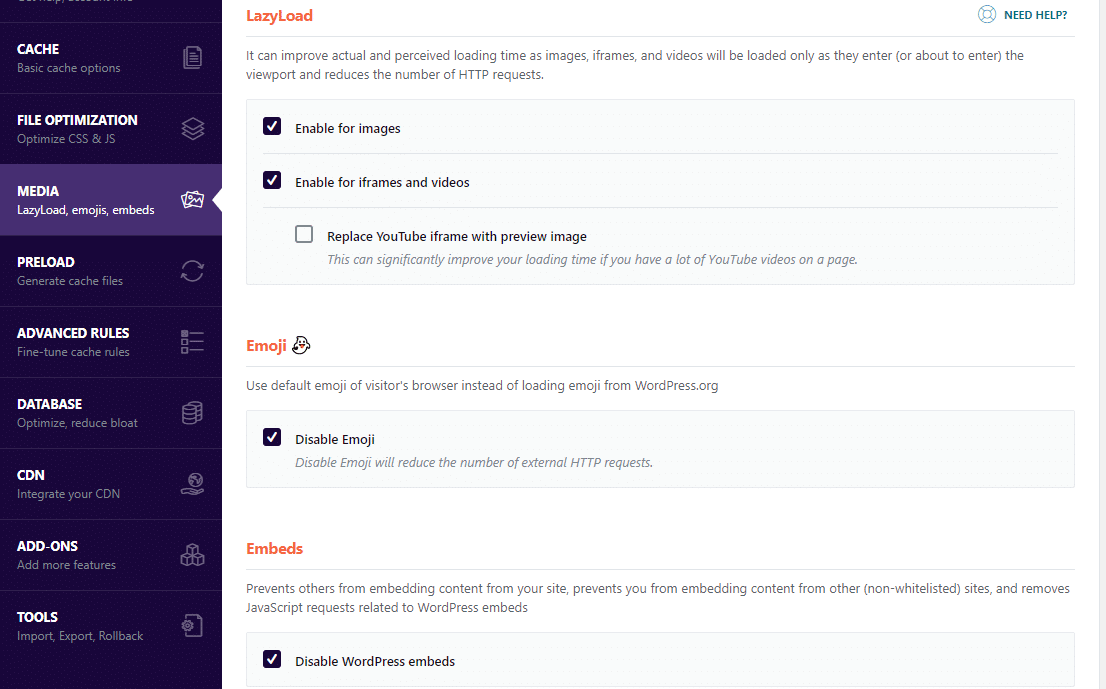
Media – Lazy loading + More
In the Media tab, you can enable lazy loading for images and/or videos, as well as disable WordPress emojis and embeds.
One feature that’s really nice here is the option to replace YouTube video iframes with a static preview image. If you embed a lot of YouTube videos on your site, this is a great way to speed up your site without sacrificing much, if any, usability:

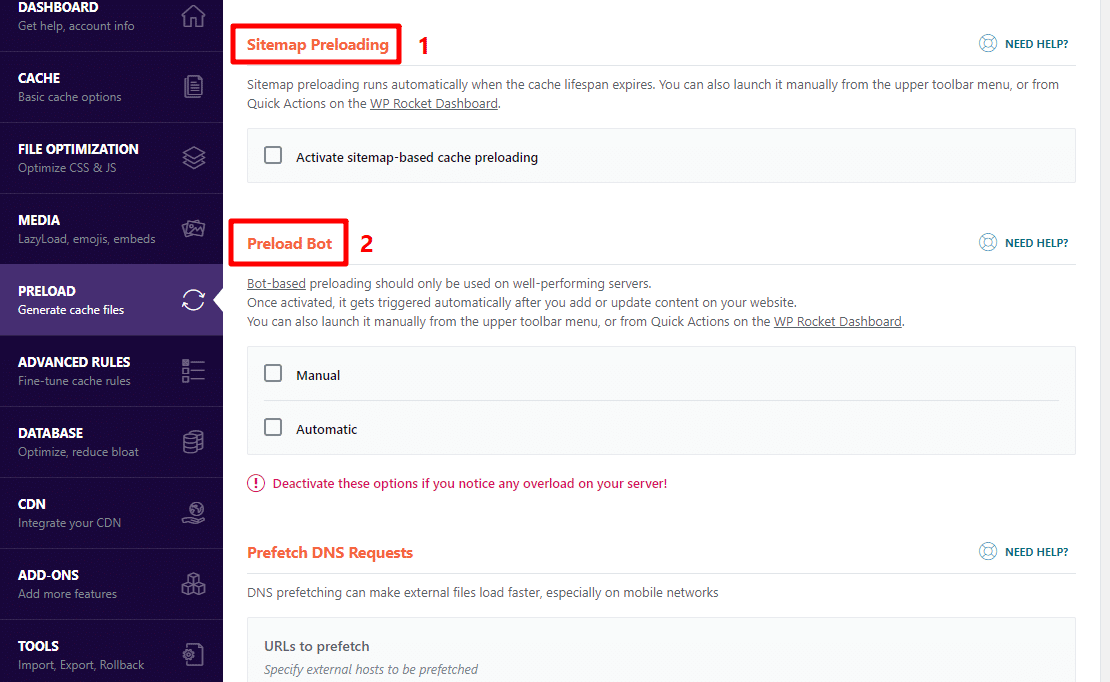
Preload – Preload Your Cache File
Without preloading, your site only “builds” the cache for a page when someone actually visits the page. That means the first visitor after the cache lifespan expires doesn’t see the cached version (because the cache hasn’t been built yet).
Cache preloading lets you ensure all visitors see the quick-loading cached page by “warming” the cache yourself, rather than waiting for someone to visit the page.
One of the advantages of WP Rocket is that it gives you two different ways to preload your cache, whereas some caching plugins don’t even offer one:
- Sitemap preloading – preloads your cache based on all the pages in your sitemap.xml file. It’s low impact, but the disadvantage is that it doesn’t cache newly published or edited posts.
- Preload bot – automatically crawls URLs after you publish/edit a post to ensure that newly edited/published content is also preloaded. The only downside is that it’s a little bit more resource intensive, which might cause issues on “weak” web servers.
You can choose to use zero, one, or both methods to preload your cache, depending on your needs:

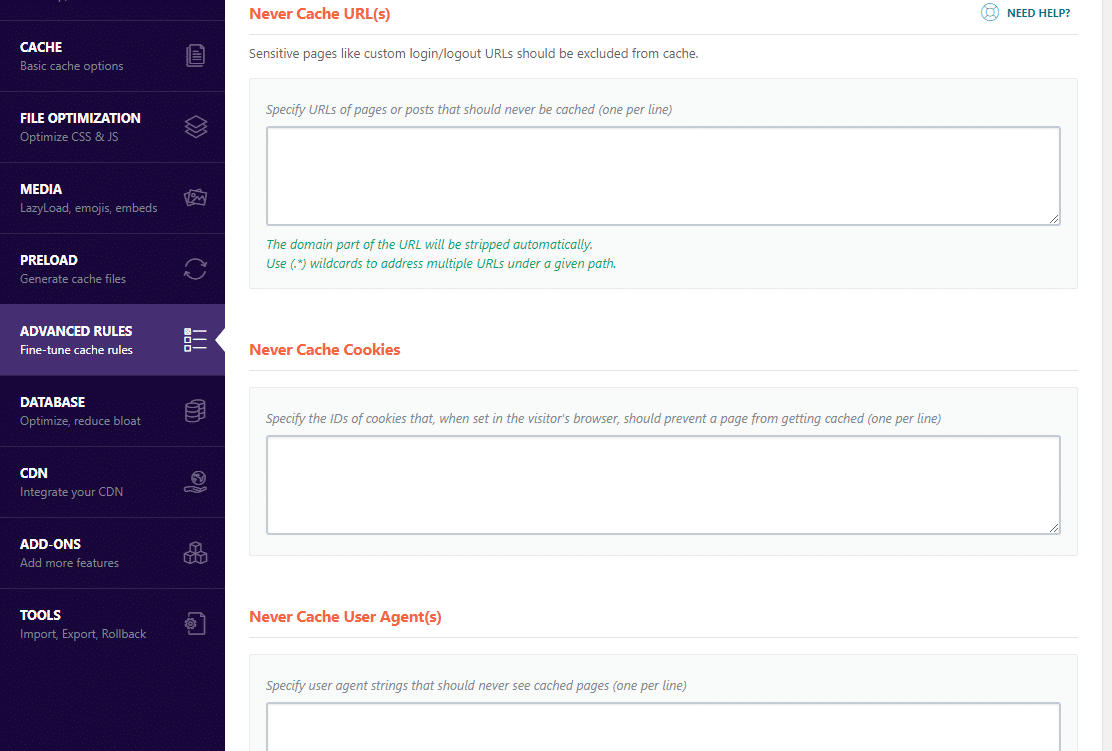
Advanced Rules – For Advanced Users
If you’re a casual user, you probably won’t ever need to look at this section. But for more advanced users, the Advanced Rules area gives you more control over how your cache functions for specific URLs, cookies, user-agents, etc.
For example, you can:
- Exclude individual content on your site from being cached (including using wildcards)
- Specify certain cookies or user-agents to exclude from caching

Basically – it’s not something most users will need, but helpful for advanced users that like to get their hands dirty.
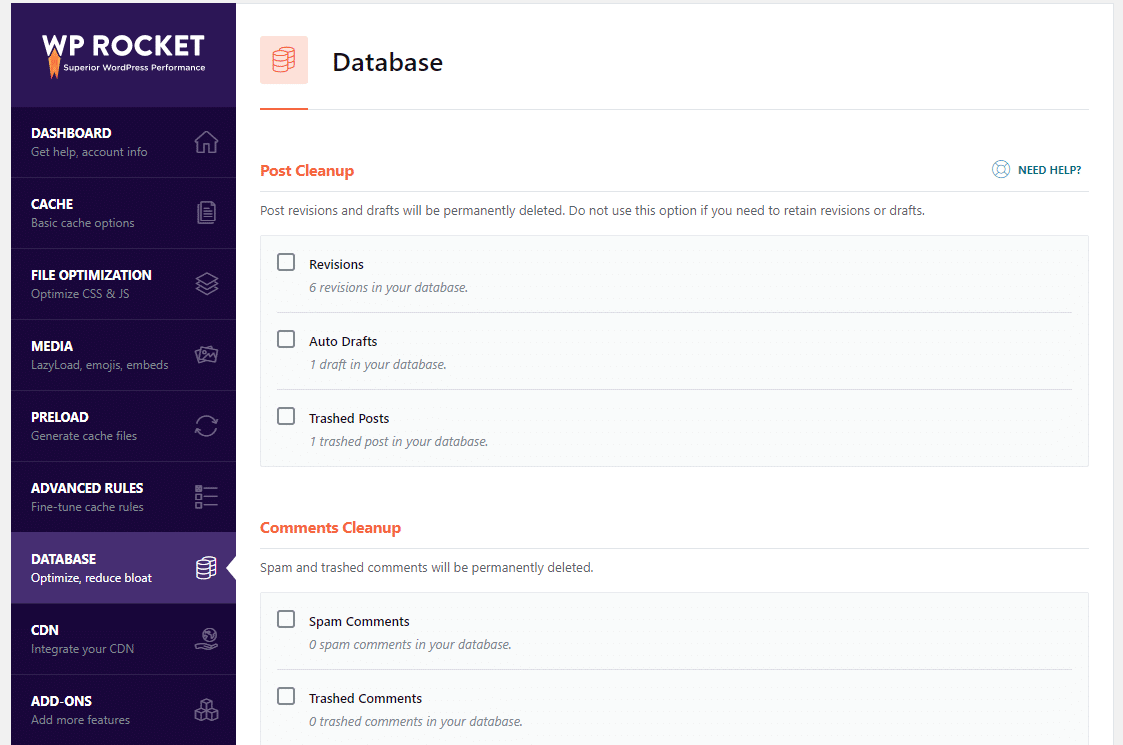
Database – Clean Up Your Database
As your site ages, your database will pick up all kinds of “gunk” in the form of revisions, trashed comments, transients, etc.
This area helps you clean out all that unnecessary junk from your database with a single click:

Personally, I find this to be the least exciting area of WP Rocket because there are plenty of free plugins that do a great job cleaning your database. But I guess the main advantage here is that WP Rocket eliminates the need for you to install a separate plugin.
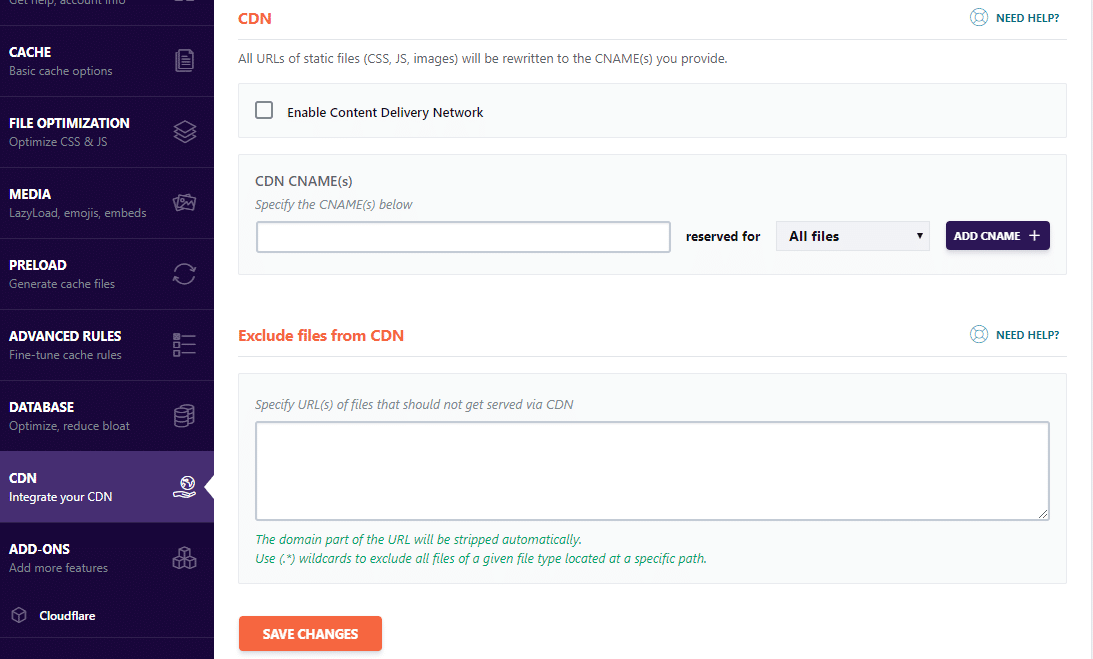
CDN – Integrate With Your CDN
If you use a CDN to speed up the global delivery of your site, WP Rocket can help you:
- Rewrite your URLs to use your CDN
- Exclude certain files from your CDN
While you can find free plugins to do the first part, the second part, plus the fact that you can reserve CNAMEs for specific file types, gives you more flexibility than many of those free options:

For example, you could use one CNAME for your images, and another for the rest of your files.
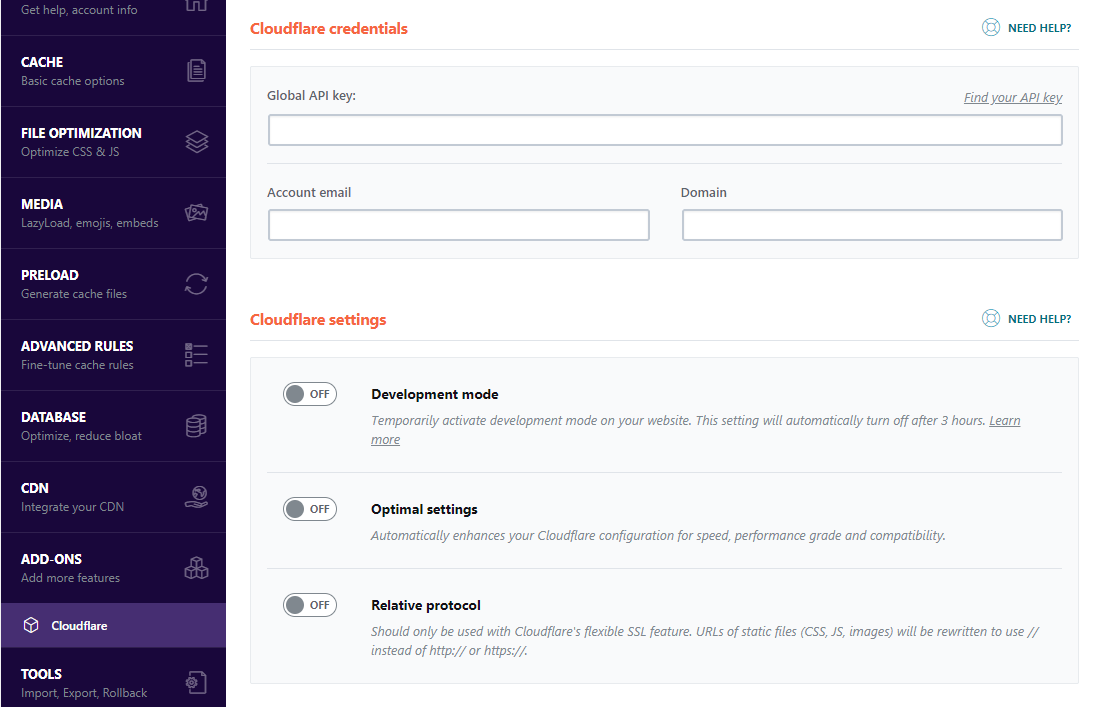
If you’re using Cloudflare, WP Rocket also includes a dedicated Cloudflare add-on that can help you get set up with Cloudflare and control certain aspects of the Cloudflare service right from the WP Rocket interface:

And that pretty much sums up the new WP Rocket 3.0 interface!
Do You Need WP Rocket To Get A Fast Site? Is It Worth Paying?
I think WP Rocket is a great plugin. But no – you don’t need it to get a fast WordPress site.
While you might miss out on some of the more advanced features/rules, you could approximate WP Rocket’s core functionality by combining free plugins like Cache Enabler (page caching), Autoptimize (minification/concatenation), WP-Optimize (database), WP-Disable (minor performance tweaks), BJ Lazy Load (lazy loading), etc.
But here’s the thing about doing that:
It will take you a lot more time to get everything configured.
And, as you’ve probably heard, time is money.
So while WP Rocket might have some features that free plugins don’t offer (for example, multiple cache preloading options are nice, and the advanced rules give you more flexibility), I think the main reason to purchase it is to simplify things and save yourself time.
For $49, you can:
- Simplify your life by eliminating the need to use lots of separate plugins. Everything is in one interface.
- Save time because you don’t need to configure those plugins and work out compatibility issues.
And you’ll also get access to dedicated support, which can certainly come in handy when you’re working on something technical like performance optimization.
So, if those benefits are worth $49 to you, WP Rocket is definitely a great option to make your WordPress site load faster without pulling your hair out trying to configure complicated plugins or make multiple plugins play nice with one another.
But if you’re on a really tight budget, you can find other ways to speed up WordPress…you’ll probably just spend a lot more time getting them working.


















I personally use wp-rocket and it really is the best all-in-one caching plugin out there. I am definitely going to give a short pixel a try
Hello, Colin thanks for the great article. I have been using other plugins over the years for my websites. I run a small air conditioning business and do a lot of my own web work. Recently I have been looking at wp rocket after reading your simplified explanation. I will give it a go up to now been using wp super cache up to now.
A very useful article. It is a great combination to use a light theme, a good server and wprocket.
Seems you misplaced the gtmetrix images above.
“Before” time is 5:51 PM
“After” time is 5:49 PM
If so- you website was faster BEFORE installation of WP-Rocket? 🙂
Definetely, WP-Rockets worths each and every single cent. I have tried many different plugins, but I have never got the same results as with wp-rocket. Plus, it is so easy to set it on! 🙂