For the longest time, you’ve been writing your WordPress posts in the open source TinyMCE Editor that’s included in the core WordPress software. Sometime soon, likely WordPress 5.0, that’s slated to change with the introduction of the brand new Gutenberg Editor.
Yes, the WordPress team is in the process of completely changing the content creation experience. It’s a pretty big deal.

Just recently, the team released the beta version of the Gutenberg Editor to the public. It’s listed on WordPress.org, so you can try it out for yourself (though don’t do that on a production site).
But before you run off to experiment, I thought I’d dig in and give you my very own Gutenberg Editor review.
Separating Feelings For This Gutenberg Editor Review
Until the very end of this review, I’m going to separate my feelings on:
- Gutenberg as a WordPress Editor
- Gutenberg as the default WordPress Editor
This is an important distinction because I think it’s entirely possible to enjoy the Gutenberg Editor experience…while still not wanting it to replace the default TinyMCE Editor that WordPress currently uses.
So, let’s start with a look at the Gutenberg Editor itself while ignoring the broader implications of it replacing the TinyMCE Editor.
A Hands-on Look at the New Gutenberg Editor for WordPress
Unlike the freeform TinyMCE Editor that you’re familiar with, Gutenberg is a block-based Editor. Instead of what is essentially one long document with TinyMCE, that means that each individual “element” is its own block.
For example, you could have a paragraph of text, followed by an image, followed by a video. That would equal three blocks. Each block can be individually manipulated and aligned as you desire.
Many page builders already operate on something akin to a block-based system, though I hesitate to draw any real comparisons between the Gutenberg Editor and a tool like Elementor.
Here’s how it all comes together…
Entering the Gutenberg Editor Interface
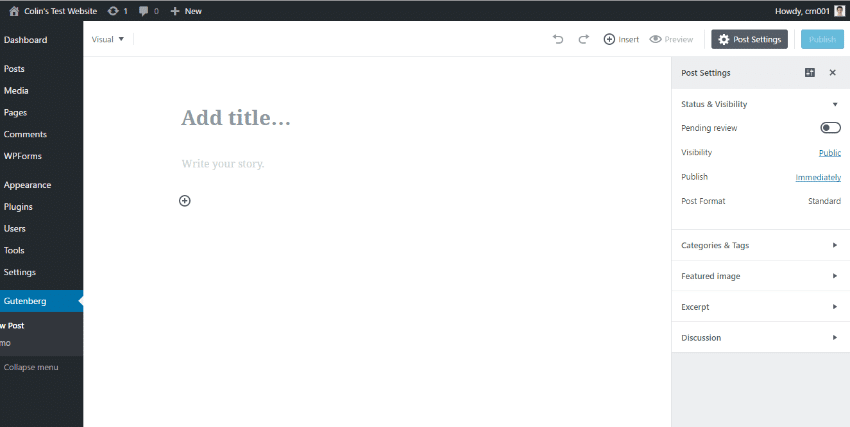
When you create a new post with Gutenberg, you’d better be ready for white space. Gone are the TinyMCE buttons, shortcode generators, and other interface icons. Instead, they’re replaced by a huge blank canvas:

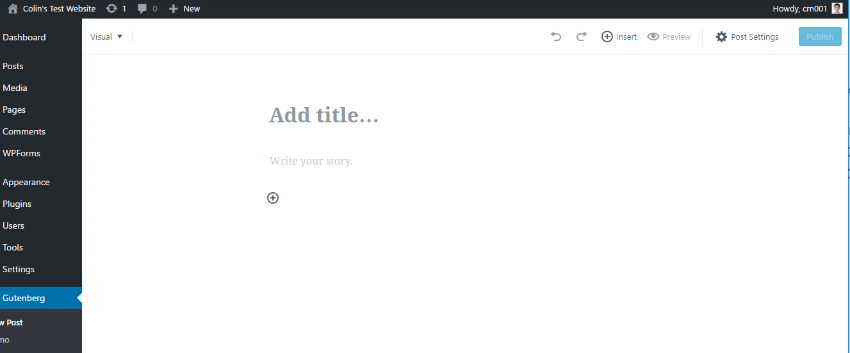
While I’m curious how this interface will work with plugins in its final form, I am a big fan of the clean, uncluttered look. You can go even further and close the Post Settings box to create a true distraction-free writing area:

To add regular text, all you need to do is click in and start typing.
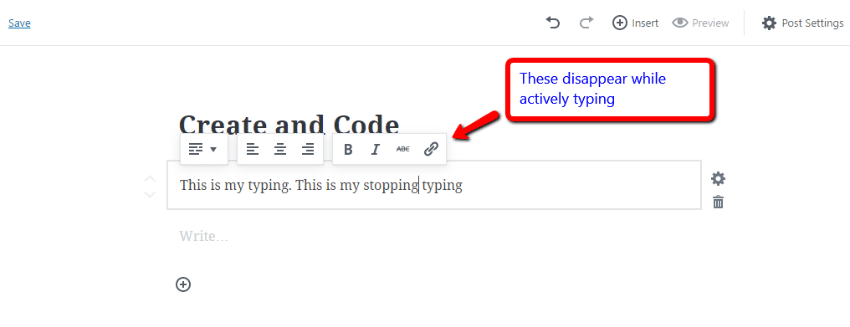
When you first click on the text box, you’ll see options for basic styling and alignment. But when you’re actively typing, those buttons disappear to return you to the immersive, distraction-free interface:

Adding Blocks That Aren’t Just Text
If your post is just one long wall of text, you could hypothetically write it in a single block. But if you want to add media, preformatted text, or other embedded elements, you’ll need to get into the full block-based system.
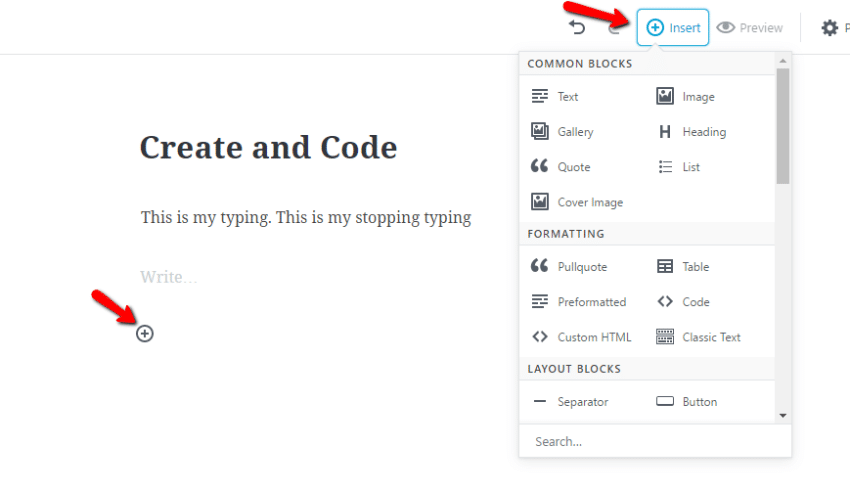
You can add other blocks by either click the + in the bottom left or the + Insert in the top menu:

At the top, you have basic elements like images, galleries, lists, quotes, as well as the option for custom HTML or code.
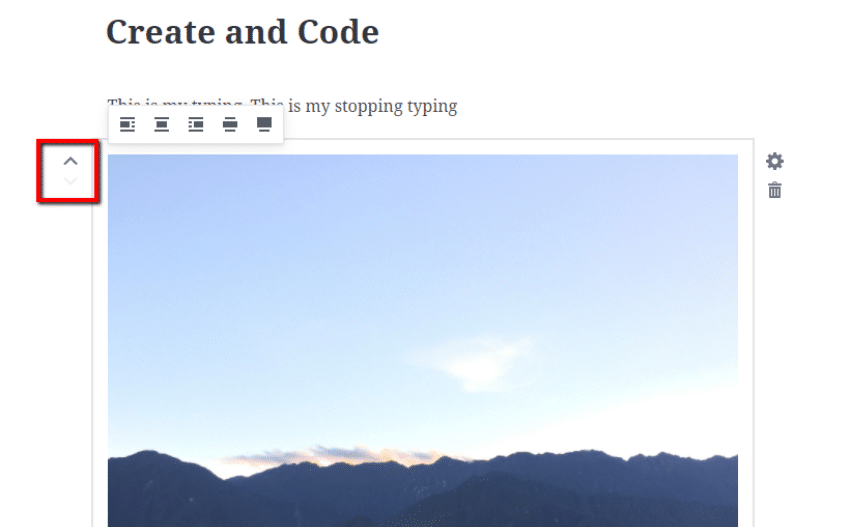
For example, to insert an image from your media library, you just need to click the Image block choose your image, and there it is. The only difference from the normal Editor is that it’s now a separate block, which you can see when hovering over the image:

Like any other block, you can change its order on the page by hitting the up or down arrows. And you can adjust its alignment by clicking the alignment boxes.
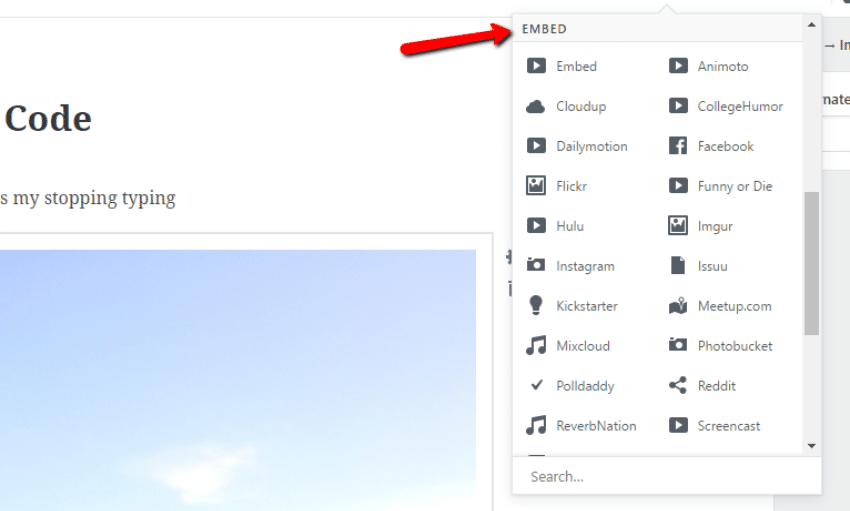
One neat thing about Gutenberg is the sheer number of available blocks. In the Embed section, you can easily embed content from a huge variety of external sites:

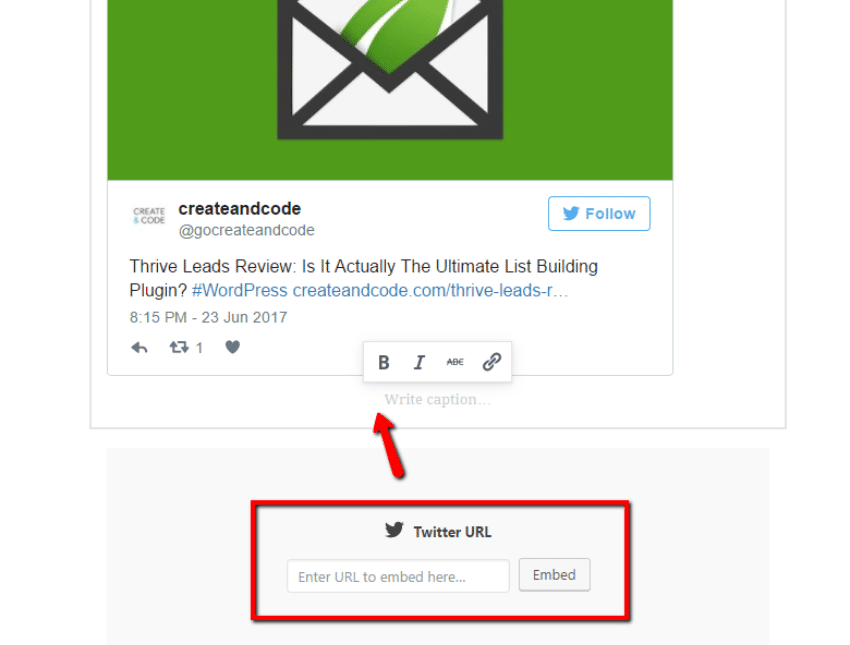
For example, to embed a Tweet, literally all you need to do is paste in the URL to the Twitter block:

All these embed options add up to a much simpler editor experience for casual WordPress users, which is always a good thing.
Rearranging Content With Gutenberg
In case you’re still wondering, Gutenberg is not drag and drop like Medium’s editor.
To rearrange your content, you’ll need to use the aforementioned up and down arrows to move blocks around.
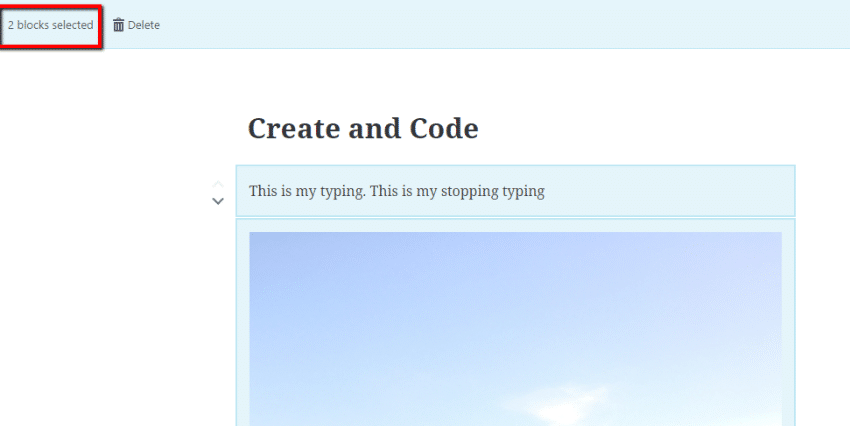
This eliminates the need to cut and paste elements…but it can also be a bit unwieldy if you need to do a ton of rearranging. Thankfully, you can at least select multiple blocks to move at the same time by clicking and dragging your mouse to select elements:

Easy Undo and Redo Buttons
Another welcome addition to the Gutenberg Editor is a set of undo/redo buttons. Just like with your preferred desktop text editor, you can quickly jump forward or back a few steps if you ever make a mistake:

Whether you’re a beginner or an advanced user, this feature is awesome.
Final Thoughts on Gutenberg as AN Editor
Overall, I think Gutenberg is a slick editing experience. The abundance of white space and distraction-free interface make it a joy to create content. And the easy embed options make it simple for non-technical users to create posts with a variety of multimedia content.
If Gutenberg were a standalone plugin, I wouldn’t have much negative to say about it. But it’s not…
Why I Don’t Like Gutenberg as the Default Editor
Because Gutenberg is still figuring some things out, I’m going to ignore the question of “how the heck are existing plugin and theme options going to be integrated into Gutenberg?” for now.
But there are still two main reasons I don’t want Gutenberg as the default Editor.
Copy and Pasting External Content is Broken
First, it makes copy and pasting content a massive pain. Gutenberg will absolutely mangle anything that you try to copy and paste into a text block. Not to mention how annoying it is to insert 12 image blocks at various places in an existing post.
Given how I, and tons of people that I know, write posts outside the WordPress Editor (in Google Docs or something similar), this is going to ruin people’s workflows. Seriously, I beseech the core team to think about how power users actually use WordPress.
On an optimistic note, Medium’s editor handles copy and pasting much better…so I’ll still hold out hope that the core team improves Gutenberg in this regard.
Gutenberg needs to follow Medium and at least:
- Let you paste in text while preserving formatting (including tables)
- Make it easy to quickly insert an image block in between two paragraphs of the same text block
How The Heck Will Backward Compatability Ever Work?
Second, there’s the massive question of backward compatibility. Until WordPress 4.8 and the code-stripping text widget, I gave the core team the benefit of the doubt when it came to backward compatibility. But now…
Think about how many posts there are that were written with TinyMCE. We’re likely talking about billions of different posts. How are they going to cover every potential variable?
For example, what’s going to happen to the 600,000+ people using Shortcodes Ultimate?
And it’s not just WordPress users – think about the number of developers who are going to have to completely change workflows.
Maybe I’m being overly pessimistic and the change goes off without a hitch…or maybe, just as with the text widget, a small proportion of users have their site’s content broken.
Wrapping Things Up
Overall, I think the core editing experience with Gutenberg is enjoyable and will be great for casual users.
Yes, there’s still a ton to figure out with things like plugin/theme compatibility and multi-column support, but I’m going to withhold judgment on that for now.
I just don’t think the Editor is built for everyone who uses WordPress. As someone who usually writes 3-4 blog posts per day, it’s not going to make my life easier, nor is it going to help me create content faster (probably quite the opposite)…
Give me Gutenberg as an option and I’ll be happy. Just please don’t make me use Gutenberg.

















Really cutting and pasting text is a more of a pain than it is already? Who the heck doesn’t cut and paste text from various sources into the editor? Wouldn’t matter how good and intuitive an editor was, many users will prefer to create their content elsewhere, for all kinds of reasons.
Shoving this down our throat is a dick move on their part. Gutenberg sucks. If I want to use Wix or some other crappy site builder I will use it, WordPress doesn’t need this crap. Yeah, they say it isn’t a page builder, blah, blah, blah. Sure feels like it, and a crappy one at best. Why can’t they just make it a plugin or incorporate it into Jetpack or something? Unbelievable. I left a comment on their website venting my frustration and they put me on a moderator list. What a bunch of *u$$ies. By the way, thanks for the honest review. I agree with you, making us use this half baked editor is insane.
Forcing Gutenberg on WP users is going to destroy WordPress, no question. This will be the end of the platform. WordPress became the respected platform that it was because it was geared towards serious webmasters and writers, not the Live Journal/MySpace crowd circa 2.0. era (2002-2008), who were all about rainbow text and using multiple font types, sizes and formatting on the same page. I don’t know what on earth the team was thinking, but they’re insane if they think high profile sites like Variety.com are going to put up with this crap editor.
The great thing about the old WP interface is the relative simplicity and flexibility that allows people to create readable content without a huge learning curve. Our blog has attempted to switch to Gutenberg twice and each time we reverted out of frustration. Gutenberg is a solution to a problem that few people had.
Switching to Gutenberg effectively broke the content on all of our content pages. So that freaking sucks. Basically we had to re-build each content page in Gutenberg… which took a lot of billable hours (which we couldn’t bill because it’s not the client’s fault WP put out this crap editor).