The new WooCommerce product image features are super duper. But for some product catalogs it doesn’t make sense to use all the new features on every product. Today we take a look at how to disable the new Product Image Gallery features introduced in WooCommerce 3.0 on a per product basis.

WooCommerce 3.0 was released last week and brought with it a ton of little refinements and improvements to everyone’s favourite WordPress eCommerce plugin. As with any major new software release, the upgrade process hasn’t gone smoothly for everyone however. One of the biggest issues we spotted pretty quickly for people upgrading was that WooCommerce 3.0 ships with a brand new (and awesome!) product image gallery features and the vast majority of popular WooCommerce themes had not enabled support for these new features before 3.0 was officially released. This led to a lot of people experiencing a broken photo gallery and lightbox after upgrading to WooCommerce 3.0. Thankfully the solution is fairly straightforward for most themes. My advice is that if you use a well maintained WooCommerce theme you should hold off upgrading to WooCommerce 3.0 until your theme author has updated your theme to provide full support for the new product image gallery features.
How to disable the new product image gallery features?
Let’s assume your theme has been updated to support the new image features. Many of our customers who use our WooCommerce themes have products for which some of the new features may not be appropriate. The new Zoom feature, for example, is not appropriate for many products that have fairly basic low-resolution product images. A zoom feature simply looks weird with some product shots. Right now, if a theme author has simply just added support for the 3 new image features, they will appear for ALL your products. If you wish to deactivate the new features globally, it’s pretty to do so by adding the following to your functions.php:
|
1 2 3 |
remove_theme_support( 'wc-product-gallery-zoom' ); remove_theme_support( 'wc-product-gallery-lightbox' ); remove_theme_support( 'wc-product-gallery-slider' ); |
Only add the relevant line(s) for the feature(s) you wish to remove. This method will work just fine if you want to globally disable the Zoom, Lightbox or Slider features. But there’s no built-in way to show or hide the new features on a per product basis.
Seeing as we have had several of our customers look for a solution to this problem, we created a nifty little WooCommerce extension which will do exactly that.
Introducing WooCommerce Product Image Gallery Options
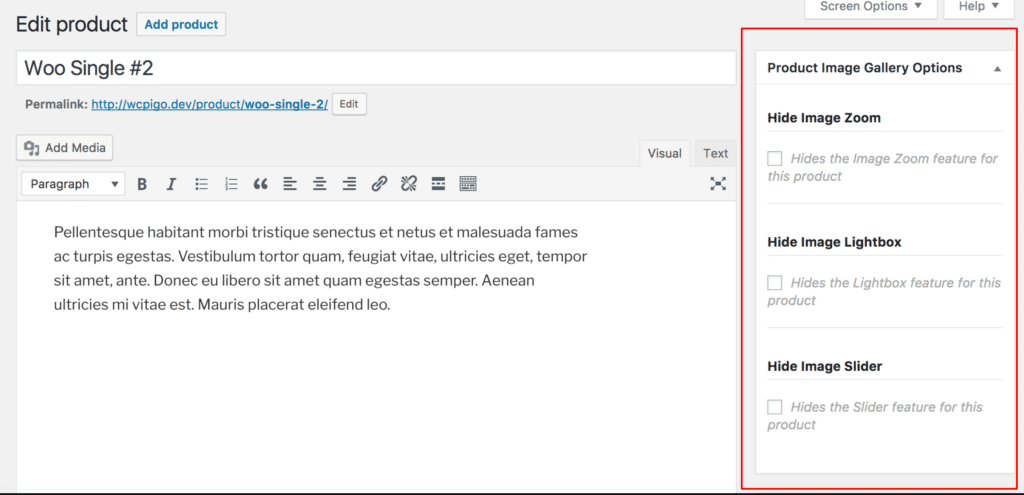
Our imaginatively titled plugin does exactly what it says on the tin. The WooCommerce Product Image Gallery Options plugin will allow you to disable each of the new gallery features on a per product basis. It does this by adding a new metabox on the Edit Product screen that looks like this.

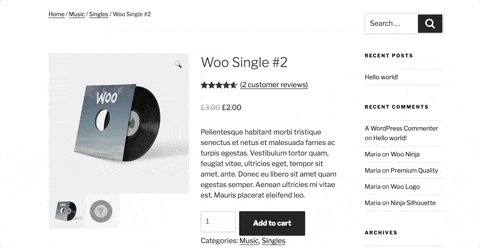
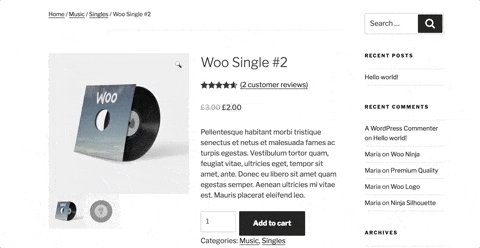
Here’s what a demo WooCommerce product looks like with the TwentySeventeen theme with the new WooCommerce product image features enabled.

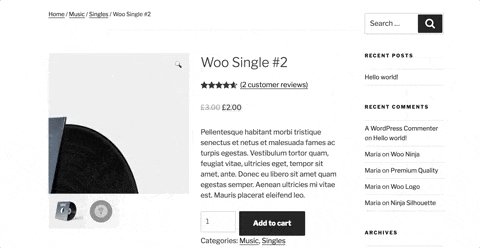
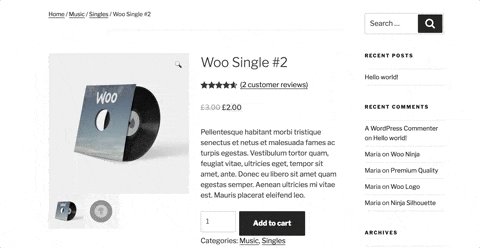
Once you select to hide all 3 of the new features, it will completely remove them from just that single product.

And that’s it! The plugin does nothing more, nothing less. Perhaps something like this will end up in core WooCommerce at some point, but in the meantime, this should make life easier for a lot of people with diverse product catalogs who need fine-grained control over what features are active on each product. It’s worth reiterating that if your theme doesn’t yet support the new WooCommerce 3.0 image features then this plugin will NOT add support for those features. This is something your theme author or web developer should do. The plugin will also not work with any pre 3.0 version of WooCommerce.
Get the plugin
This plugin is 100% free, open source and can be downloaded from the WordPress plugin repository. We also have a github repo so please report any issues or feel free to submit a pull request if you have any improvements 🙂 If you need a solid reliable WooCommerce theme be sure to take a look at our hand curated list of the very best free WooCommerce themes.


















What a great Plugin! Thank you very much!
Glad you like it Daniel!
I would like to disable the zoom of woocommerce but it does not work, I add the 3 lines of code in the file function.php but this has no effect. Do you have a solution ?
Hi there,
If you’ve added the code and it’s still not working I would recommend you contact your theme author – they may have their own custom Zoom functionality.
Thank you so much for providing the universal code to add to the functions.php file, worked GREAT.
I am using a woo theme (mystile). It does not have zoom functionality. Zoom functionality appeared when I updated to woocommerce 3. I added your code to my functions.php in my child theme. It did not work. Just in case something else in my functions was conflicting I tested with only those 3 lines in my functions.php. It still does nothing. I am testing on my staging site which has no caching.
Any ideas?
I found an answer. Not sure if I can post code here?
add_action( 'after_setup_theme', 'remove_pgz_theme_support', 100 );function remove_pgz_theme_support() {
remove_theme_support( 'wc-product-gallery-zoom' );
}
Glad you got it sorted Mark!
This worked perfectly for the x-theme. Thank you, Mark!
I’m trying to add it to my x-theme and it does nothing were did you insert this code ?
Thank you for this code! While the plug-in worked for the site, we have over 3,500 images and having to assign all of them was more work than I wanted to do. I use a “custom functions” plug-in that allowed me to add it to the functions.php file and it works globally now. Thank you again!
thanks, that worked for me!
Thanks Colm Troy for the initiative and plugin. Unfortunately it doesn’t work. I uploaded, activated and selected Hide Zoom on a specific product but nothing happened, the product still displays zoomed images on hover. Any leads?
I’m using the last versions of Woocommerce and WordPress, 4.8.2
Stay special
Thanks
Hi,
your theme or another plugin could be overriding core WooCommerce templates – which would mean the plugin can’t unhook the relevant core WooCommerce functions. You would need to contact your theme developer for starters.
Thanks… in that case this plugin will need a work-around inthe near future I guess…
Hi Ariel,
Nope – if it’s your theme you need to tell your theme developer to NOT override core WooCommerce functionality. This is a common issue. WooCommerce Theme and Plugin developers quite often do this without realising the impact of their actions.
Colm
hi
wow, thank you, my problem resolved
Excellent, excellent, excellent!!
Hi,
I tried to add the following lines to my Theme’s functions.php file:
remove_theme_support( ‘wc-product-gallery-zoom’ );
remove_theme_support( ‘wc-product-gallery-lightbox’ );
Unfortunately this did not work and I was still able to double click the image which was enlarged in the light box. Did I add these lines of code to the wrong file? Please specify how I can globally disable the ability to zoom and enlarge images on my woocommerce website
Thanks,
PicFlick
Hi. On WordPress repository it says your plugin was last updated 1 year ago. And since this article is dated Oct 2018 I am wondering what’s up? Cheers bro let us know.
Andy
Hi Andy, we just updated the plugin yesterday. Cheers.
Hi,
As of Dec 2018 WC v. 3.5.3, product zoom can be disabled by going to Appearance> WooCommerce> Single> Uncheck “Product Gallery Zoom.”
I sell downloadable digital images, and I added the following CSS to prevent lightbox from working on all pages. This was my only affordable option for me right now, since I host on nginx/Apache servers.
.woocommerce div.product .images, .woocommerce-page div.product .images {
pointer-events: none !important;
}
I would love to know if you have an idea/code/plugin that would prevent someone from directly accessing my high-quality images. With nginx, although my woocommerce_uploads folder is protected, my larger downloadable images are directly accessible, if one would happen to stumble upon the direct link.
I know of several options to protect my digital content, most of them too costly for my needs at the moment (such as Amazon SW3). I also stumbled upon a plugin from PreventDirectAccess.com but the plugin is $270 for lifetime ownership (or $6.90 a month). And even Prevent Direct Access requires additional coding for the plugin to function properly with nginx/apache hosting.
I’m just still scratching my head as to why WC would provide digital download capabilities but not consider these issues. I don’t write code for a living, but it sure looks like a prime opportunity for someone to author a more affordable plugin!
Lightbox still happening with this plugin.???