Do you know if your website is doing as well as it should be? Do you know if you chose the best text for your CTA button? Or if your headline isn’t performing as well as possible?
Unless you’re regularly testing different versions of your site – the simple truth is that you can’t know because you don’t have the data to know. To get that data – or at least to come closer to the right answer – you can run A/B tests to compare different versions of your site and see which performs better.

Many WordPress users can’t figure out how to run A/B tests on WordPress, though. Or, they can’t afford the premium tools that make A/B tests easy.
To help solve the problem, I’m going to show you how to run Google Analytics Content Experiments on WordPress for an easy, and free, way to split test your WordPress site.
What Are Google Analytics Content Experiments?
While I said A/B testing above, Google Analytics Content Experiments is technically an A/B/N testing tool. That means you can test up to 10 different versions of a single page to see which performs better.
Unlike some testing tools where the page URL stays the same, but an element or two is dynamically switched, Content Experiments works by serving completely different pages to different samples of users. You can, of course, still test specific variables by serving up an almost perfect clone of a page, just with an element or two changed.
What’s neat about Content Experiments is that you create them through the Google Analytics interface, which means you can view data for them in the full context of all of your other Google Analytics data.
How Do You Run Content Experiments?
Running Content Experiments requires two things:
- Setting up the Content Experiment in the Google Analytics interface
- Adding the Content Experiments code to your WordPress site so that it only affects the right page
Here’s how to do it…
How to Run Google Analytics Content Experiments on WordPress
In this guide, I’ll show you how to manually set up Google Analytics Content Experiments to work with WordPress.
I’m going to assume you already have the basic Google Analytics tracking code installed in WordPress. But if you don’t use Google Analytics already, you’ll need to set that up before beginning.
Step 1: Create a Page Variant to Test
The first thing that you need to do is create a variant of the page that you want to test. For example, if you want to test the CTA button on your WordPress site’s homepage, create a duplicate of your homepage and make the change to your button.
For my example,
- My original homepage is: colinstest.website
- My variant is: colinstest.website/test2
Step 2: Create a Content Experiment in Google Analytics
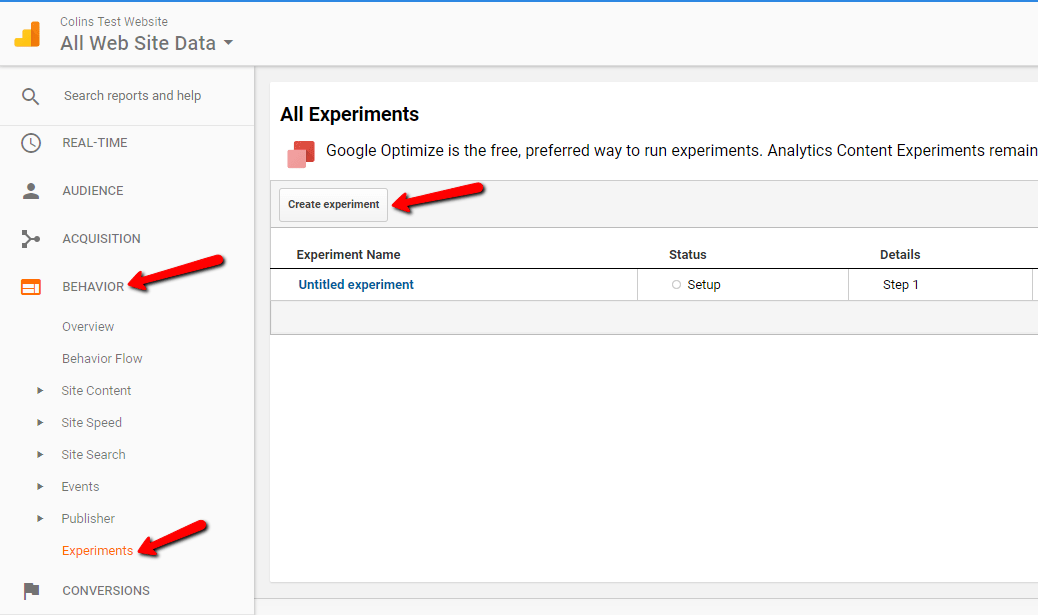
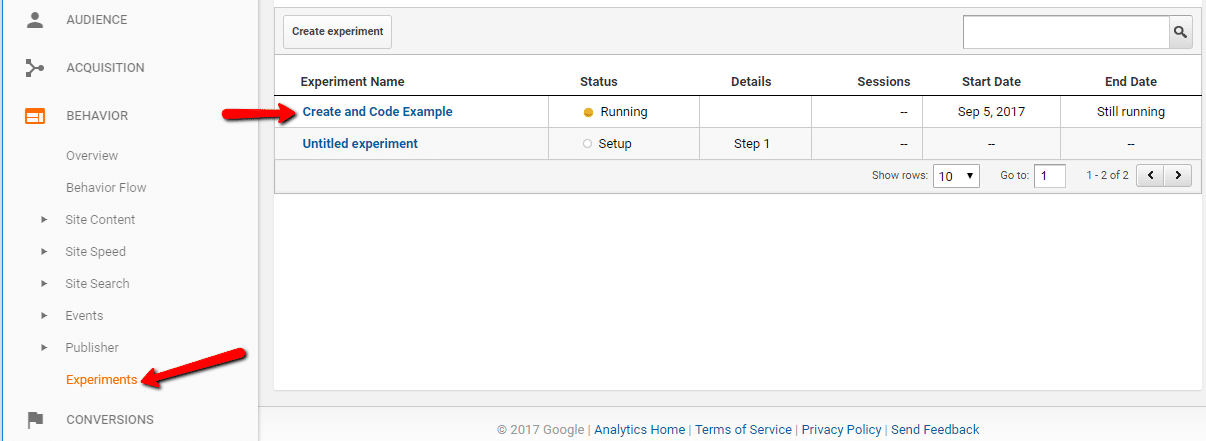
To create a new Content Experiment, go to your Google Analytics account and navigate to Behavior → Experiments.
Then, click Create experiment:

On the next screen, you’ll need to fill in some basic information:
- Name for this experiment – this is purely internal. Make it something that’s easy to remember
- Objective for this experiment – select the metric that you want to compare. If you’re using Goals, you should set this as a relevant Goal. Otherwise, you can choose generic metrics like bounce rate.
- Percentage of traffic to experiment – what percent of traffic do you want to redirect to this experiment. If you choose 50%, 50% of your traffic will see your homepage like normal, while the other 50% will be split between your various test pages (including your homepage)
- Advanced Options – these let you set traffic distributions, experiment durations, and confidence thresholds. Feel free to leave them as the default

Click Next Step when you’re done.
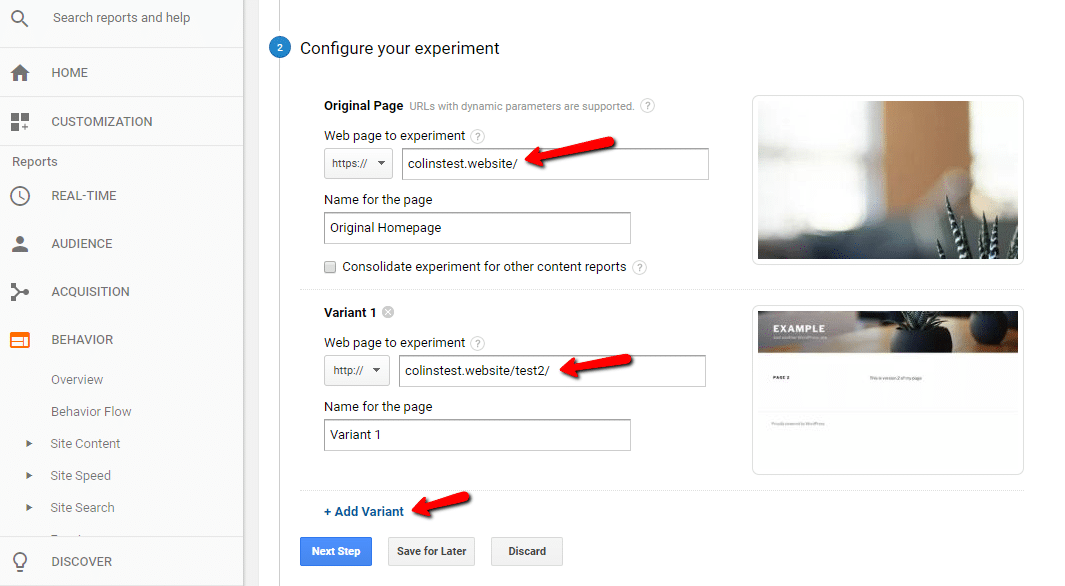
On the next screen, you need to enter the original page for your test, as well as the variant page(s) you want to test against.
Remember – you can add up to 10 variants:

Click Next Step once you’ve added all of your variants.
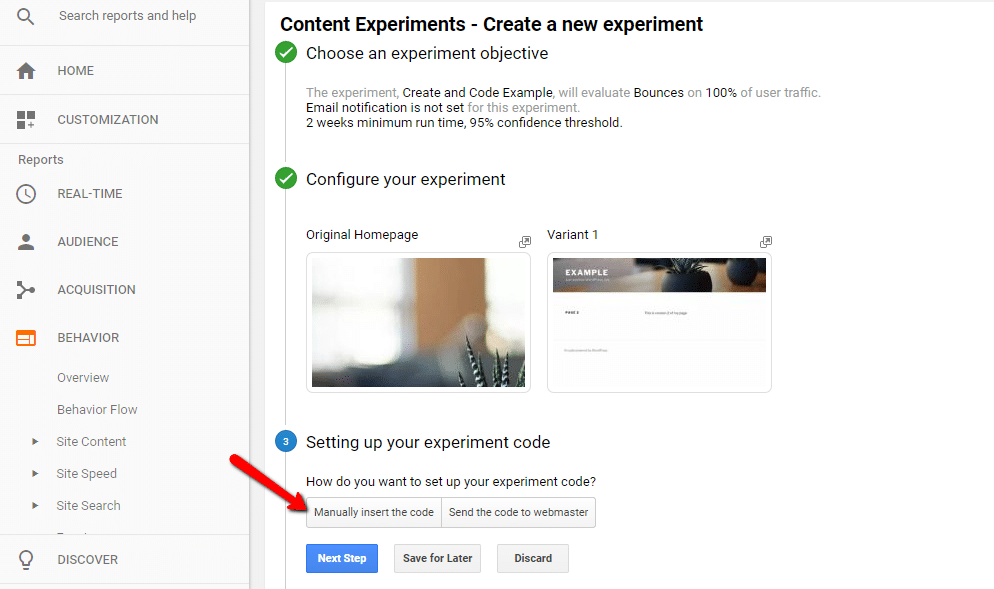
On the next screen, choose Manually insert the code to get your experiment code:

And then you should see your code snippet:

Leave this page open because you’ll need to come back to it.
But for now, you need to hop over to your WordPress site and add the Content Experiments code.
Step 3: Add Content Experiments Code to WordPress
To easily add the Content Experiments code to WordPress, I recommend using the free Code Snippets plugin because it makes it easy to keep track of the code for multiple Content Experiments.
Once you’ve installed and activated the Code Snippets plugin, go to Snippets → Add New.
Unfortunately, you can’t just paste in the Content Experiments code because then WordPress would add the code to every single page, which you don’t want.
Instead, you need to properly register the function and wrap the code in a PHP If statement to ensure that it only fires on the original page of your Content Experiment.
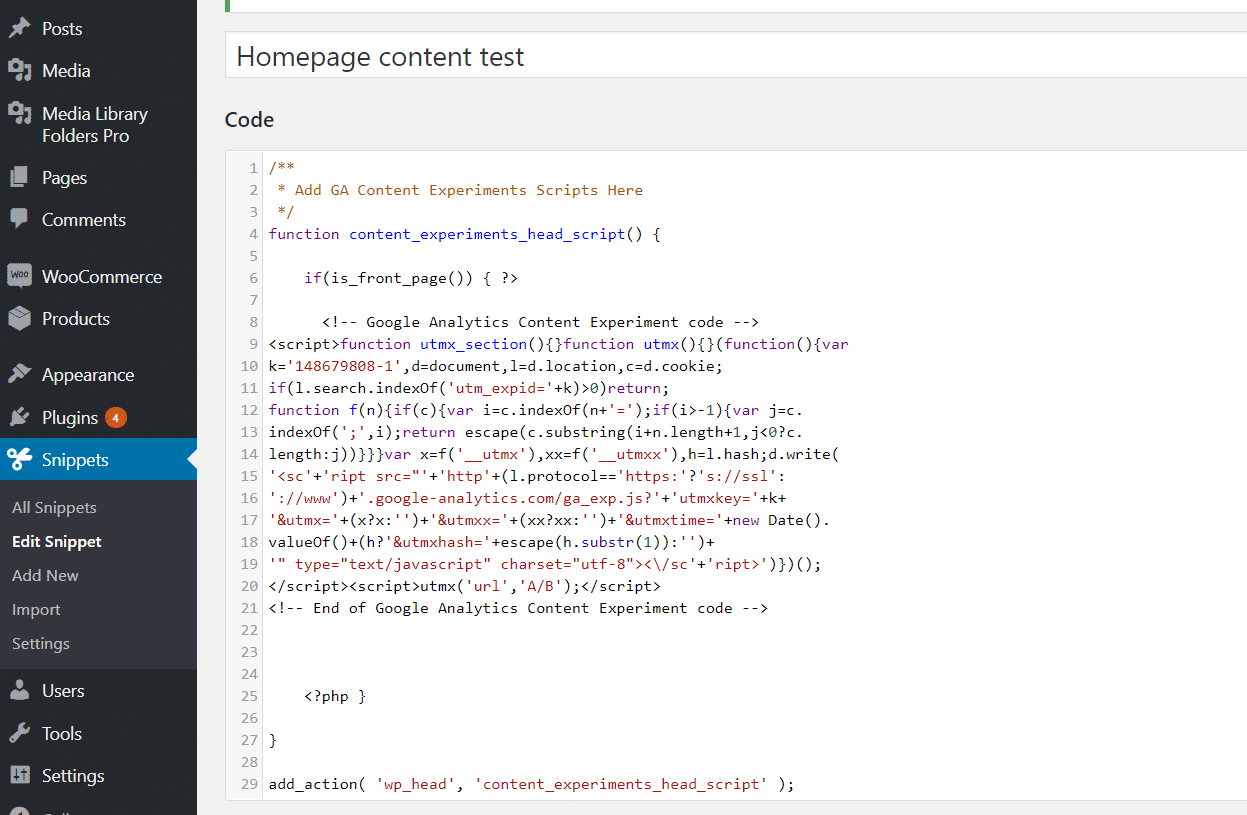
For my example, here’s how that would look (don’t worry – I’ll give you templates for this code):

In this script, is_front_page() tells WordPress to only run the Content Experiments code on the front-page.
If you’re running Content Experiments on a subpage, you’ll want to use is_single(POST_ID) instead.
Here are some templates for both:
To run a content experiment on the front-page, use this code:
|
1 2 3 4 5 6 7 8 9 10 11 |
/** * Add GA Content Experiments Scripts Here */ function content_experiments_head_script() { if(is_front_page()) { ?> <!-- Google Analytics Content Experiment code --> REPLACE WITH YOUR OWN CODE <!-- End of Google Analytics Content Experiment code -->; <?php } } add_action( 'wp_head', 'content_experiments_head_script' ); |
To run a Content Experiment on a subpage, use this code and replace the example post ID with the actual post ID of your original page.
|
1 2 3 4 5 |
/** * Add GA Content Experiments Scripts Here */ function content_experiments_head_script() { if(is_single(73790)) { ?> |
|
1 2 3 4 5 6 |
<!-- Google Analytics Content Experiment code --> REPLACE WITH YOUR OWN CODE <!-- End of Google Analytics Content Experiment code --> <?php } } add_action( 'wp_head', 'content_experiments_head_script' ); |
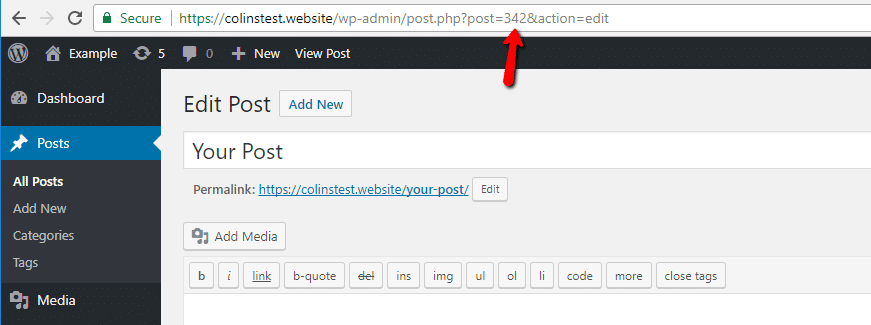
You can find the Post ID by looking at the URL while editing any post, page, or custom post type:

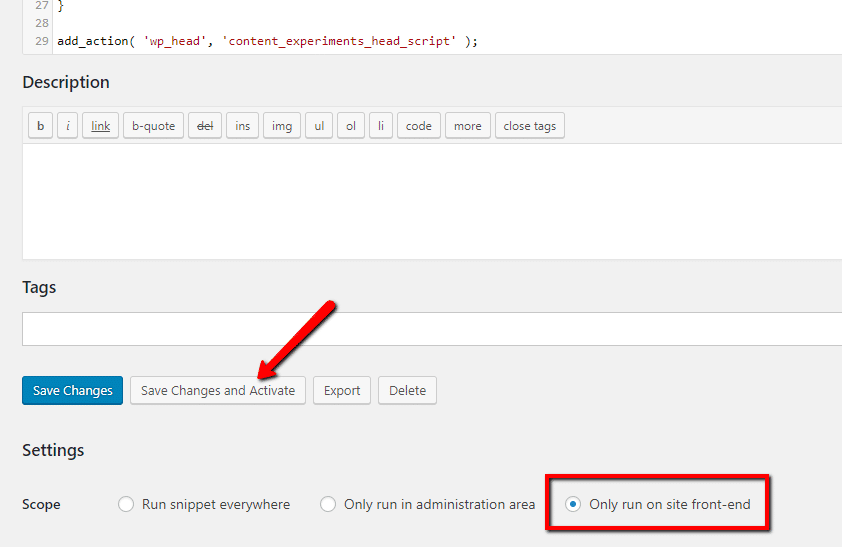
Once you add your code, scroll down and choose Only run on site front-end and then Save Changes and Activate:

Step 4: Verify Content Experiments Code and Start Experiment
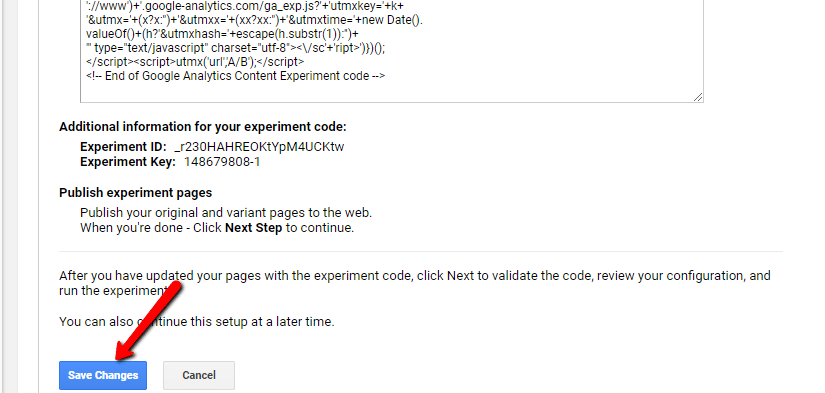
Now, head back to Google Analytics and click Save Changes:

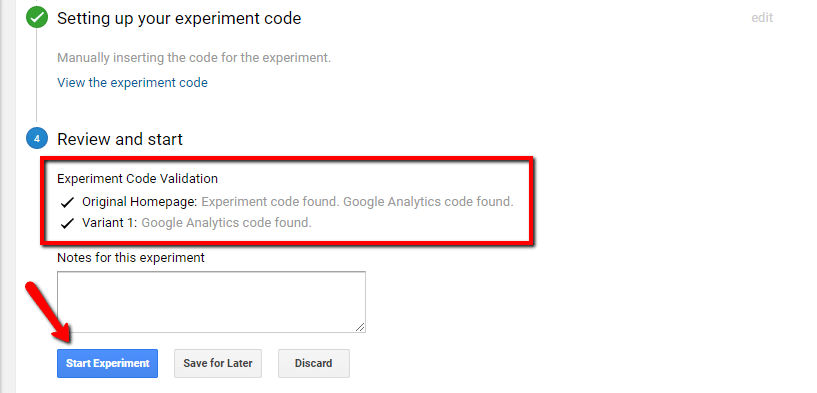
Google will verify that your code is properly installed. Then, just click Start Experiment to begin the experiment:

And that’s it! Your test is live. You can monitor your Experiment from your Google Analytics account.
Once Google finds the version that performs best for your specific objective, it will let you know:

Now all you need to do is wait.
Best Practices for Running Content Experiments
While it’s fairly easy to set up Google Analytics Content Experiments on WordPress, you should make sure to follow a few best practices to ensure your site still operates smoothly:
- Don’t use Content Experiments as a form of cloaking. Google recommends that “your variation pages should maintain the spirit of the content on your original pages”.
- Update the code of your original page as soon as you’ve found a winner
- Use a rel=”canonical” tag to ensure the experiment doesn’t affect your site’s SEO. Most WordPress SEO plugins can help you set these up.
- 301 redirect variant pages to your original page after you finish running the experiment.
Wrapping Things Up
While there are some Google Content Experiments plugins for WordPress, most are either:
- Out of date
- Not very popular
Some, like Simple Content Experiments, are intriguing because they let you run Content Experiments without creating multiple pages.
But because of the low usage rate, I feel more comfortable recommending the manual method because I’m 100% certain it will work for all WordPress users.
Remember – all you need to do is:
- Create your variant page(s)
- Set up a Content Experiment in Google Analytics
- Add the Experiment code to WordPress, with an IF statement to only display it on the proper page
- Start your Experiment
As you become more accustomed to how to run Experiments, you may even want to check out Google Optimize for more power.



















Great post! I’ve been looking everywhere for an answer to this question including the WP Theme Author and no one could give me a straight answer. This worked perfectly….
There are many WP plugins to run ab split testing but you can do all different kids of experiments in google analytics. Why use WP plugins then?
Worked perfectly. Thanks