If you’re experiencing a broken photo gallery and your lightbox has gone missing after upgrading to WooCommerce 3.0 you’re not alone. Read on to find out how to fix it.

Help my WooCommerce lightbox is no longer working!
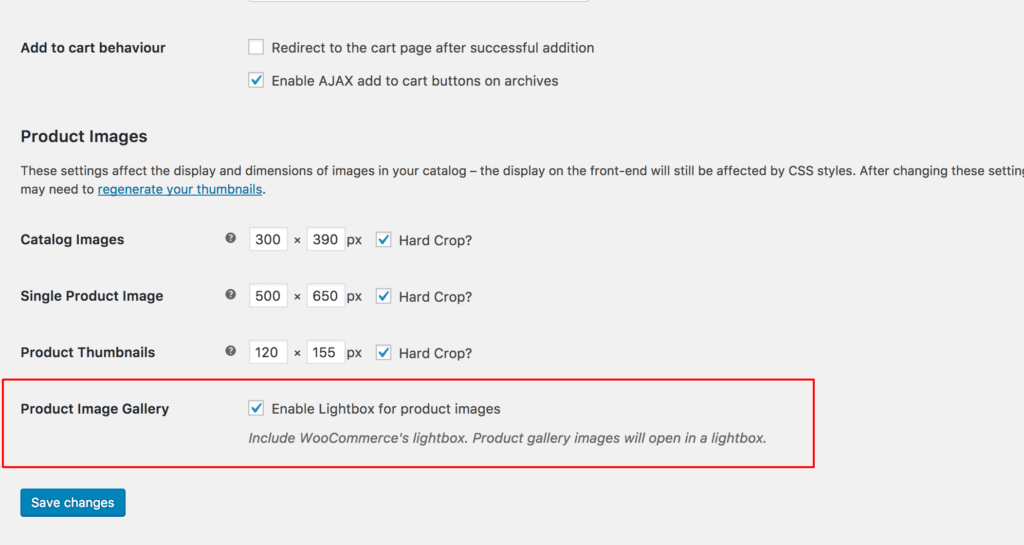
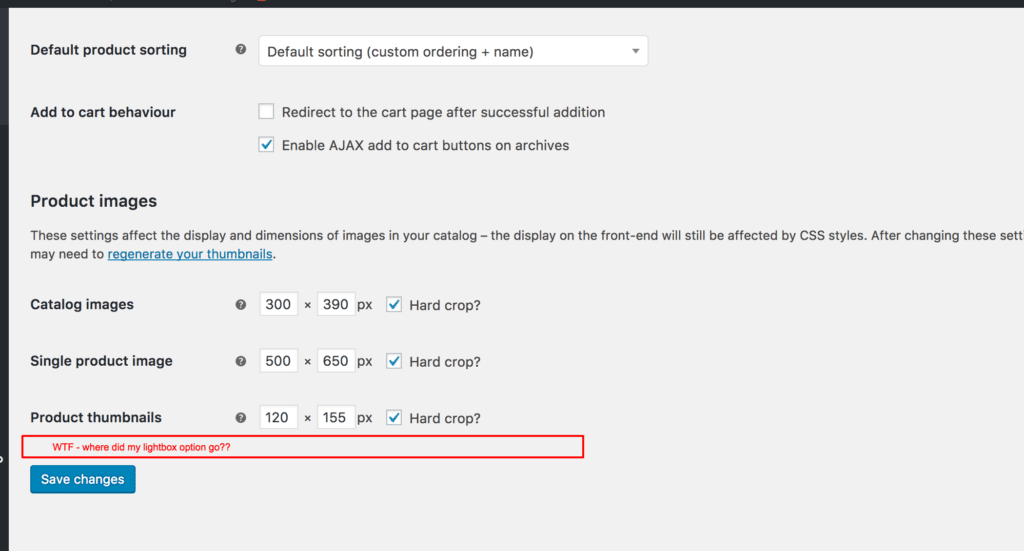
Prior to upgrading to WooCommerce 3.0, you used to have an option in WooCommerce -> Settings -> Products -> Display that looked like this.

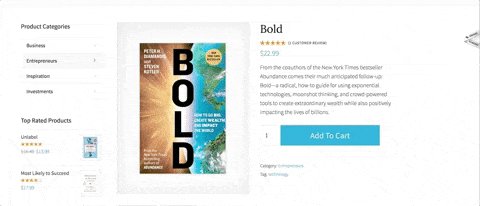
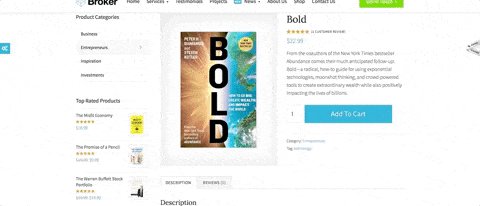
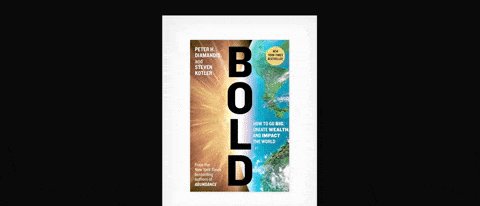
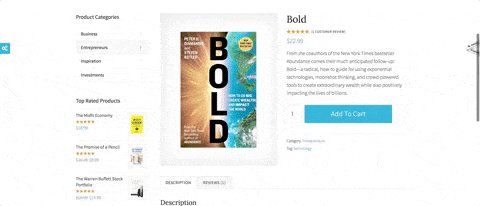
With that feature enabled, it would deliver an experience like this.

So let’s assume for a moment that you don’t follow the WooCommerce development blog (you should!) and let’s assume you didn’t test WooCommerce 3.0 on your staging website first (because what kind of animal doesn’t always test plugin updates on a staging version first? Hint – most people).
Everything has been working fine on your site and then you went ahead and updated to WooCommerce 3.0 on your live WooCommerce website.
(SIDENOTE: Never simply update a live website to use a new version of WooCommerce – ever! Always, always, always update a development/staging copy of your website first and thoroughly test everything to make sure there are no unexpected side effects. If you need a good quality host that makes setting up a staging version of your website really simple check out Siteground. Oh and even after you’ve tested everything on a staging copy of your website please please make sure you backup your live website before running a WooCommerce update on your live website.)
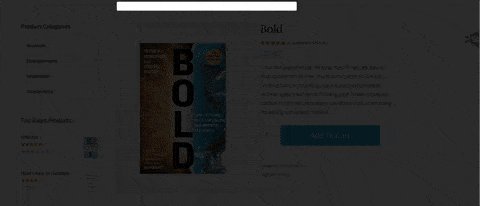
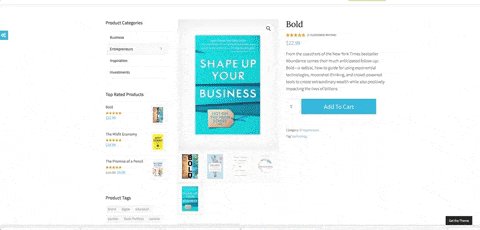
Once you updated to 3.0 the first thing you probably noticed is that your lightbox stopped working and now images simply open in the browser – kinda like this.

So you head over to WooCommerce -> Settings -> Products -> Display and recoil in horror as you realize the option to enable the lightbox is no longer available.

So what is going on? Where did the lightbox option go and why is it not working like it used to before you updated to WooCommerce 3.0?
WooCommerce 3.0 and the new gallery features
WooCommerce 3.0 introduced some pretty cool new features specifically for your WooCommerce photos including:
- Image zoom / magnification built right into core – no need for any third party plugins for zoom functionality anymore!
- Lightbox – brand new and much-improved image on the old one.
- Slider – yip – no need for any advanced third party plugins for a nice slider for your photo gallery.
These are pretty big changes to how product images get presented in WooCommerce. Over the past few years, many third party extensions have become quite popular to address the previous shortcomings in core WooCommerce. For this reason, the WooCommerce team made the call to not enable the new gallery features by default.
In order to avail of these new features, you must be using a WooCommerce compatible theme that has specifically opted in to support the new gallery features. This also allows theme authors to pick and choose which new features they wish to support – while maintaining compatibility with their own theme features and/or compatibility with third-party WooCommerce gallery and lightbox extensions.
Allowing theme authors to control which new gallery features are enabled is smart and is the right call by the WooCommerce team to minimize disruption to WooCommerce websites that have existing alternative product galleries. The major downside to this approach though, is that if your WooCommerce theme doesn’t have it’s own gallery implementation and relies solely on the default WooCommerce lightbox, chances are right now that your lightbox is no longer working. Why? The old lightbox has been completely deprecated and removed from the product page. So unless your theme author has already added support for the new 3.0 gallery features you’re caught in no mans land right now with no functioning lightbox!
Adding support for the new WooCommerce 3.0 gallery features
The good news is that adding support for the new 3.0 gallery features is a piece of cake! If you’re using a WooCommerce supported theme that is maintained by a theme shop or a themeforest author my first recommendation is to get in touch with your theme author and ask them to add WooCommerce 3.0 support asap. If you’re managing your own WooCommerce theme you simply need to add a few lines to your after_setup_theme action. (most likely in your functions.php file).
|
1 2 3 4 5 6 7 |
add_action( 'after_setup_theme', 'yourtheme_setup' ); function yourtheme_setup() { add_theme_support( 'wc-product-gallery-zoom' ); add_theme_support( 'wc-product-gallery-lightbox' ); add_theme_support( 'wc-product-gallery-slider' ); } |
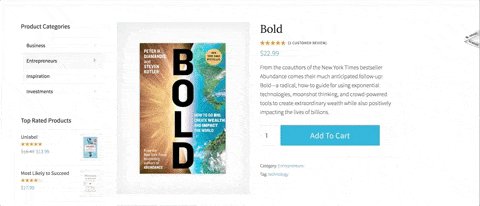
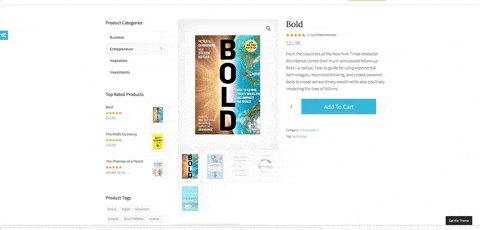
Once you add those lines head back over to your product page and you should see something like this.

If your theme hasn’t disabled the core WooCommerce styles that should be all you need to do to use the new gallery. But it’s quite common for themes that provide deep WooCommerce support to disable the core WooComerce styles and therefore you’ll need some additional CSS to get things looking nice. The following CSS is a slightly modified version of the css that ships with the Storefront WooCommerce theme. Try adding this to your themes style.css if you manage your own theme.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
/* WooCommerce 3.0 Gallery */ .woocommerce-product-gallery { position: relative; margin-bottom: 3em } .woocommerce-product-gallery figure { margin: 0 } .woocommerce-product-gallery .woocommerce-product-gallery__image:nth-child(n+2) { width: 25%; display: inline-block } .woocommerce-product-gallery .flex-control-thumbs li { list-style: none; float: left; cursor: pointer } .woocommerce-product-gallery .flex-control-thumbs img { opacity: .5 } .woocommerce-product-gallery .flex-control-thumbs img.flex-active,.woocommerce-product-gallery .flex-control-thumbs img:hover { opacity: 1 } .woocommerce-product-gallery img { display: block } .woocommerce-product-gallery--columns-3 .flex-control-thumbs li { width: 33.3333% } .woocommerce-product-gallery--columns-4 .flex-control-thumbs li { width: 25% } .woocommerce-product-gallery--columns-5 .flex-control-thumbs li { width: 20% } .woocommerce-product-gallery__trigger { position: absolute; top: 1em; right: 1em; z-index: 99; } a.woocommerce-product-gallery__trigger { text-decoration: none; } .single-product div.product .woocommerce-product-gallery .woocommerce-product-gallery__trigger { position: absolute; top: .875em; right: .875em; display: block; height: 2em; width: 2em; border-radius: 3px; z-index: 99; text-align: center; text-indent: -999px; overflow: hidden; } .single-product div.product .woocommerce-product-gallery .woocommerce-product-gallery__trigger { background-color: #169fda; color: #ffffff; } .single-product div.product .woocommerce-product-gallery .woocommerce-product-gallery__trigger:hover { background-color: #1781ae; border-color: #1781ae; color: #ffffff; } .single-product div.product .woocommerce-product-gallery .woocommerce-product-gallery__trigger:before { font: normal normal normal 1em/1 FontAwesome; font-size: inherit; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; display: block; content: "\f00e"; line-height: 2; text-indent: 0; } |
Enjoy your new gallery!
So that’s it! That should get you up and running with basic support for the new 3.0 product gallery! It’s likely you’ll need to dive a bit deeper and test things out on different devices, but the new gallery has a very solid responsive implementation with wide support across lots of different devices. The WooCommerce team have done an excellent job with the new product gallery features and hopefully theme authors quickly roll out support for the new features. If not, my guess would be that the new features may eventually get enabled by default in a future 3.X update 🙂




















Thanks a lot for posting this valuable info.
All the best to you.
theo
You’re welcome Theo!
You are a very nice man. Thanks so much for sharing. Also, very nice website. Look forward to your newsletters.
Thanks again,
Denise
You’re welcome Denise!
Thx for the new css !!!
Most welcome Theo 🙂
Thanks! It helped a lot 🙂
You’re welcome Roja!
Thanks!
You’re welcome Kerwin!
I have strange problem, when I open the feature image in the gallery it does not appear. All other image in the gallery appear, only the feature image does not. Any ideas why this is happening?
I found a solution for the problem. In product-image.php template remove get_the_post_thumbnail and add wp_get_attachment_image. The problem was that get_the_post_thumbnail does not get custom attributes, so the gallery has issues.
Glad you got it sorted Georgi!
Hi
How can i disable zoom on single product image?
Thank you very much.
Hi Hossein,
You can do it with a simple function if you know your product id
e.g.
In the example above that will remove the zoom script from the product id 66035
Hope that helps!
This definitly helped me from where I was but I still have a weird display where the gallery images are displaying over the featured image. Like here: http://iamkenyarae.com/shop/growth-in-progress-tee/
Can you advise how to fix this and also if the zoom button (blue) color can be customized?
Hi Kenya,
Looks like you’ve switched back to WooCommerce 2.X when I look at your site now. In any event, your theme author would be the best person to ask about those questions.
Colm
I did! i was aggravated. when I reached out to her, she responded by saying “I only prestyle Woocommerce buttons and using “Genesis connect with Woocommerce plugin” by StudioPress.
Woocommerce pages, galleries,.. and rest funcionalities depends exclusively on Woocommerce plugin, if you have any issue you have to ask to Woocommerce developers.”
So i wasnt sure where to go with it from there. Any suggestions?
ugh – I wouldn’t recommend using a theme that unhooks so much core WooCommerce functionality (which is what it looks like that plugin does https://wordpress.org/plugins/genesis-connect-woocommerce/ )
In any event, it is in the theme authors best interests to ensure their themes work with WooCommerce 3.0+ so I would make it their problem to liaise with StudioPress to ensure that happens – or else get a new theme that works with 3.0+
Ok. Thank you!! I literally just switched to this theme less than a month ago. Sigh. Always something. I appreciate your help none the less
I realize this is an older comment but I an using Genesis and added the add_theme_support functions from above to my functions.php and everything is working fine.
Your theme author/developer should be easily able to add this for you if you can’t yourself. If they can’t or won’t it’s time to look for a new developer who will work for you not themselves.
howdy, I also am having some wonky looking product pages. I am on wootique 1.6.10. My gallery is showing all at once and covers some of my featured image. I updated my framework but that didn’t help. I tried looking in functions.php but couldn’t find the spot where I put in your suggested code. Should I contact the woo folks?
Definitely contact them – if they support Wootique they’ll definitely have an update to make it WooCommerce 3.0+ compatible.
Hi, when i added in the new codes to turn on the new lightbox feature, the product thumbnail images goes missing, allowing only the featured image to open in lightbox. Is there any way to fix this?
Hi Helen,
You need to also add the slider code too for the thumbnails to appear.
Best,
Colm
I know in this article it says where to add the code in functions.php file but i looked and i just dont see that section. Can i add it anywhere besides in the warning areas?
Your theme may not use the after_setup_theme hook. If it doesn’t it may work if you just add the lines at the very bottom of your functions file
e.g.
But if you’ve purchased a theme from a theme shop I don’t recommend changing the functions file as you will lose your changes when an upgrade becomes available. If you’re not having luck with your current theme we have a number of WooCommerce enabled themes here https://createandcode.com/wordpress-themes/category/woocommerce-themes/
hence always use a child theme ; )
Excellent work – I have searched everywhere for this. I am on A themes Sydney Pro and their update or support didn’t help. Mind you, the slider aspect still is not quite right – they all whizz past in a blink !!! or are just missing!
further
see here: https://tinyhousescotland.co.uk/tiny-house-scotland-store/tiny-house-services/group-visit-tiny-talk/
It’s like the spacing is wrong between the slides! click on image 1 then each subsequent thumbnail – it takes until image 6 or 7 to see part of image 2 !!
Hey there Jonathan,
It looks like you’re still not getting the full advantage of the new gallery features. The AThemes guys are generally great so I would reach out to them again and perhaps send them this blog post just in case they’ve not yet updated Sydney Pro – although at a guess I’d say they should be aware of the recent changes in WooCommerce and will provide a release that enables the new features correctly.
Hi Colm – they are working on it – and I did send them the link to your advice. Any thoughts on my comment about the “gap” between the slides..is this coming from your CSS anywhere?? By the way I have the add_theme_supports switched off at this moment so they can find out what is happening.
see this screenshot I have image 6 selected but that is just part of image 2 showing!!
https://snag.gy/1JwyEC.jpg
great post! I knew about the functions.php part but didn’t realize there were css modifications that were messing up the gallery!
Glad to help Amir 🙂
Thank you! It’s saved me big TIME!
glad to help Andrew 🙂
Colm Troy is a legend! Thanks for posting this fix. Keep the tips coming…
Thanks Mike 🙂
Hello
I have tried adding code in functions.php file and done addition to style.css file as well BUT still my wocommerce product images are not opening in light box, I am using Karma theme ,,,,, anyone can help me ?
Hi Jack,
You would be best to get in touch with the Karma theme authors – they keep the theme pretty up to date – I’m sure they’ll solve it for you.
Thanks a lot! the code pasted to bottom of functions.php worked 100%!
Great Arnold 🙂
Thanks. I can’t believe that after update 3.0 my gallery functions just stops functioning. Well thanks to you got it working again. New gallery is awesome.
Funny that Woocommerce still(April 15) hasn’t updated their documentation concerning this matter.
Hi Peter,
glad to help 🙂 I’m sure they’ll get to the docs soon 🙂 In the meantime, the WooCommerce Development blog (link above in my post) is the best place to keep on top of new developments with WooCommerce.
HELP!!!
I use new 5.0 xtheme.
I’ve updated style.css at X and X-child themes, but it doesn’t help.
In the order to make a change in functions.php file, do I need to change “yourtheme” to “x” or “x-child”?
Do I need to make it under X theme or X-child theme functions.php file?
Hi there,
don’t change the parent theme – I’m sure they’ll update it to provide support for the new WC lightbox eventually (if they haven’t already – you should double check).
Add the code to your child themes functions.php – the prefix in the function name doesn’t really matter – it’s not significant in terms of how the code works.
Best,
Colm
OK,
I did it at child theme functions.php and its not working … 🙁
http://www.childrensfashionshop.com/product/abel-i-hat/
Hi Luke,
In that case I would recommend talking to your theme creator.
Best,
Colm
Hi everyone, the code worked perfect I’m just having a small issue. My thumbnails have no margin to my product image there is no space between them. I’ve tried adding margin-top to this class: .woocommerce div.product div.images .flex-control-thumbs : to my style.css file but it can’t get it to work. I’ve used the inspect option on chrome and added margin-top:15px; and it works but once I added to the style file nothing happens. If anyone can help me out that would be great.
Hi there,
Try adding !important to the end of your css rule
i.e.
margin-top: 15px !important;
Yea I tried it but I am still not getting the 10 px of margin that I want. I even went into my cpanel and into Woocommerce css style sheet to make the change there but I got nothing. I’m guessing I’ll just leave it like it is for now. But I’ll be looking for a way to change it later on. Thanks for your help.
add .woocommerce-product-gallery .flex-control-thumbs li {margin-top:5px !important; } to style.css
Thanks, worked like a charm!
Most welcome Charles!
Hi Troy, excellent post that answered lots of my questions but I do have an additional and hope you can help me out on this one: The new lightbox for woocommerce is working just fine, but I wanted to have a different color instead of the full black background color, I was thinking adding some transparency to it, perhaps just a 10% would do. What code would I need to add to my child theme?
Hi Luis,
Try this
Change the hex value to whatever you want it to be.
Colm
Hi!
Thanks, the lightbox works fine now. But on mobile devices the responsiveness is not working, meaning it shows a big black screen. Am I doing something wrong?
Thanks!
Hi Arvin,
Not sure to be honest – I’d recommend contacting whomever created your theme.
Best,
Colm
Thank you so much for this — really helpful!
Most welcome Tom 🙂
Hey Colm! Thanks for share the information and I suppose next time should be useful try first to update (usually I don’t like a VIP fool, but this time I learn the lesson).
Wish you the best day of your life (why not?) 🙂
Hi there,
Great post although I have a question on the small magnifying glass icon I cannot work out. I see in the CSS that there is the allowance for a Font Awesome magnifying glass, but as default my site is dispalying a rather pixelated black magnifying glass (not the nice font awesome one).
I have font awesome installed on my theme, but I need some CSS in order to enable this font to display. I copied your CSS but it actually changed nothing.
Can anyone point me in the right direction?
Hi Dav,
The magnifying glass in WooCommerce 3.0 isn’t the font awesome icon – it’s actually loading a unicode character injected with Javascript. If your icon isn’t displaying correctly you potentially have a javascript conflict – try deactivating all plugins except WooCommerce with the TwentySeventeen theme – if the correct magnifying glass displays then you’ve almost certainly got a plugin conflict.
Hi Colm,
Many thanks for your reply. I possibly did not explain myself properly.
There is no problem with the unicode character (zoom icon) displaying on my site. However, I would prefer the font awesome icon to display instead. Whilst I was playing around with firebug, I managed to partly remove the unicode character zoom icon and all of a sudden the beautiful font awesome icon appeared.
I then looked at the CSS and see it is calling 2 different icons – the unicode icon and also the font awesome icon. But I have no idea how I can get just the font awesome icon to apear without the unicode icon. Did that explain my issue better? If you have some ideas would be very appreciated!!
Thanks
Ah ok – I’m pretty sure there’s no font awesome fallback for the unicode icon – so the fact you’re seeing one must be coming from somewhere else (either your theme or another plugin).
You would need to track that source down.
In any event, I wouldn’t recommend changing it unless you’re very comfortable unhooking default WooCommerce javascript as that icon is injected from core WooCommerce javascript.
Hi Colm, Thanks for the reply.
What I do not udnerstand is that you include the CSS to the very font awesome icon in this post:
.single-product div.product .woocommerce-product-gallery .woocommerce-product-gallery__trigger:before {
font: normal normal normal 1em/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
display: block;
content: “f00e”;
line-height: 2;
text-indent: 0;
The font awesome font is being called, but the unicode icon is taking preference (both share the same css class). So I am still a little confused…. I imagine WooCommerce have done this on purpose, to allow people to use the unicode version if they do not have font awesome installed. My css skills are just not good enough to hide the unicode font properly!
Ah ok I didn’t realize you were referring to the custom CSS – that CSS is a modified version of the CSS that ships with the Storefront theme – and yes it will override the unicode icon when it is present. But if I was to guess – perhaps font awesome isn’t being loaded by your theme? Font Awesome isn’t loaded by default with WordPress.
Colm
Hi there,
Yes font awesome is being loaded by my theme, but as default the unicode icon is being displayed instead of font awesone. So I need to enter some custom CSS which forces the font awesome icon to appear, rather than the unicode icon. I tried your custom CSS, but that does not make the font awersome icon appear (just the unicode icon).
If I enter the following custom CSS below I can get the font awesome icon AND the unicode icon to appear.. but I am not sure how to get rid of the unicode icon 🙂 Both icons seem to share the same CSS class which is the issue.
.woocommerce div.product div.images .woocommerce-product-gallery__trigger:before {
font: normal normal normal 1em/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
display: block;
content: “f00e”;
line-height: 2;
text-indent: 0;
position: absolute;
}
Hi Dav,
I’d love to be able to dive deeper into this for you but unfortunately I’m tied up with a lot of other things. What I would say is that even with the Storefront theme, the unicode icon is still there, the Storefront CSS is just sitting in front of it. So you don’t “get rid” of it – you just override it. Perhaps you need to use some !important declarations with your css rules.
Colm
Yes apologies – I originally thought this was going to be a quick fix! Many thanks for your time and explaining that. I will have a play aound and find out a way.
Great article. Thanks again.
This is a quick fix.
Basic example to solve the issue.
1.
.woocommerce-product-gallery__trigger {
visibility: hidden;
}
2.
.woocommerce-product-gallery__trigger:before {
visibility: visible;
content: “\f00e”;
font-family: FontAwesome;
}
THANK YOU!!!
Most welcome Jen!
Oh Thx…. i was shocked that my image opens in the same window and not in a lightbox..
thx so much
You are most welcome Daniel!
Hello there,
I just two days ago updated to woo-commerce 3.0.3 and having read that my theme X was woo-commerce 3.0 ready.
Contacting the theme support any help till now…. any advice ?
Thanks,
Roberto
Hi Roberto,
X is one of the most popular WordPress themes in the world. I would hope they’ve updated it to support WooCommerce 3.0 by now. You will need to take it up with their support team.
Best,
Colm
Thank a lot. Great article
This was even more useful than the WooCommerce documentation. Thanks for posting.
Thanks John!
Thank you for this wonderful information! I’ve been reading lots of posts all over the internet the past few weeks trying to solve my problem. Even after reading your very helpful post, I still can’t seem to figure out why my gallery photos are in a column and not neatly in line like yours are in your last example. Any thoughts?
Thanks again!!
Hi Joan,
my guess is your theme is applying it’s own CSS which isn’t optimized for WooCommerce 3.0 – best bet would be to get in touch with your theme author.
Best,
Colm
I appreciate the helpful information, but I’m still not smart enough about code to figure out where to put the code. I see the functions.php file, but I can’t see a after_setup_theme.
Then do I replace the whole file with the edited file? Sorry, I’m a code idiot, and not very experienced with changing stuff, either.
I have a MyThemeShop theme and got a similar response that it isn’t a function of the theme. Here’s what they said, “WooCommerce has indeed disabled lightbox in their new update, so the issue is not related to the theme.”
Any help would be appreciated!
Hi Cheryl,
I would contact MyThemeShop again and send them this blog post. This is 100% related to the theme. WooCommerce has not disabled the lightbox, they’ve replaced it – and themes need to be updated to support the new gallery options.
Colm
Thanks!! This was super helpful!
You’re welcome Jessica!
Colm, you little gem.. my client updated the plugin himself before I could get to it an wahhhh images went all funky! He was like.. “ehhh my dog hit the update button”
Thank you for this! Saves a lot of hassle..
ha! those dogs are getting smarter and smarter! glad to help 🙂
Worked like a charm! Thank you very much
Welcome!
Hello there,
Can someone please tell me how I make 5 thumbnails (5 columns) display under the main product image instead of the deault 4 thumbnails. I added the following CSS but there was no change:
.woocommerce-product-gallery–columns-5 .flex-control-thumbs li {
width: 20%
}
Many thanks in advance
David
Hi David,
As far as I know this function still applies
https://docs.woocommerce.com/document/change-number-of-thumbnails-per-row-in-product-galleries/
Best,
Colm
Anyone else having the problem where adding the theme support in the functions.php file does nothing? I inherited the theme from another developer and I’m not sure if something else needs to be updated to support the new gallery. I would imagine that any new code for the new gallery would have been added with the update, so I’m not sure why this isn’t working.
Hi Josiah,
Generally nothing else needs to be added, but if your theme hasn’t been properly updated and tested with WooCommerce 3.0 I would recommend you seek professional assistance either from the original theme author or from one of these
https://createandcode.com/wordpress-customer-service/
Best,
Colm
I get an error on console
Uncaught TypeError: Cannot read property ‘x’ of undefined
at Ha (photoswipe.min.js:4)
at a.setContent (photoswipe.min.js:4)
at a. (photoswipe.min.js:4)
at Ca (photoswipe.min.js:4)
at k (photoswipe.min.js:4)
at bc (photoswipe.min.js:4)
at a.setContent (photoswipe.min.js:4)
at a.init (photoswipe.min.js:4)
at b.openPhotoswipe (single-product.min.js:1)
at HTMLDivElement.dispatch (jquery.min.js:3)
and lightbox doesn’t work 🙁
Any help?
Thank you
Hi John,
I’ve seen this problem before actually. For me it happened on a site where the theme was stripping the height and width attributes for images. Some themes do this for responsive compatibility. If your images don’t have height and width attributes then you’ll need to find the code which is causing this and remove it.
Best,
Colm
Hi Colm,
Thanks so much for this info! The only problem I seem to be having now is the images are getting “cutoff” and the last image is cutting into the second image and so on. Here is an example. https://www.lovethekendalls.com.au/shop/womens-bamboo-clothing-australia/womens-bamboo-singlets/ . Any thoughts?
Hi Angela,
Your theme needs to be properly updated to support the new lightbox as the theme’s old lightbox CSS is interfering with the new lightbox css.
Best,
Colm
The code worked great but my photos are no longer lining up centred, they are all to the right about 10 percent meaning you can also see part of the previous image
Hi Logan,
Sounds like your theme css is conflicting with the new gallery css. My advice would be to get in touch with your theme author.
Best,
Colm
Thanks for this!!
Most welcome John 🙂
Thanks so much for this info!!
most welcome Amy!
Thanks you for posting this information. I am one of those guys! (Not anymore).
Most welcome Jim!
I was able to get the basic gallery working but when I click on any of thumbnails its no longer working its just popping up the images. Any suggestions?
Hi Jamie,
Sounds like a js conflict – you would need to ask whomever built your theme to take a closer look.
Colm
Thanks Colm,
I DID follow your mantra, upgrade on DEV / Localhost. It is still killing me.
I do wish plug in devs would try some testing themselves!
Having upgraded my Dev site, I now appear to have no product images, gone! Well they are there but someone has forced opacity = 1 on them, plus clicking on the ‘Image’ opens a full size image – closing my site behind it. I cannot close the image, no hover icons or visible controls of any kind. I have to page back to get to the product again.
Until I can fix this there is NO WAY this side of purgatory that I am about to load this on my live site. Death by client does not appeal.
I have tried your fix but it did not seem to make any difference, though I have a question if you have a moment to answer?
You say…
add_action( ‘after_setup_theme’, ‘yourtheme_setup’ ); (<— IS THAT A CORRECT VARIABLE NAME? Or should that read 'div-child-theme_setup' assuming divi-child-theme is the actual name of my child theme?
function yourtheme_setup() {
add_theme_support( 'wc-product-gallery-zoom' );
add_theme_support( 'wc-product-gallery-lightbox' );
add_theme_support( 'wc-product-gallery-slider' );
}
Thanks if you have the time to answer.
McP
Hi there,
The function name doesn’t really matter as long as it’s unique – call it whatever you want.
It sounds like you’ve bigger issues than the theme though.
Try deactivating your plugins (except WooCommerce) and switching to the TwentySeventeen theme on your dev/staging site – if that doesn’t work you’ve definitely got bigger issues..
Excellent! Thanks for posting.
Hi, i paste php code in functions.php of my theme (Newspaper), but i can see only part of product image after page load (when i make mouse move on image, i can see it at all). Can you help me? Problem here https://esthederm.in.ua/product/micelyarnyjj-gel-dlya-dusha-posle-ispolzovaniya-solncezashhitnykh-produktov-200ml/
Hi Alex,
My advice is to get in touch with the Newspaper theme authors directly.
Colm
Thanks very much for this!
Most welcome Ryan!
THANK YOU It worked
Glad to help Rose 🙂
Hi
Its not working for me …Thumbnails gallery images are the same size with main product image …
http://modaborsa.gr/product/%CE%B5%CF%80%CE%B1%CE%B3%CE%B3%CE%B5%CE%BB%CE%BC%CE%B1%CF%84%CE%B9%CE%BA%CE%AE-%CF%84%CF%83%CE%AC%CE%BD%CF%84%CE%B1-%CE%B4%CE%AD%CF%81%CE%BC%CE%B1-62161-%CE%BC%CE%B1%CF%8D%CF%81%CE%BF/
What i should do
Hey there, it’s best to get in touch with your theme author directly if that’s the case.
Thanks a lottttttttt!
I wasted a lot of time because product gallery problem. It only works on default theme although I deactivate all plugins and remove all advanced features of theme. Thanks!
Glad to help!
Thank you for posting this. We, too, are seeing that odd placement of the thumbnails ON TOP of the main product image. Definitely looks odd to say the least. Any idea what might be causing this? This appeared after following your instructions above. Thanks!
Example of issue: https://longlosttees.com/shop/uptown-lounge/
Looks like you got it sorted!
What kind of animal does not test on a staging site… sorry caught me out!
Great post, thanks
I know right?? 🙂 Glad it helped!
Star!
added to child theme functions.php:
add_theme_support( ‘wc-product-gallery-zoom’ );
add_theme_support( ‘wc-product-gallery-lightbox’ );
add_theme_support( ‘wc-product-gallery-slider’ );
works perfectly, thank you!
Great!
Thanks for the code Colm. For some reason, the zoom functionality is completely gone. Even if I remove the code. Please can you help – http://www.travelbreak.co.za/travel/country/maldives/cocoon-maldives-resort/
And all the images in the gallery pixelates. Any idea why that happens?
Ok, I found the culprit. Disabling Jetpack settings “Speed up images and photos” fixes everything. Don’t use it with Woocommerce.
Thanks so much! Worked right off the bat 🙂
Thank you! This worked well with Genesis and woocommerce connect plug-in for me.
For anyone using Specular, or perhaps any Codeless theme:
Inside the Specular theme folder is a woocommerce folder that contains outdated files that will conflict with the gallery/lightbox functionality. Rename or delete this woocommerce folder and then update the functions.php article as indicated in the article and it should restore the lightbox functionality.
Good write up. I’m using Storefront, and want to increase the number of columns for gallery thumbs. Any suggestions? Before 3.0 there were functions and css I used to get 8 per row.
Thanks! 🙂
Hello,
thank you a lot for this article, it saved me a lot of time.
only problem, if i apply your css, the first two thumbs scroll ok, from the fird the image big dont appair, only if i go with the mouse over i can see it
example:
http://sitedemo.giammanet.it/prodotto/chitarra-classica-concerto-collezione-2017/
i’ve changed your code from the commented version to the next version and now i can see all of the images except the third
/*
.woocommerce-product-gallery .woocommerce-product-gallery__image:nth-child(n+2) {
width: 25%;
display: inline-block
}
*/
.woocommerce-product-gallery .woocommerce-product-gallery__image {
width: 100%;
display: inline-block
}
can you help me fixing this?
thank you a lot
Arrrrgrhhhhhhhr! THIS WAS DRIVING ME CRAZY. what was going on i had no idea.
Are there any suggestions of free woo commerce themes that are updated, so my product images work as a gallery once again.
Or is there any/video tutorial of how to add this code in?? Sorry, i really have no idea how to do it
Thank you!!!
I’ve spent all afternoon attempting to solve this problem.
My images were opening in a new window with the ability to zoom to a large ‘help yourself’ size image.
As I sell digital download images, this was a huge problem.
Adding those three lines of code to my theme’s function.php file has given me the new lightbox.
Thanks again.
Great post!!! thx !!!
Hello
Very useful tips.
Using Storefront/woocommerce – gallery and thumbnails work fine although, prior to 3.0…. the Alt Text which is added in the media gallery used to show up at the top of the product gallery additional images. It no longer shows up and I wondered if there was a way to get it back with some code.
Many thanks
Claire
Thank you, you saved me a lot of trouble!
Cheers
Boris
This saved me so much time because just adding the functions.php code helped but still didn’t full fix it properly.
The addition of the new CSS code seemed to fix it properly.
Just what I was wondering / looking for – thank you!
Short and Sweet! To the point – thanks for this!
Hi! I tried added adding the additional code on either the styles or the php file but the lightbox still doesn’t seem to work. Also, the thumbnails seem to be missing spaces in between the images. Help!
http://www.rideoffkilter.com/shop/socks/se25-socks/
Thanks for the detailed article! VERY helpful!
Any idea why the larger product image will not change on the test page below? The hover works and after clicking the large image the lightbox works – everything else seems to be working for the images too?
https://www.thefoldingtablecloth.com/product/6-foot-black-table-cloth-made-for-folding-tables/
Maybe the theme is just not there or I have conflicting plugins?
Forgot to write… maybe I just need a more Woo compatible theme?
Thanks!
Thanks Bro .. Short and Sweet! To the point – thanks for this!
No problem Agus!
Thank you so much for posting this. You saved me a ton of hair-pulling out!
Happy to help Nikki!
Anyone have ideas why the “woocommerce-product-gallery__image flex-active-slide” will not change images on this page:?
https://www.thefoldingtablecloth.com/product/6-foot-black-table-cloth-made-for-folding-tables/
I keep searching but cannot see why this will not work. Added the functions code and styling but no luck.
Thanks!
Did you figure this out? What was it?
Life saver!!! Thank you so much!!!
ThANK YOU very much sir…
Is there any video tutorial for this?
I have Divi theme but I just don’t know how to enable these functions!!
Great article, when I disabled the gallery of my custom theme and I viewed the gallery woocommerce 3.0 this it was broken and I didn’t understand.
The fix works like a charm! Perfect.
However, Might I suggest not hiding the three lines of code so far down and hidden.
Trying to fix and spending 5 minutes understanding what doesn’t work was probably poorly prioritised…
i added function
[code]
add_action( ‘after_setup_theme’, ‘oculus_setup’ );
function oculus_setup() {
add_theme_support( ‘wc-product-gallery-zoom’ );
add_theme_support( ‘wc-product-gallery-lightbox’ );
add_theme_support( ‘wc-product-gallery-slider’ );
}
[/code]
and add style but still nothing
http://premiumtobacco.es/tienda/strips/american-blend-3/
aby idea where its problem?
Thanks a lot
I added function and css code, this worked.
Really useful info Colm especially for custom theme integrations 🙂
I am so sorry – it converted my code to well code – I removed all the < an added some spaces
a data- rel="prettyPhoto" href="img_url. png" View Size Chart / a
Can anyone tell me how I can get an image (size guide) that is in my short description to open up with the new lightbox ? I have the instructions for the old prettyPhoto lightbox, but the image just opens up in a new window. The is the old code:
View Size Chart
What should I be changing it to ?
OMGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGG
Thank you mate. U saved me xD
Hi,
We’re running Kendall v1.2 from Elated Themes and our gallery still isn’t working. I’ve pasted
add_action( ‘after_setup_theme’, ‘kendall_elated_theme_setup’ );
function kendall_elated_theme_setup() {
add_theme_support( ‘wc-product-gallery-zoom’ );
add_theme_support( ‘wc-product-gallery-lightbox’ );
add_theme_support( ‘wc-product-gallery-slider’ );
}
into our functions.php file and it didn’t do anything. Also I’ve copied the additional CSS into styles.css file and still it’s not working. Any ideas?
The product thumbnails are displayed in rows. Do you know a way to have the thumbnails as a carousel with next and prev arrows? I tried a few plugins but they are not working. Maybe conflicting with other plugins. Any idea how to custom build this?
Before you read my whole comment I need to say a big THANKS!!!
Hi,
I usually update every single plugin without hesitate, and this time I did it with woocommerce… at the same time I began using WP Rocket and I spent hours trying to figure out why the images in the lightbox were not working (light box was not even showing up), I WAS THINKING it was because of the WP ROCKET minification but couldnt figure out why.
Your post really helped me. It fixed my issue, thanks! here is the result https://stihlmaster.mx/product/ms-362-c-m/
*I am using DIVI theme.
kEEP IT UP!
– Rodrigo Fernández
Thanks brother 🙂
Thanks for the code. It works like a charm. But when I change theme to UnderStrap, the pictures of gallery are not showing. Inspect element is showing all pictures vertical, but on other themes it shows horizontal. Here is the link: http://designbox.com.pk/leatherfield/product/lf-mg-505/
In response to this message, I have solved the issue. It was due to the max-width of the tag figure. Thank you so much, I have used your trick (the article) to get the job done. Many thanks. and Also please remove my comments. and also #comment-4775
This helped me more than you could possibly imagine! Thanks!
Thank You! Awesome!
Very cool
Thanks!
Thank you so much! I was pulling my hair out.
oooh!!!! thanks for your post!! I solved my problem!!! Thanks thanks thanks!!!
You’re the best!!! Thanks for your help.
Awesome thank you.
This is the only post I could find that didn’t just point to the old admin options (How old now?).
Also quite surprised the theme maker hadn’t added the lines already since they have some woocommerce specific options and lightboxes for normal posts by default.
Hi Colm, Thank you for this. I was able to add the code at the end of the functions file and it worked a treat. Thanks so much. I’m probably cheeky asking this but do you know how to fix the H3/H2 headings after the Woocommerce Update. Some of my products have massive headings for the product names and look terrible. I trawled the web looking for code but nothing works for me. The tech support for my theme are asking for $100 for help.
Happy Thanksgiving Day, Tina
Hi Tina,
If you pop me a quick mail via this link – https://createandcode.freshdesk.com/helpdesk/tickets/new
And include a link to an example of the large headings – I’ll see if I can help 🙂
Best
Colm
thanks a looooot!
Hello thanx for the code, i have one issue, when i click on the image http://www.dustsolutions.nl/product/bouwstofzuiger-dc-1800/ (as a example) after opening in the lightbox, and click the close button, i go back to the home page instead of product,
can yo advise
Hi Piet,
Something else in your codebase is breaking your lightbox – you would need to do a full troubleshooting exercise to isolate what is causing it.
Colm
Colm
thanx for you replay, do you have a idea how to start ?
or a nother option is remove the line from function.php and look for a zoom our other plugging to show the immage.
Is there a way to simply prevent the images from linking to the file in the wp-contents folder, and just not do anything?
Thank You! Thank You! Thank You!
Quite possibly you have saved the life of random strangers who I may have felt the need to attack had I not stumbled across your solution to this problem – thank you so much! After inheriting a site from another development firm I scoured the woocommerce docs but there’s nothing in there about this massive change that happened…. I guess they made noises when changed but perhaps a little bit of a note about the requirement for theme support might not go astray?
Anyway, LEGEND!
Happy days….
Thanks so much. You solved my problem!
Colm, You are the man!
I’ve been looking for a fix for the lost functionality of the 3.x woocommerce update and finding your blog post was a godsend! And yes, as I bow my head in shame, I am one of those guys too. But I felt I had to update the templates because there were other anomalies present that warranted my taking the chance. Like misplaced menus for one thing.
And for those of you that have the same problem as I did of a menu displaying in the footer after an update of the woocommerce 3.x update package, just restore the archive-product.php (found in wp-content/themes/your-theme/woocommerce/archive-product.php) to its previous version. So new version is 3.3.0, my old version was 2.0.0. Once I restored that file my menus appeared where they were supposed to! Check it – the menu that appears on the left on this page https://in-siteid.com/product-category/shop-by-category/all-accent-pillows/ suddenly appeared in the footer after the update. Restoring archive-product.php to the previous version fixed that menu placement problem!
And Colm’s fix restored the lost gallery and lightbox functionality! Truly amazing Colm, and those 3 little ad-theme-support lines was all it took!
I’ve subscribed and am looking forward to any future nuggets of wisdom!
All the best…..
Thanks! Easy and works!
Joining the gazillion others to thank you for the help with this issue! <3
Super solution 🙂
Thanks!
I tried stripping my theme down to the bare bones and it still was not working as I expected it to. I had no idea this was implemented in a (not so) recent release.
I appreciate your detail in explaining the problem.
Thank you, amazing how it’s all been working just super for so long and then everything just gone… much appreciated.
You are king 🙂
Cool! Copy pasted the Lightbox code. And then! Issue fixed! Thanks!
The thing goes this way: I updated from 2.6 to 3.4.6, had the problem with gallery, added “after_setup_theme”, didn’t work. In plugins list there’s a “WooCommerce Image Zoom”, I deactivated it and the code added now it works! Zoom and Lightbox BUT only if product has 1 picture otherwise not only gallery doesn’t work, somehow it breaks product loop too. Now when product has 2 or more pictures, product summary stop after price so qty and add-to-cart button are not displayed, nothing beyond price, even tabs or related products. I checked the template but this doesn’t make any sense. I’d be thankful for any help.
Just wanted to say that it’s almost 2020 and this post is still helping people out! I have a half-stock, half-custom theme and this PHP code was literally the last thing I needed to make it perfect. Thank you so much.
I used the codes you gave and my problem was solved. But there is no close button in the popup window. How can I add?