It’s easy to become obsessed with your Google Pagespeed Insights score. VERY easy. Everyone wants to know what the secrets of achieving a 100/100 score are. Today we’re doing to dive into the deep end of how to increase the Google Pagespeed score for your WordPress website – the right way.

Let me preface this entire post by saying we’re not setting out to achieve a 100/100 score. And why the hell not you might ask? The main reason is because I know from going down the Pagespeed rabbit hole more times than I care to remember, that some of the things you need to do to hit the magic 100/100 on WordPress websites are generally not a good idea.
As we’ll see a little bit later on, render blocking Javascript is generally the thing that trips up most people when it comes to WordPress and their Pagespeed score. While it’s possible to make core WordPress javascript like jQuery non-blocking, that’s generally not a super idea. If it was, I’m pretty sure the core WordPress dev team would have configured it that way out of the box.
Just how important is your Google Pagespeed score?
You should take your Pagespeed score with a large pinch of salt. It really isn’t that important. Your page load time is far more important, and Pagespeed isn’t a reflection of your load time. Pagespeed is far more nuanced and incorporates many others factors that do influence the speed at which your website will load, but aren’t at all related to load time.
I’ve seen websites that can take 6-7 seconds to load but have a Pagespeed score of 80-90+/100. If we were to judge the user experience purely on the Pagespeed score of those websites then we’d assume everything is rosy in the garden – when in fact, this is far from the case. We know from countless research sources over the past 20 years that engagement and conversion rates fall off significantly if a web page takes more than 2-3 seconds to load. So if you’re spending all your time trying to hit 100/100 on your Pagespeed score but not paying attention to your load speed, you’re doing it wrong. You should get your load speed sorted first, then come back to your Pagespeed. (Quick aside: If you want to get your load speed as low as possible check out Part 2 of our How to Speed up WordPress guide).
Having said all that, Google have done a remarkable job of making achieving a high Pagespeed score a very desirable objective. So it’s definitely a worthy thing to achieve – just not at the cost of other more important factors. So let’s move on with a very practical case study of how we dramatically improved our Pagespeed score.
A real-life Google Pagespeed Case Study
So let’s assume your load speed is nice and snappy and now you’re still looking to get your Pagespeed score as high as possible, what do you do? I thought it would be interesting to show you a real-life case study of how we improved the Pagespeed score of one of our Theme Demo websites for our brand new Production WordPress Theme.
Our starting Google Pagespeed Score
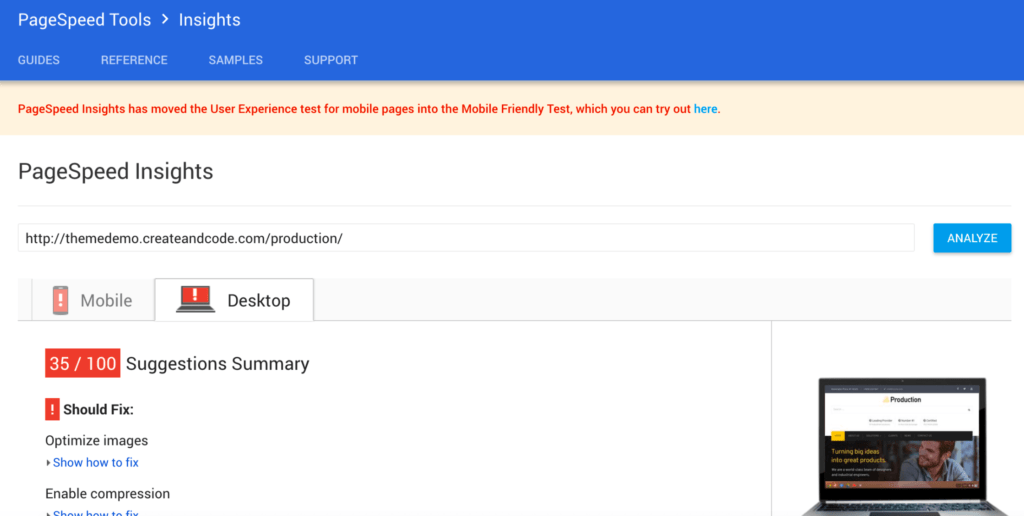
So before we dive into what we did to improve our Pagespeed let’s establish what our starting point is. To do that, we headed over to Pagespeed Insights and fired up the Production theme demo landing page. Here’s a screenshot of what we got.

So 35/100 for the Desktop score. Well that’s pretty crap! Our mobile score was also 35/100. For now, we’re going to focus just on our Desktop score. One step at a time – most of our desktop improvements will also flow into our mobile score. We can always circle back around and deal with mobile specific things later if we need to.
A crap PageSpeed score is pretty much your default starting point
As themers we get a ton of requests from our customers in a similar position to this starting point. They come to us telling us that their Pagespeed score is crap and assume that it is the themes fault. While there are some very bloated themes out there in the wild (some of the most popular WordPress themes on the planet are also some of the most bloated!), we spend a ton of time to ensure our themes are as lightweight as possible while still including support for things like the Elementor Page Builder. Many purists will argue that Page Builders aren’t necessary and unnecessarily complicate WordPress. Well with all due respect to the purists, the market thinks otherwise, people love Page Builders! So in the case of our Production theme, our Pagespeed score is pretty awful despite the fact that the theme itself is really fast and lightweight. This is an important point to remember folks. A poor Pagespeed score is rarely caused by a well coded, well-optimized theme. So if it’s not the theme what is it? Let’s dive into what we did to start getting that Pagespeed score up to a respectable level!
Caching – WP Rocket to the rescue!
So the first thing we realized is that we weren’t running any caching plugins on our demo server. Doh! That’s an obvious place to start. There are so many good WordPress caching plugin options available today like Comet Cache (my favorite for small sites), WP Fastest Cache and the original granddaddy of them all, WP Super Cache. But for me, I’ve settled on WP Rocket as the best overall WordPress caching plugin. Simply put, it just works far more effectively than anything else with as little effort as possible. Other caching plugins can probably deliver similar results, but tend to be overly convoluted in getting everything setup correctly. Save yourself the hassle and just get a copy of WP Rocket – I promise you won’t look back. So after we install WP Rocket and activate it with the default config, let’s see what happens to our PageSpeed score.

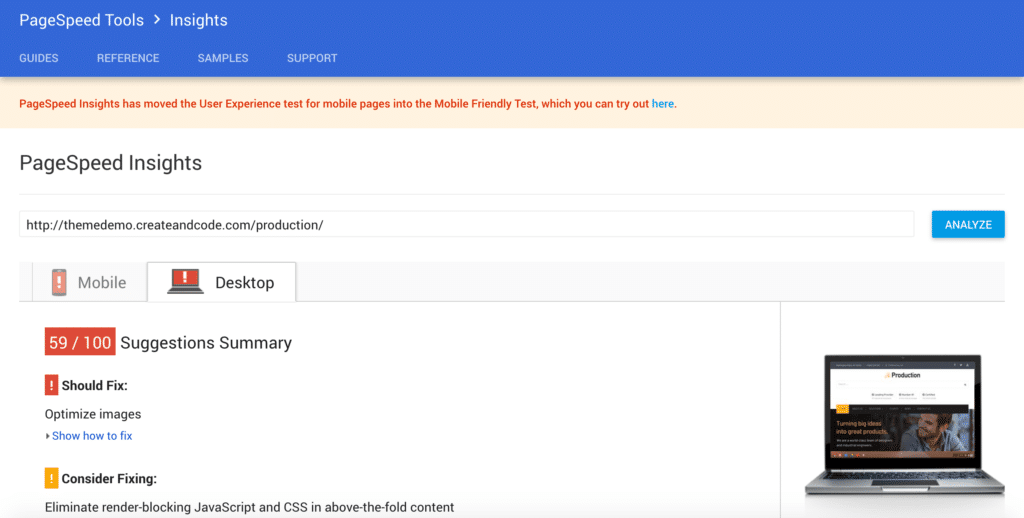
That simple act of installing WP Rocket brought our PageSpeed score up to 59/100 – not bad! By way of comparison, prior to this, I installed WP Super Cache and the Pagespeed stuck at 35/100 – not because WP Super Cache wasn’t working, but because WP Rocket brings us a ton of other goodies by default like:
- Image lazy loading
- HTML, CSS, JS minification
- Pipelining minified assets into single JS/CSS files
- Removing query strings from static resources
- Setting longer expire headers on css/js assets
Sure there are individual plugins, .htaccess/nginx rules to each of those. So you could go install and configure those and just use WP Super Cache, but we’re short on time here and want to get back to the real fun of making themes so we just need the best solution in the shortest possible timeframe – so WP Rocket it is 🙂
Optimize all the images!
At this point, Pagespeed is happy that we’ve actually addressed most things but we’re still only at 59/100 – what gives? Well this next one is a biggy and it’s the single biggest reason for low Pagespeed scores that I’ve seen over the years – poorly optimized images. Google Pagespeed hates poorly optimized images and will hit you hard for them. But to be fair, there’s no excuse for poorly optimized images when it’s such an easy thing to fix AND it also heavily influences your load speed too. I find it hard to disagree with Pagespeed on this one 🙂
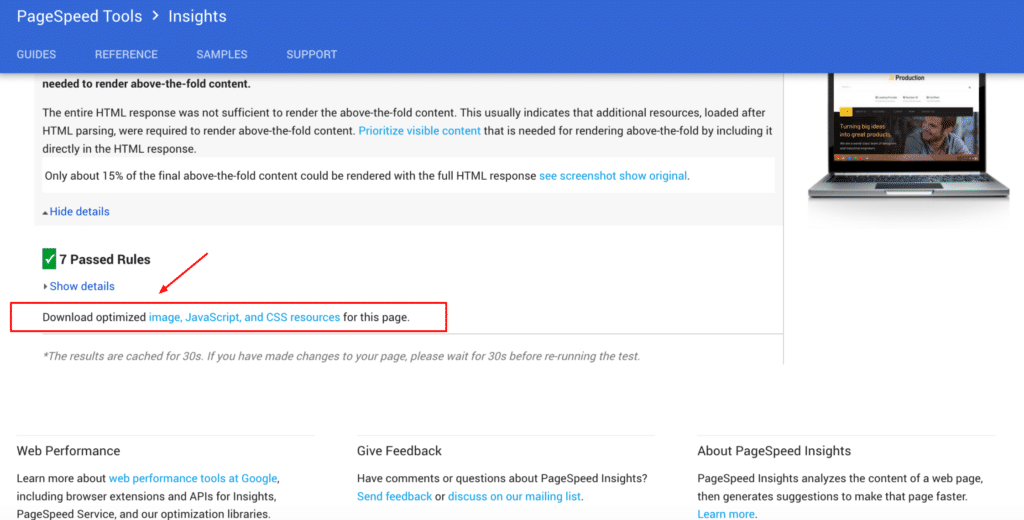
Thankfully, Pagespeed also makes it super easy for you to deal with the issue. Most people don’t realize this but Pagespeed actually generates a zip file at the bottom of your report which contains super optimized and resized versions of all your images.

This can save you a TON of time. Here’s an example of what Pagespeed has generated for us.

One of these images is 214kb, while the other one (generated by Google Pagespeed) is 86kb. Can you spot which one it is? Neither could I. (It’s the top one). This is a real shortcut for a lot of people to generating optimized versions of their images in a hurry. A much better solution though would be prevention rather than cure. It’s far better to optimize the images at source rather than having to rely on Pagespeed for something like this on an ongoing basis. For that, I highly recommend you checkout Imagify. Imagify is brought to you by the same smart French people who created WP Rocket. Sure there are tons of alternatives to Imagify like EWW, Kraken and Optimus but I’ve found Imagify to be far better in terms of the overall UI and performance.
If you prefer to optimize your images outside of WordPress before you upload them my tool of choice on OS X is ImageOptim with lossy minification enabled. On Windows I use FileOptimizer.
Check your image dimensions!
It’s all well and good using the latest and greatest png optimization algorithms to optimize the weight of your images, but if your image is 2000px * 1500px and your loading it into a 100px * 100px container, Pagespeed is still going to hit your hard. You need to resize your images to be as close as possible to the container sizes they are being loaded into. Actually, Pagespeed can be a little aggressive on this specific topic. Pagespeed’s desktop view looks to be quite small – somewhere around the 1100 – 1200px mark, which means that the containers it’s sees might be smaller than your widest containers at wider breakpoints. I noticed this when I figured out that Pagespeed was suggesting very small dimensions for some of my images.
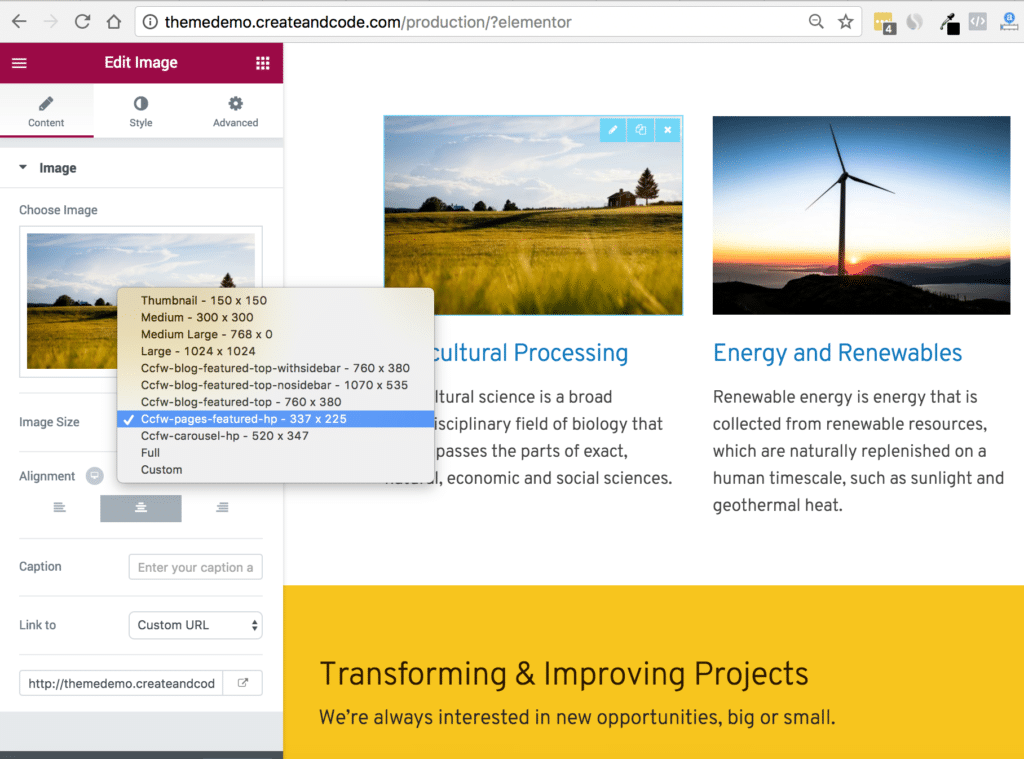
Thankfully srcset will solve most of your image issues by delegating responsibility to the browser for picking the most appropriate image for any given device. But srcset will only be effective if you’ve got sensible custom image sizes defined for key parts of your website. In the specific example of our Production theme, we were lacking a few smaller thumbnail sizes for some of the images which appear on the Production homepage.
So we added some custom new thumbnail sizes to our functions.php
|
1 2 3 4 5 6 7 |
// Custom Thumbnails. if ( function_exists( 'add_theme_support' ) ) { add_theme_support( 'post-thumbnails' ); add_image_size( 'ccfw-blog-featured-top', 760, 380, true ); add_image_size( 'ccfw-pages-featured-hp', 337, 225, true ); add_image_size( 'ccfw-carousel-hp', 520, 347, true ); } |
We then assigned key homepage elements to use these new thumbnails by default in Elementor.

We also then installed and ran Regenerate Thumbnails to ensure all existing images have the new thumbnail sizes.
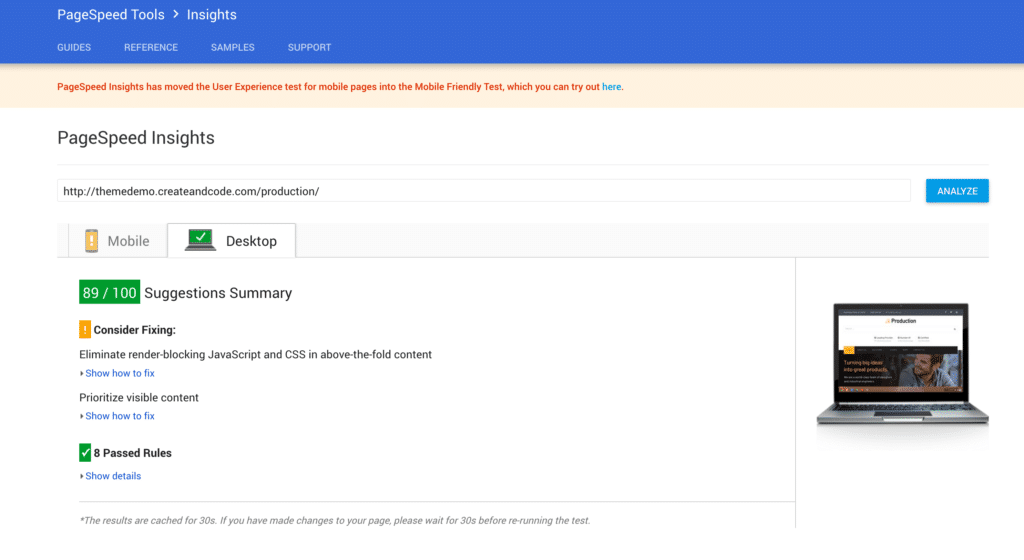
So now, let’s see what all those image optimizations have done for our Pagespeed Score.

Boom! 89/100 in 3 moves 🙂 We’re pretty happy with that score now. So what’s stopping us from getting to 100/100 at this point? Surely that last 11% should be straightforward? Nope! At this point, it truly is a case of diminishing returns as any remaining things I can do generally have tradeoffs I’m not prepared to make. Let me demonstrate.
Eliminate render blocking Javascript and CSS
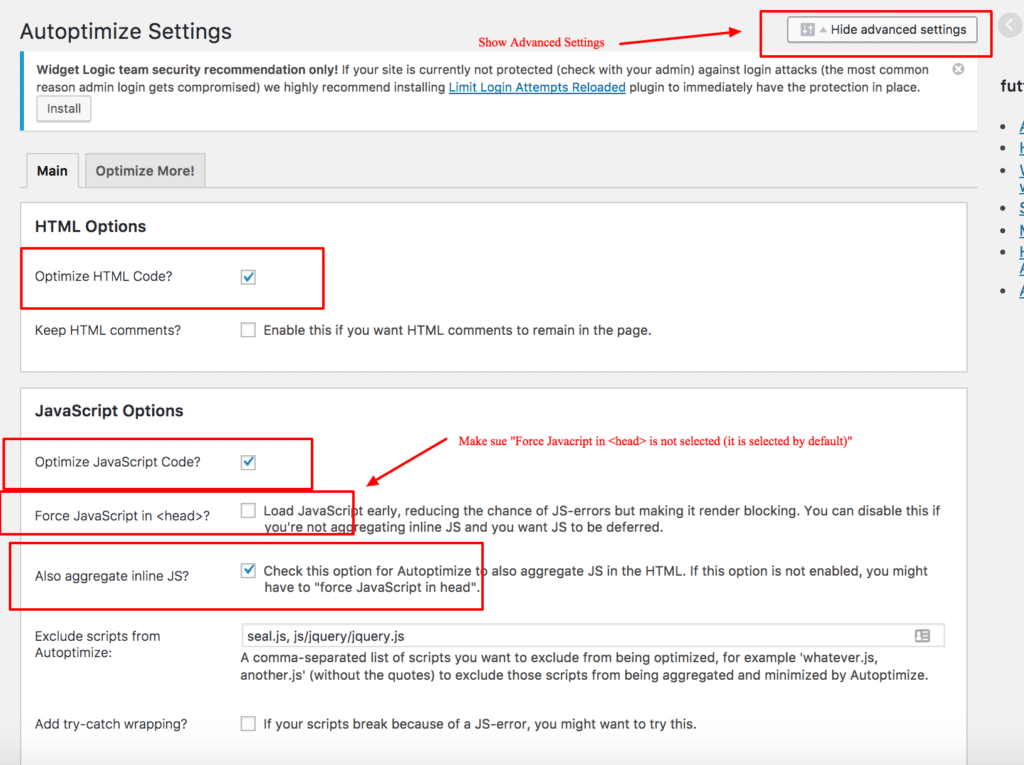
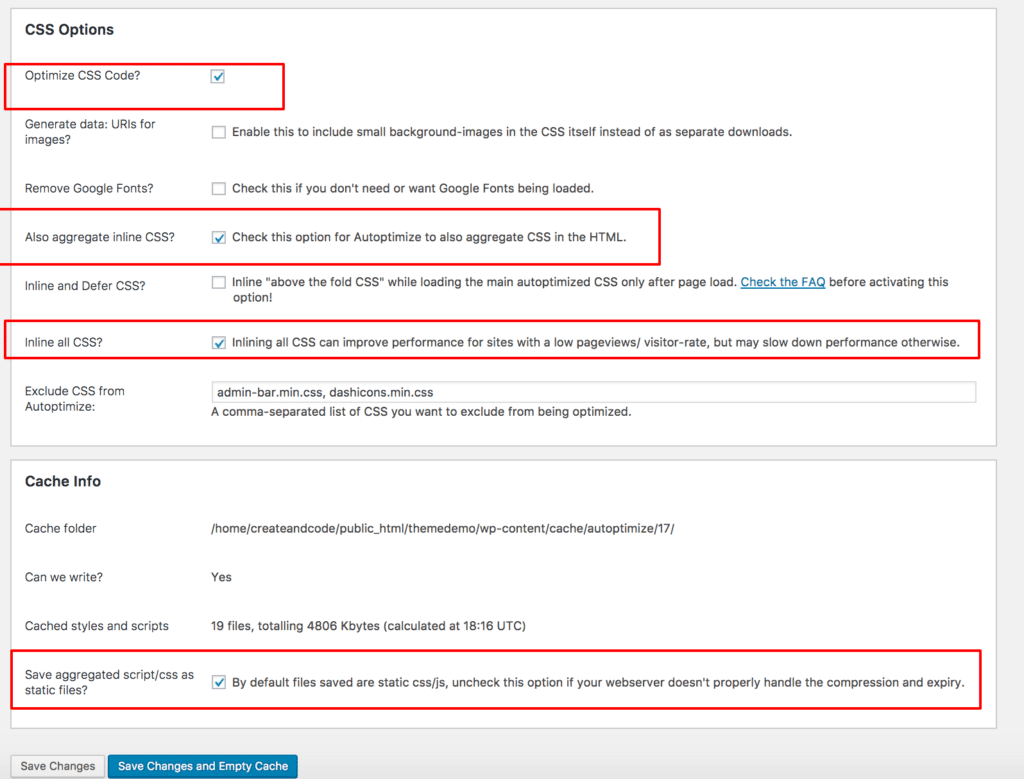
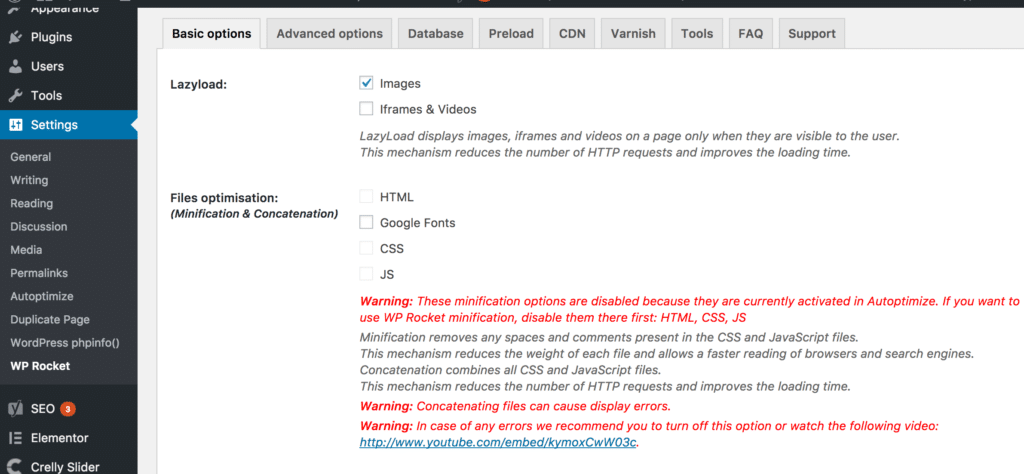
The easiest way to do this is to install Autoptimize and configure it as follows:


We previously used WP Rocket’s minification feature so let’s switch that off now (WP Rocket won’t override a theme or plugins directive about where a js/css file should be outputted – hence why we disable their equivalent feature).

WP Rocket still plays a vital role in our site speed as it is still responsible for caching our pages and for lazy loading images.
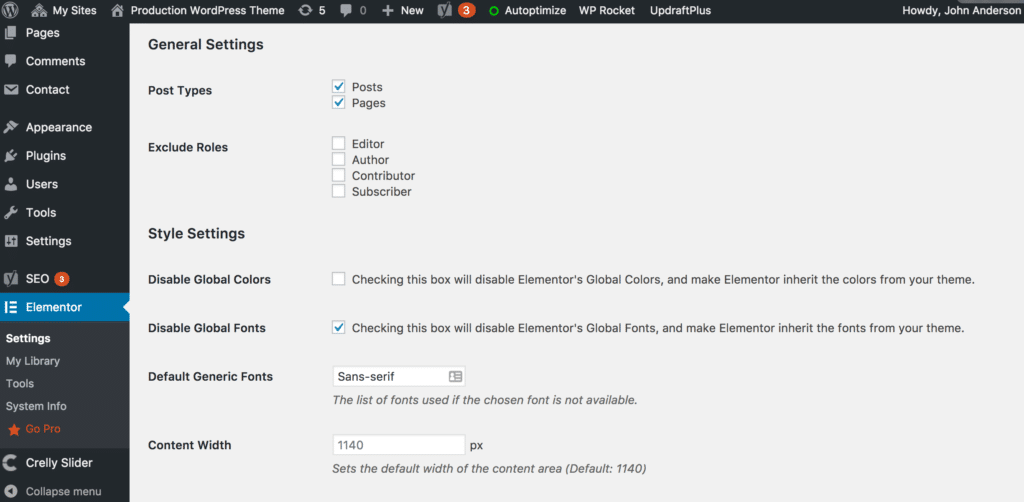
The settings above will take care of most render blocking warnings, but there’s one more render blocking issue – Google fonts. Let’s go ahead and disable that globally in Elementor in Elementor -> Settings -> Style Settings

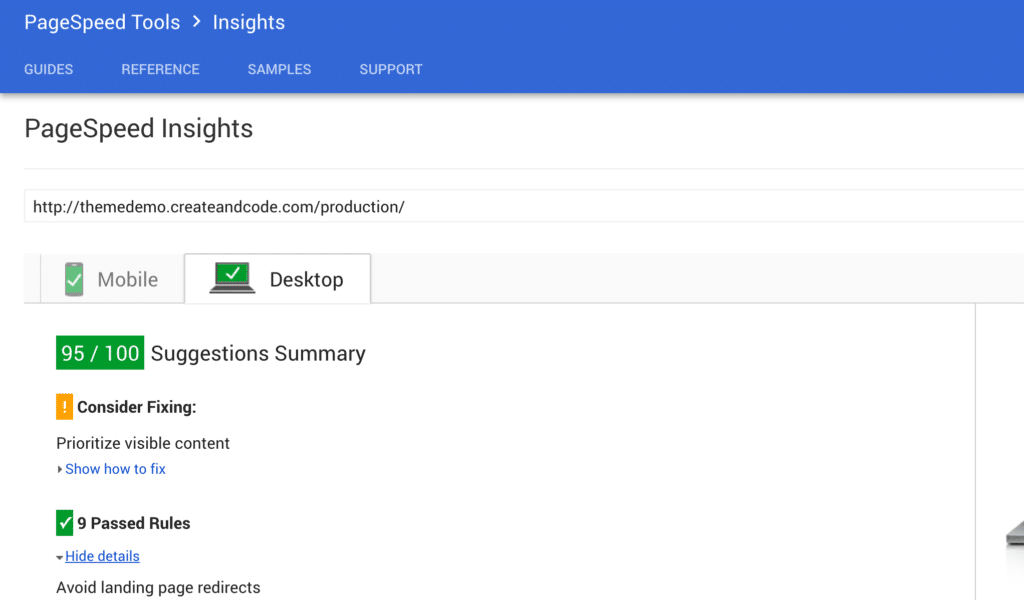
Make sure to check the Disable Global Fonts option. Then we clear our cache, preload a new cache and head on over to Pagespeed to see what we get.

Woo hoo! 95/100! Not too shabby! But at what cost?
We’re greatly reducing the flexibility of our site by not being able to load Google fonts on the fly. As theme designers, we know our customers love to customize their themes with their preferred Google fonts. I’m not sure the incremental gains are worth the cost from a product experience perspective.
We’re loading all our CSS inline! Sure this helps to make it non-render blocking, but is loading all your CSS on every single request inline in each page better for your load speed and overall performance? Hell no! Ok it might be if your CSS payload is very small. But let’s be honest, most WordPress websites have quite large CSS payloads when you add in 10-15 plugin installs, a theme and whatever else you’re having yourself.
We’re probably going to break our site. We’ve minified every single js file into a single js file that gets called right at the bottom of the page. From experience, I’d say there’s a >75% chance that something is broken on our demo site right now as a result. This will most likely be a js file that doesn’t like the way it has been minified by Autoptimize, or simply it’s been minified in the wrong order. Suffice to say, more often than not, this aggressive “minify and defer” strategy will cause you problems somewhere down the line.
Conclusion
So there you have it folks, we’ve taken you on a journey showing a real life Case Study of going from a Google Pagespeed score of 35/100 to 95/100. We’ve also hopefully explained why it’s important to not chase a high Google Pagespeed score at the expense of other equally (or more) important factors about how your website functions. For our theme demo we’ll be sitting happy at the 89/100 mark for now as we don’t want to live without our Google fonts and don’t want to risk breaking parts of our website due to excessive minification. But ultimately it’s up to you as the website owner as to just how close you want to get to the 100/100 mark.
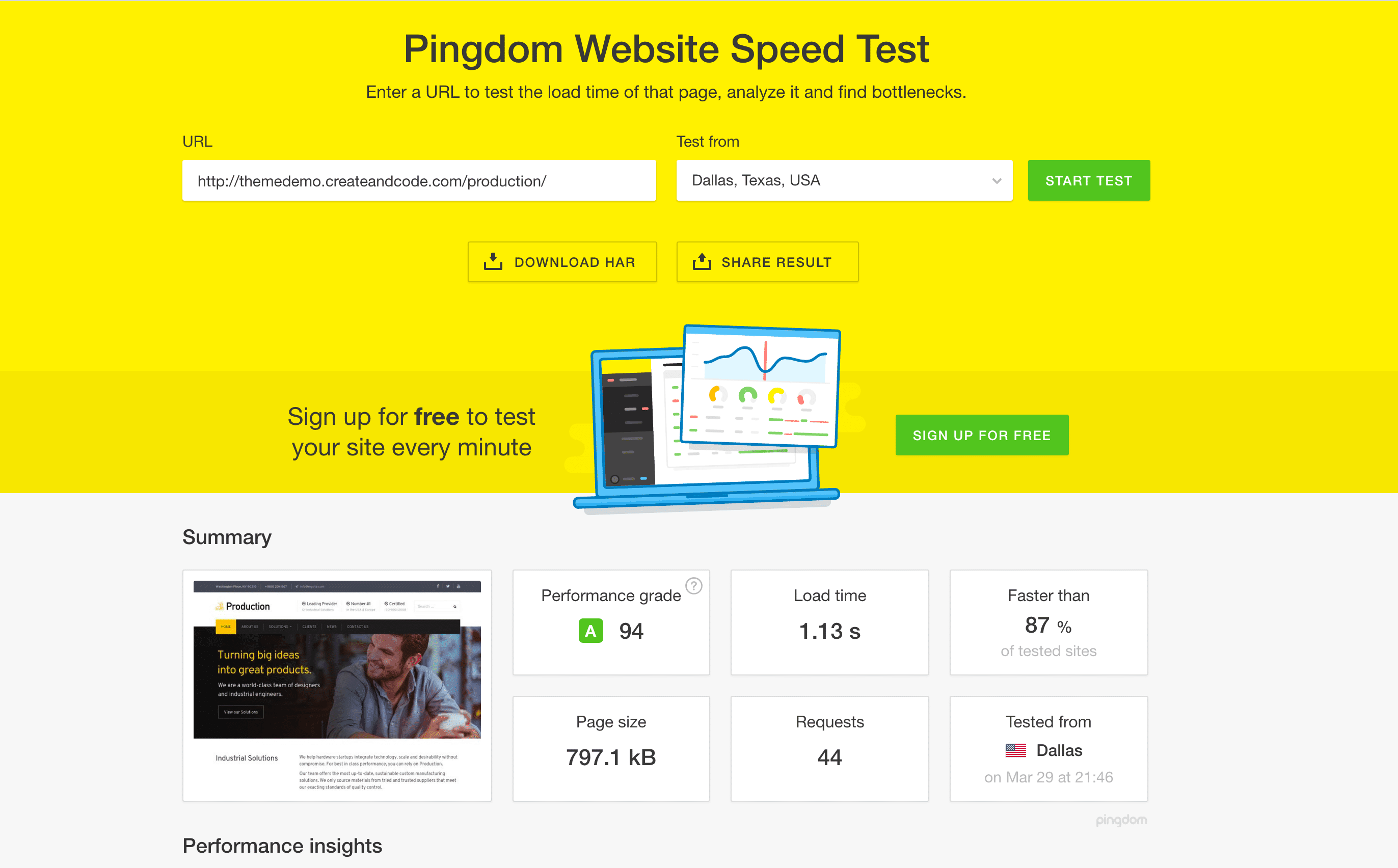
For me, what’s way more important is our overall load time. For this, we use Pingdom’s Website speed test service. Here’s how our Production theme demo site is performing right now.

Our load time is just over 1 second and with a performance grade of 94% for a website weighing 797.1kb I’m very happy with that 🙂 Join us next time when we’ll start to dive into a whole suite of tools to accurately measure your WordPress websites performance.




















Thanks Colm for such an excellent case study.
But, I think hosting plays the most important part. Choosing the best hosting provider is the first step of the ladder.
Completely agree Mustaasam!
Thanks for sharing.
You’re welcome Luke 🙂
Congratulate me!
Finally, I managed to achieve 100 out of 100 for my site
https://web.master.plus/pagespeed/
Hooray!
That worked well! Up to 96-100% on some stubbornly slow pages with these simple changes.
This is a great article! Noticed a serious boost, like you mentioned, after properly resizing images. It’s a pain, but after having a ‘duh’ moment, I pulled up GA and confirmed my suspicions – almost 90% of mobile traffic on my domain is from screen sizes that are 400px, wide at the most. Sounds like there are some options to explore with the browser choosing different images. I’ll have to explore that soon.
For optimization, I’m using PS 2020. Exporting either JPEG or PNGs @~70% quality and then compressing using TinyPng. I’m at 15-20kbs for most thumbnails that are 300-400px wide and 100-200px height.