Did you know that the average web page’s file size is made up of ~63% images? So if you want to speed up your WordPress site, one of the best things you can do is shrink your images’ sizes.
And one of the best ways to shrink your images’ sizes is…with a WordPress image optimization plugin. Imagify is one of those plugins. Imagify gives you three different levels of automatic image compression as well as automatic image resizing.

In my Imagify review, I’ll tell you a little about the plugin’s features, show you how it works, and then compare its compression to some of the other popular image compression plugins.
Imagify Review: What Do I Like?
Beyond just general automatic image compression, these are the two features which I think set Imagify apart from much of the competition.
Choose Your Approach With Three Different Levels of Compression
Many other image compression plugins either:
- Only offer one compression method
- More likely, lock some compression methods behind pro versions
So if you want both lossless and lossy compression choices, you normally need to go straight to the pro version. But not with Imagify…
With Imagify, you get three different levels of image compression in the free version.
Automatically Resize Your WordPress Images’ Dimensions
Compression can only do so much – if you’re uploading monster 3,000px wide images, you’re still going to have some massive file sizes. Which is why it’s so great that Imagify lets you set a maximum width to which every single image will be automatically resized.
Previously, I’d been manually resizing images using BIRME. But with Imagify, I can just let the plugin handle it. Super nice!
How to Use Imagify to Compress WordPress Images – A Quick Tutorial
Imagify is free and listed at WordPress.org. So to get started, you just need to install and activate it.
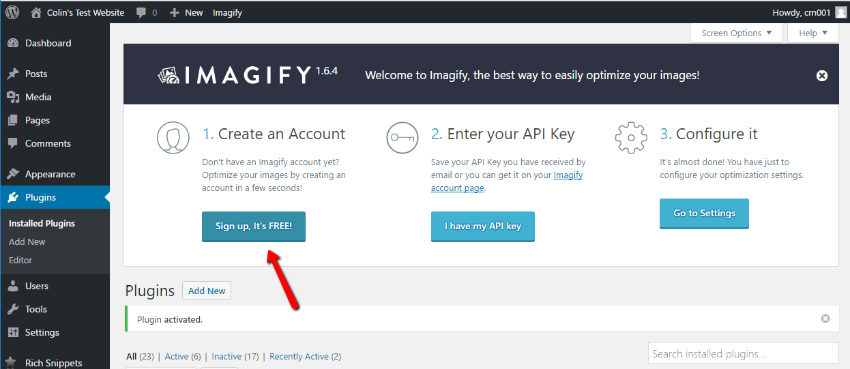
Immediately upon activation, you’ll see a quick start guide to help you get up and running. Your first step is to enter your email to get an API key:

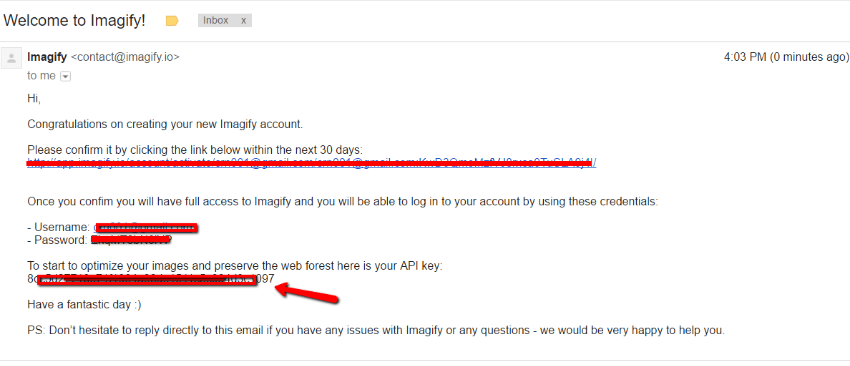
As soon as you enter your email address, Imagify will shoot over an API key:

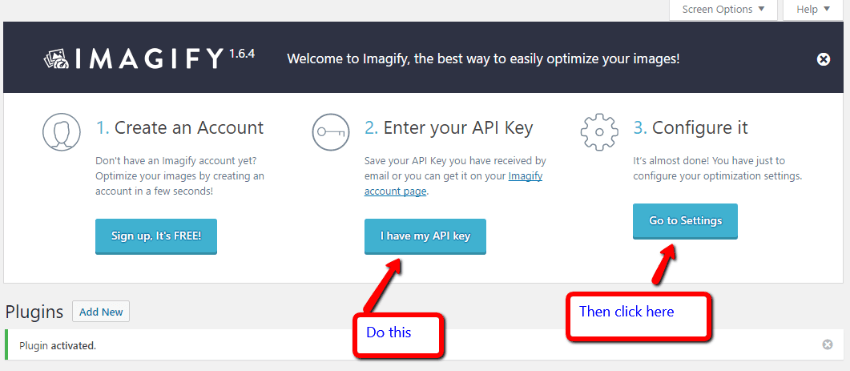
You just need to plug that key into the API key box and then you can head to Imagify’s Settings page:

Configuring Imagify
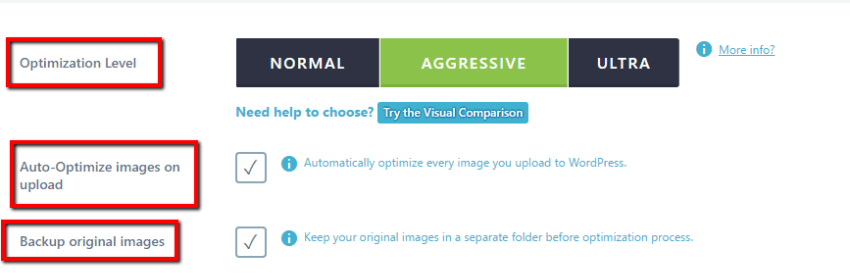
On the Imagify settings page, you can configure a key few details. First, you set your desired level of compression:
- Normal – lossless optimization. You won’t lose any quality, but your size savings won’t be as good as the other modes.
- Aggressive – the default – significant size optimization without any major loss in quality. A good option for most WordPress site.
- Ultra – maximum file savings with a maximum loss of quality. Not good for most uses.
You can also choose whether or not to Auto-Optimize images on upload and whether or not to Backup original images. If you choose to Backup original images, Imagify will store an unaltered copy of the image in a separate folder on your web server.

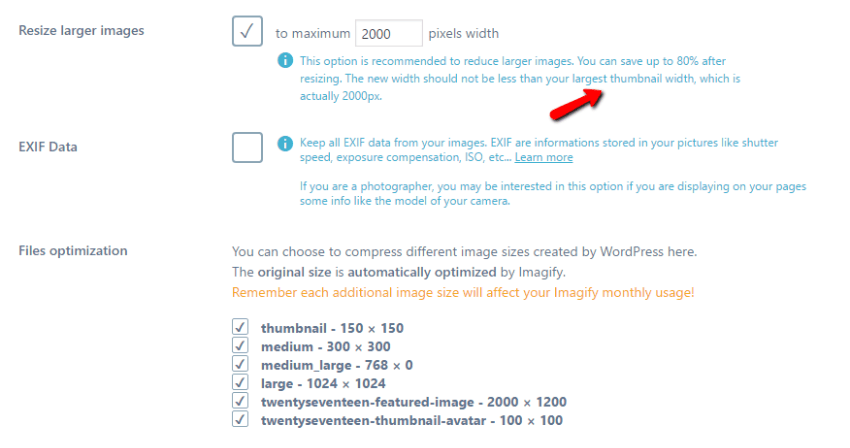
A bit further down, you can also choose whether or not to automatically resize images to a specific maximum width. If you’re running a regular blog, you should set this max width to around the maximum width displayed by your theme. Imagify will give you a recommendation based on your theme’s largest thumbnail width.
And you can also choose whether or not to keep image EXIF Data and which WordPress image sizes to compress:

Once you’re happy with the settings, just click Save Changes.
How to Bulk Compress WordPress Images with Imagify
Assuming you checked the box to Auto-Optimize images on upload, all of your new images will get automatically optimized. But what about your old images?
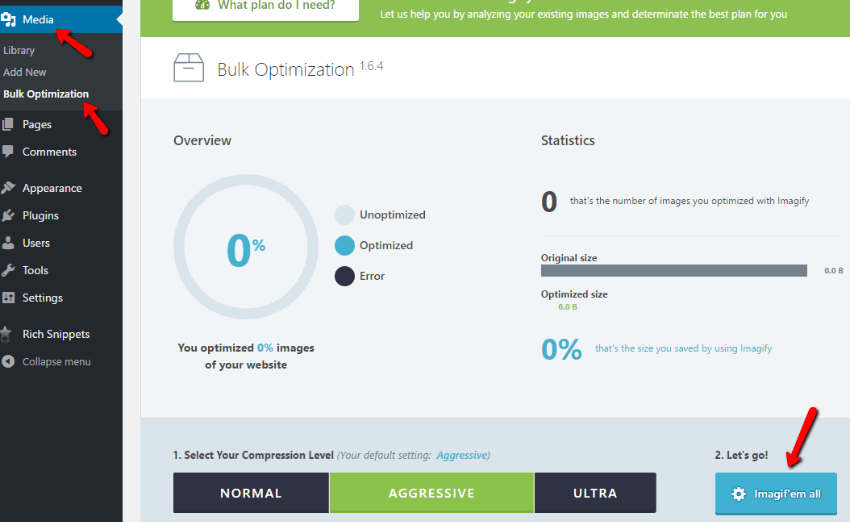
Thankfully, Imagify includes a bulk optimizer that you can access by going to Media → Bulk Optimization. One click and all of your old images will be optimized according to your desired compression level:

Easy!
How Does Imagify Stack Up to the Competition?
Everything I’ve talked about so far is great…but it doesn’t mean squadoosh if Imagify can’t hang with other WordPress image optimization plugins.
So to see how it stacks up, I ran a little test using one of my development sites. While I didn’t compare Imagify to every single image optimization plugin out there, I did pit Imagify against the two most popular free image optimization plugins. That is:
- Smush Image Compression and Optimization
- EWWW Image Optimizer
To run my test, I used each plugin to compress the same image. This one:

Everyone likes giant gummy bears, right? It’s 1280x790px and 252 kB.
For each plugin, I will choose the default level of compression. It’s hard to get a 100% accurate comparison because WP Smush doesn’t make all of its compression methods available in the free version, so I settled on using the default method as a happy medium.
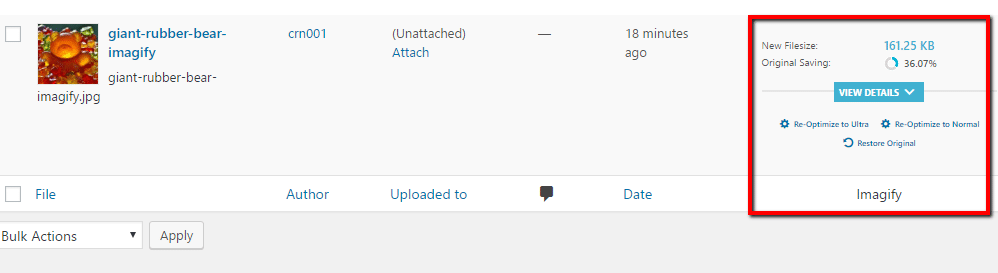
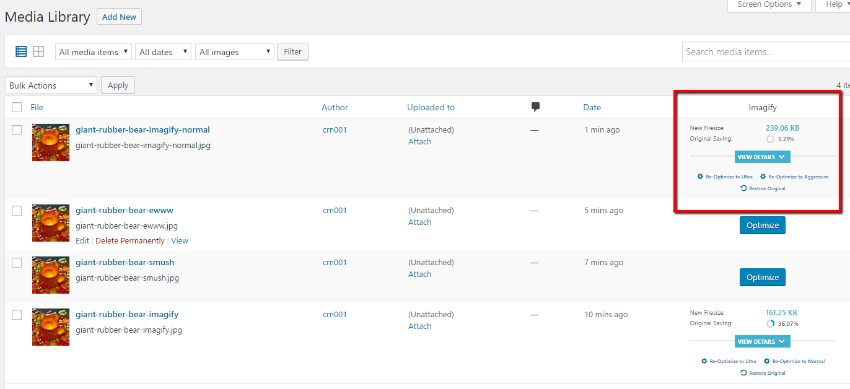
Let’s see how each plugin does. I’ll start with Imagify. Using the default Aggressive level of compression (again, that’s nearly lossless compression – I can’t tell any difference), it knocked my image down to 161.25 kB, for a savings of 36.07%. Not bad!

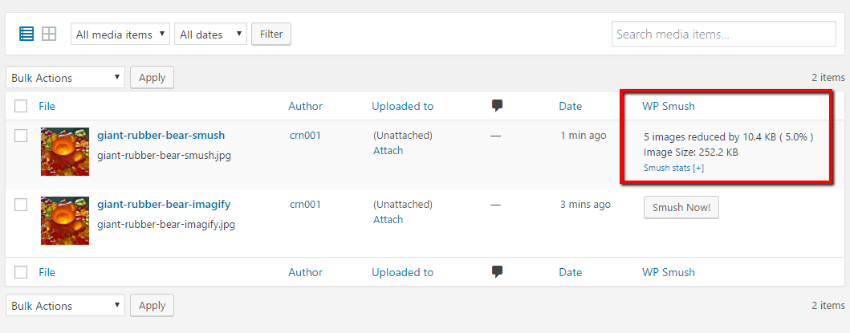
Let’s look at WP Smush next. Using the default compression included in the free version, WP Smush reduced my test image’s file size by ~5% for each image size:

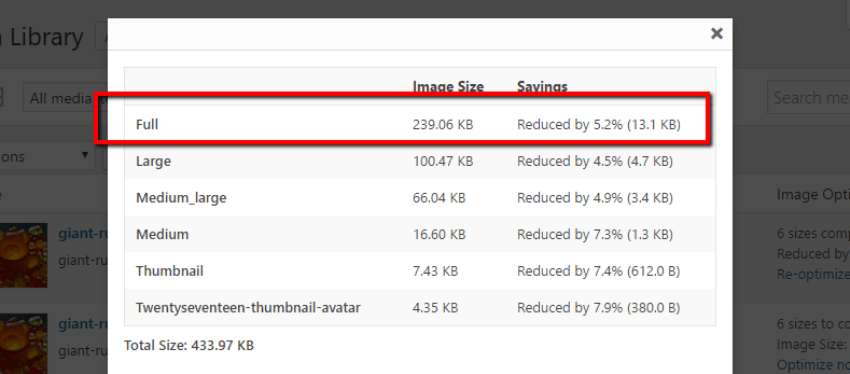
And finally, let’s see how EWWW Image Optimizer did. Again, using the default lossless compression, EWWW Image Optimizer reduced my test image to 239.06 KB, again, for a savings of ~5%:

Then, because I was worried I gave Imagify an unfair advantage by using its Aggressive compression level, I went back and ran the image through using the Normal compression level. Here, Imagify performed identically to the others by reducing my image’s size to 239.06 kB:

Moral of the story? If you compare the default mode of every plugin, Imagify is the clear winner. And even if you go with Imagify’s lowest compression mode, it still is equal to the other popular options.
How Much Does Imagify Cost?
Imagify takes a somewhat unique approach to pricing. It’s 100% free for the first 25MB of images that you compress per month.
I like this approach because you get all of the features, even in the free version. You just have your bandwidth limited. And depending on how many images you use per month, there’s a very good chance that 25MB gets you through the entire month.
If you do exceed your bandwidth limit, you’ll need to pay for more. Plans start at just $4.99 per month for 1GB of bandwidth. You can also buy “one time” plans if you just need to bulk optimize a large back catalog of images, which is a nice feature.
Wrapping Things Up
Image optimization, like security, is one of those things that every single WordPress user needs to do. And with Imagify, you don’t even need to think about it. All you need to do is set up Imagify and it runs in the background, compressing and resizing your images and speeding up your site.
Its compression levels get great file size savings and it’s easy to use. What more can you ask for?
If you’re ready to get started, head on over to Imagify and give it a try.























One comment