Some plugins do lots of things. Other plugins do one thing really well.
Both have their place, but WooCommerce Product Table fits decidedly into the latter category.

That is, if you need to display WooCommerce products in a table, WooCommerce Product Table was built for you.
That’s all the plugin does – but it does it really well and gives you a ton of control over how your product tables look and function.
In my WooCommerce Product Table review, I’ll give you a look at the exact feature list, how it works, and some of the things you can create with WooCommerce Product Table.
WooCommerce Product Table Review: What It Does
As you probably gleaned from the introduction and the name of the plugin, WooCommerce Product Table helps you create a table-style, filterable/sortable list of all (or some) of your WooCommerce products.
How it goes about creating that list is pretty smart, though. Here are some of the smaller features that give the plugin a good degree of flexibility:
- Create a table for all products or separate tables for different categories
- 4 filter widgets to provide a user friendly way for people to filter the table
- Show an add to cart button, including AJAX add to cart functionality that doesn’t trigger a page reload
- Display custom fields as columns in your table
- Display and filter by custom taxonomies
- Multiple options to handle product variations
- AJAX search and filter
And beyond all those features, it just generally has the benefit that it’s super easy to customize the plugin to do exactly what you want.
That is, pretty much every feature can be turned on or off depending on your specific needs.
Here Are Some Examples Of What WooCommerce Product Table Can Do
Ok, if you don’t already have a specific need to create a table from WooCommerce products, here are some neat uses for WooCommerce Product Table:
- Wholesale stores
- Product catalogs
- Any type of order form
- Restaurant menus for online ordering
- Anything else that can benefit from a table format
So how do some of these things work in practice? Let’s look at a few finished products before I dig into the plugin’s interface…
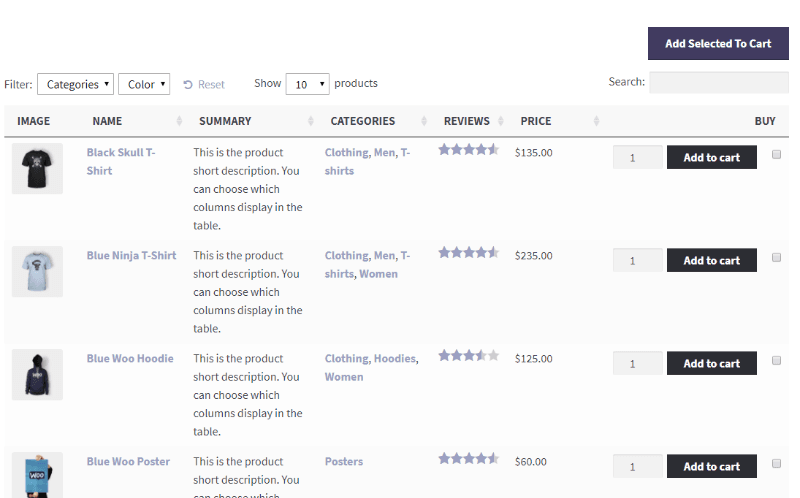
Here’s a general product table:

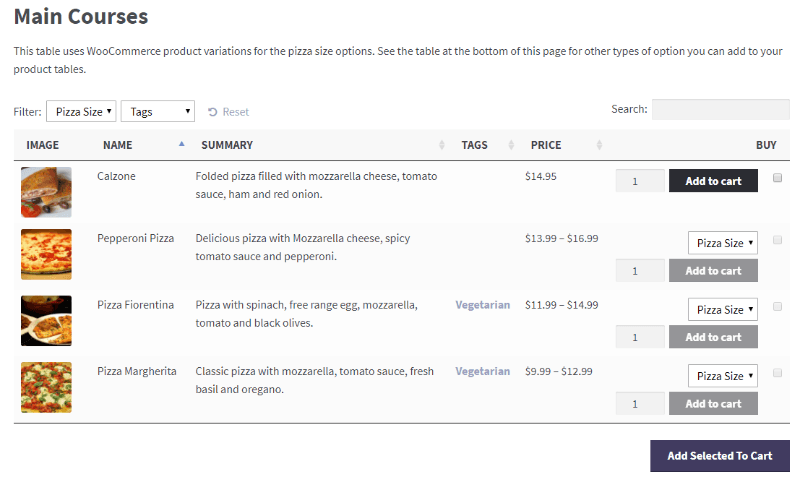
And here’s a restaurant order form:

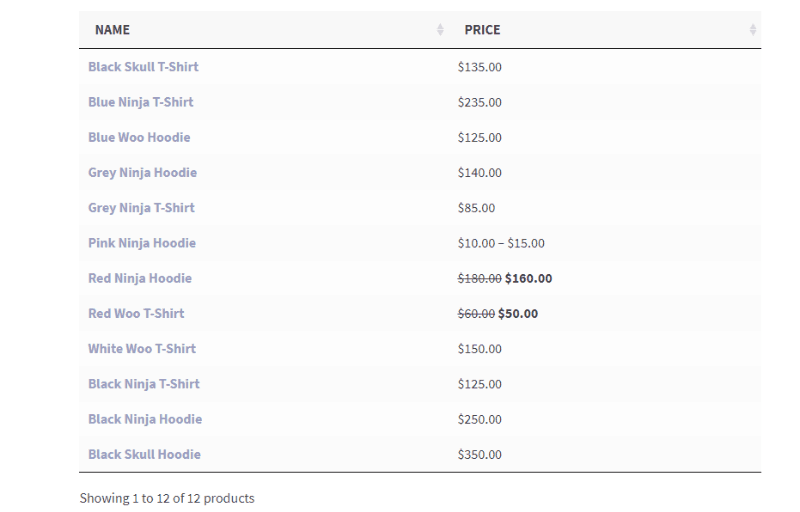
And here’s a simple price list:

Makes sense, right? Tables are pretty handy.
How To Make A Table With WooCommerce Product Table
Back when I first used WooCommerce Product Table, the only way to create your tables was through a variety of shortcode parameters. That was fine for developers, but not too great for casual users. That’s no longer the case, though.
Since then, Barn2 Media has added a graphical interface that lets you choose default settings for your shortcode, rather than solely relying on manually entering shortcode parameters.
So now you can create tables in two ways:
- Via the graphical interface
- By manually configuring the various shortcode parameters
I used the shortcode method my first go-round and found it pretty easy thanks to the plugin’s stellar documentation.
But for this review, I’m going to focus on the graphical interface because I think it’s easier for beginners to grasp.
Configuring The WooCommerce Product Table Design
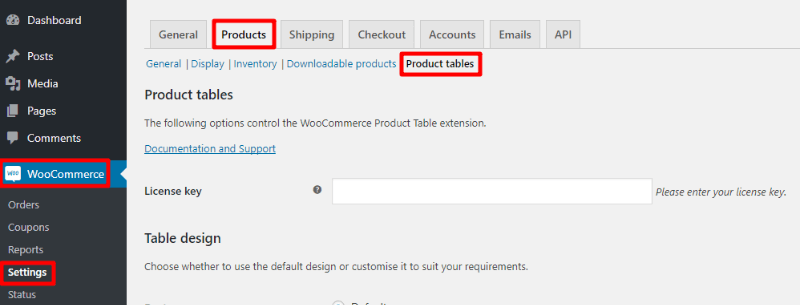
After activating the plugin, you can configure your table’s defaults by going to WooCommerce → Settings → Products → Product tables:

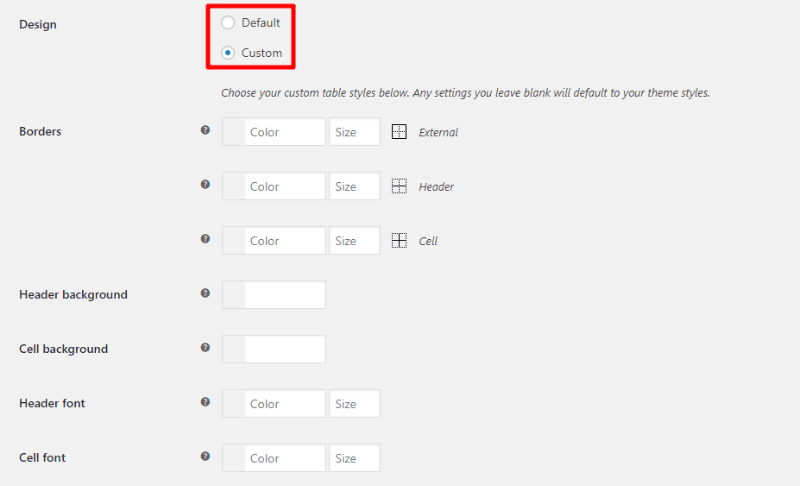
Right away, you can choose the design for your product table. You can either go with the plugin’s Default or choose the Custom option to open up a new set of configuration options.
When you choose Custom, you’ll be able to set:
- Internal and external borders
- Header background
- Cell background
- Header font
- Cell font

You can always use custom CSS, as well.
I’ll use the default design for this review because I don’t have a design bone in my body – but you’ll probably want to take advantage of the custom design options on your site.
Configuring The WooCommerce Product Table Shortcode Defaults
Once you configure the design, the next thing to do is configure the shortcode defaults.
These options dictate what happens when you use the naked [product_table] shortcode. You can always override these options for individual tables by adding shortcode parameters, though.
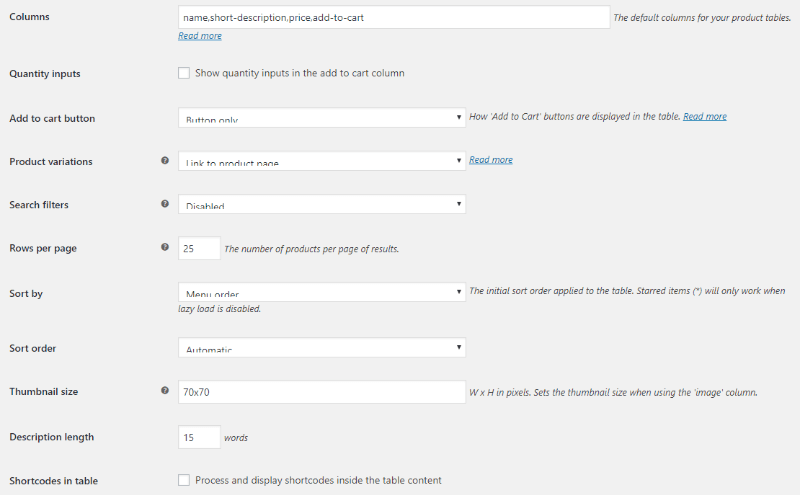
Here are all of the basic options:

Some of the notable options are:
- Columns – lets you choose the default columns in your table. For example, you could add an image column, a column for a custom field, and lots more.
- Add to cart button – lets shoppers buy your items right from the table.
- Product variations – lets you decide how to handle products with different variations.
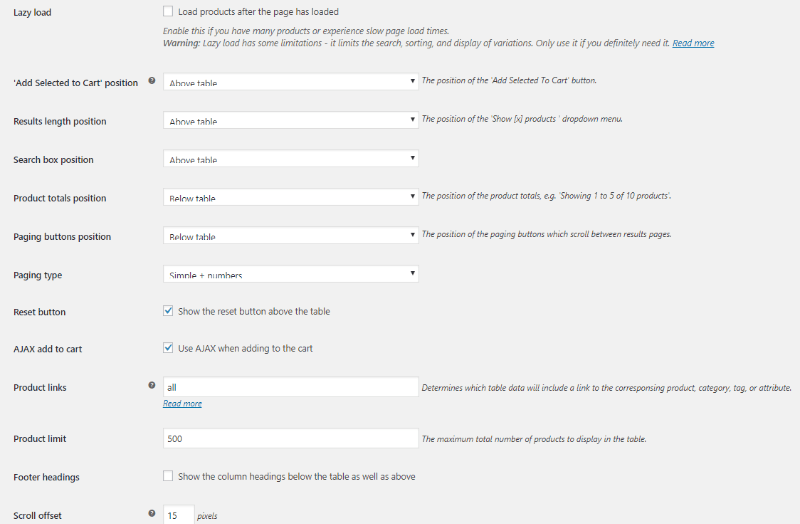
Beyond the basic options, you also have plenty of Advanced options:

Some of the notable options here are:
- Lazy load – this helps with performance if you need to show a ton of products, but negatively affects the helpfulness of search and sorting options.
- AJAX add to cart – lets visitors add items to their cart without a page reload.
Using The Included Widgets
Beyond the table, WooCommerce Product Table also includes four widgets that let you give your visitors additional ways to interact with your product table.
I like the widgets because they make it seem more like a cohesive webpage, rather than like you just plopped a table down in the middle of your store.
These four widgets are:
- Product Table average rating filter – lets visitors filter tables by a product’s average rating.
- Product Table layered nav – shows a list of product attributes that your visitors can use to filter.
- Product Table layered nav filters – used in conjunction with the previous widget – shows the active filters so users can deactivate them if needed.
- Product Table price filter – lets visitors filter tables by price using a slider.
Putting It All Together
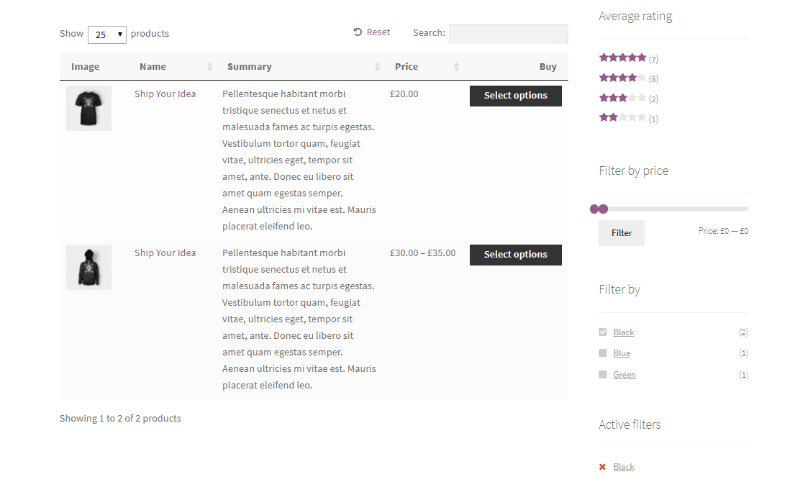
After adding a column for a product’s image and using all of the widgets, here’s what my product table looks like using the Storefront theme, default styling, and the WooCommerce dummy data:

Not bad for a few minutes work!
Using The Shortcodes For Control Over Individual Tables
If you need to customize certain tables to work differently than the defaults that you set above, you can control every single setting on an individual basis using shortcode parameters, all of which are well-documented right here.
How Much Does WooCommerce Product Table Cost?
Here are the three pricing options for WooCommerce Product Table:
- 1 site – $119
- 5 sites – $209
- 20 sites – $429
The notable exception is no unlimited license, but I doubt most non-agency users will ever come close to the limits.
Should You Use WooCommerce Product Table?
WooCommerce Product Table definitely solves a niche set of problems.
But if you do need a way to create flexible, filterable tables from your WooCommerce products, it’s a really slick solution that will save you a ton of time versus trying to code something yourself.
So – it’s not necessarily a must-have plugin for every single WooCommerce store. But if your WooCommerce store has this problem, WooCommerce Product Table is probably flexible enough to do whatever you need it to.
Go to WooCommerce Product Table
And if you’re looking for other helpful WooCommerce products, check out our reviews of Metorik (analytics) and Jilt (cart abandonment emails).
We used the wonderful Storefront WooCommerce theme in this tutorial. Storefront also features in our big review of all the Best Free WooCommerce Themes.